微信小程序的目录结构及页面结构的说明
1. 项目结构
2.小程序的页面组成部分
3.项目结构和页面结构文件的一些说明
3.1. json文件
3.2. wxml和wxss
3.2.1. wxml
3.2.2. wxss
3.2.3. 小程序中的.js文件
4. 微信小程序的宿主环境及运行机制
4.1. 宿主环境
4.2. 运行机制
4.2.1. 小程序启动的过程
4.2.2. 小程序页面渲染的过程
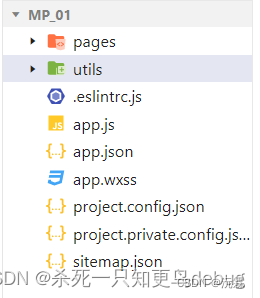
1. 项目结构

● pages 用来存放所有小程序的页面
● utils 用来存放工具性质的模块
● app.js 小程序的项目入口地址
● app.json 小程序项目的全局配置文件,“包括小程序中的所有页面路径,窗口外观,界面表现,底部tab等”。
● app.wxss 小程序项目的全局样式文件
● project.config.json 项目的配置文件,用来记录对小程序开发工具的个性化配置
● sitemap.json 用来配置小程序及其页面是否允许被微信索引
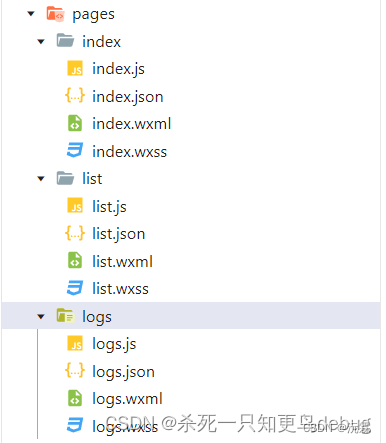
2.小程序的页面组成部分
每个小程序的页面都存放在pages目录中,以单独的文件夹存在。

然后每个页面又包括四个组成部分,.js,.json,.wxml,.wxss
.js 文件,(页面的脚本文件,存放页面的数据,事件处理函数等)
.json文件(当前页面的配置文件,配置窗口的外观,表现等)
.wxml文件(页面的模板结构文件)=======其实就是web开发中的HTML文件
.wxss文件 (当前页面的样式表文件)=======也就是传统的css,基本差不多
注意:页面中的.wxss文件的样式会覆盖掉app.wxss文件的样式,同样页面中的.json文件也会将全局配置文件app.json文件的window中相同的配置项覆盖掉。
3.项目结构和页面结构文件的一些说明
3.1. json文件
在微信小程序中,.json文件都是用来当作配置文件的,通过不同级别(根目录下或者页面目录下)的.json文件可以对小程序项目进行不同级别的配置
项目根目录下的json文件:
- app.json
{ "pages":[ "pages/list/list", "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json" }pages: 用来记录当前小程序所有的页面路径,(其中pages数组中页面路径的顺序就是项目启动时页面的优先访问顺序,谁在最前面谁就被默认第一个访问)。
window: 全局定义小程序所有页面的背景色,文字颜色等等
style: 全局定义小程序组件所使用的样式版本
sitemapLocation:用来指明sitemap.json的位置 - project.config.json
{ "description": "项目配置文件", "packOptions": { "ignore": [], "include": [] }, // setting 中保存小程序编译相关的配置 "setting": { "bundle": false, "userConfirmedBundleSwitch": false, "urlCheck": true, "scopeDataCheck": false, "coverView": true, "es6": true, "postcss": true, "compileHotReLoad": false, "lazyloadPlaceholderEnable": false, "preloadBackgroundData": false, "minified": true, "autoAudits": false, "newFeature": false, "uglifyFileName": false, "uploadWithSourceMap": true, "useIsolateContext": true, "nodeModules": false, "enhance": true, "useMultiFrameRuntime": true, "useApiHook": true, "useApiHostProcess": true, "showShadowRootInWxmlPanel": true, "packNpmManually": false, "enableEngineNative": false, "packNpmRelationList": [], "minifyWXSS": true, "showES6CompileOption": false, "minifyWXML": true, "babelSetting": { "ignore": [], "disablePlugins": [], "outputPath": "" }, "condition": false }, "compileType": "miniprogram", "libVersion": "2.19.4", // appid 小程序的账号id "appid": "wx937fc52c91c2d68f", // 项目名称 "projectname": "miniprogram-92", "condition": {}, "editorSetting": { "tabIndent": "insertSpaces", "tabSize": 2 } } - sitemap.json
{ "desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html", "rules": [{ "action": "allow", "page": "*" }] }页面目录下的json文件:
xxxx.json{ "usingComponents": {}, // 此时下面的这条信息会覆盖掉app.json 文件中window配置项的同名项目 "navigationBarBackgroundColor": "#EEEEEE" }3.2. wxml和wxss
3.2.1. wxml
wxml,其实和html的作用一样,也是标签语言,只不过是专门为微信小程序开发设计的一套标签语言,用来构建小程序的页面结构。wxml 与 html 的区别就是,标签名不同,属性节点有的不同,然后提供了一些好玩儿的语法糖,比如数据绑定,列表渲染,条件渲染等等
3.2.2. wxss
wxss同理对比css样式的作用,就是专门为微信小程序设计的一套样式语言,用于描述wxml的组件样式。WXSS和CSS的区别:
新增了 rpx 尺寸单位
CSS中需要手动进行像素单位换算,例如rem
WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
提供了全局的样式和局部样式
项目根目录中的appwxss会作用于所有小程序页面
局部页面的wxss样式仅对当前页面生效
WXSS 仅支持部分 CSS 选择器 (其实常用的那些也都基本支持)
3.2.3. 小程序中的.js文件
app.js
a. 是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
页面的.js
a. 是页面的入口文件,通过调用Paga()函数来创建并运行页面
普通的.js (例如 util.sj)
a. 是普通的功能模块文件,用来封装一些公共的函数或属性
4. 微信小程序的宿主环境及运行机制
4.1. 宿主环境
微信小程序的宿主环境就是微信App本身,和系统一个道理比如华为的Harmony ,苹果的ios,然后绝大多数手机的Android系统,安卓的应用无法在ios上面运行,反之也是一样,即宿主环境是程序运行所必须的依赖环境,离开宿主环境的软件没有任何意义(跑都跑不起来)。微信小程序依赖于微信app,它可以借助微信完成许多普通网页难以做到的功能,比如最常用的微信支付,微信扫码,微信登陆等等以及微信为其提供的诸多api
4.2. 运行机制
4.2.1. 小程序启动的过程
将小程序的代码包下载到本地(若是首次使用该微信小程序时)
解析app.json全局配置文件
执行app.js小程序的入口文件,调用App()创建小程序实例
渲染小程序首页
小程序启动完成
4.2.2. 小程序页面渲染的过程
加载解析页面的.json文件
加载页面的.wxml模板和.wxss样式
执行页面的.js文件,调用Page()创建页面实例
页面渲染完成






















 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








