3.1盒子模型
盒子模型就是我们在页面设计中经常用到的一种思维模型,在CSS中,一个独立的盒子模型由内容(content),内边距(padding),边框(border),和外边框(margin)4个部分组成;

以上图中各元素含义如下:
■ width 和 height 内容的宽度和高度。
■ padding-top、padding-right、padding -bottom 和 上内边距、右内边距、底内边距和左内边距。
■ border-top、border-right、border-bottom 和 border-left 上边框、右边框、底边框和左边框。
■ margin-top、margin-right、margin -bottom 和 margin-left 上外边距、右外边距、底外边距和左外边距。
实例代码:
.bos{
width: 70px;
padding: 5px;
margin: 10px
}3.2 块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属性控制。
3.2.1 块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
( 3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度,
( 4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示例代妈如下:
<!--每个块级元素占一行 -->
<view style="border:lpx solid #f00">块级元素1</iew ><!--块级元素的宽度等于父级元素的宽度减去内外边距的宽度 -->
<view style ="border:lpx solid #0f0;margin:15px; padding:20px">块级元素2</view>
<!--块级元素的宽度、高度自定义设置 -->
<view style ="border:lpx solid #00f;width:200px; height:80px">块级元素3</view>
<!--块级元素的高度随内容决定,内容为块级元素 -->
<view style="border:lpx solid #ccc;">
<view style="height:60px">块级元素4</view>
<!--块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为 100px-->
<view style = "borde.lpx solid #f00;width:100px;background-color:ccc">父级元素高度随内容决定,内容为文本</view>3.2.2 行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不古有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的洋式。将一个元素的 display 属性设置为 imnline 后,该元素即被设置为行内元素。行内元素的持点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内、行内元素和其他行内元素显示在同一行。
<texV>组件默认为行内元素,使用<view/>及<texV>组件演示盒子模型及行内元示例代码如下:
<view style="padding:20px">
<text style="border:lpx solid #f00">文本1</text ><text style ="border:lpx solid #0f0 ; margin:10px; padding:5px">文本2</text >
<view style="border:lpx solid #00f;display:inline">块级元置为行内元素</view>一行显示不全,自动换行显示</view >3.2.3 行内块元素
当元素的 display 属性被设置为 imnline -block 时,元素被设置为行内块元素。
行内块元素可以被设置高度、宽度、内边距和外边距。示例代码如下:
<view >
元素显示方式的<view style="display:inline-block;border:lpx solid #f00;margin:10px;padding:10px;width:200px;">块级元素、行内元素和行内块元素</view>三种类型。
</view >3.3 浮动与定位
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定立置的过程。在 CSS 中,通过 foat 属性来定义浮动,其基本格式如下:
![]()
其中,none--默认值,表示元素不浮动;
leû--元素向左浮动:
right--元素向右浮动。
3.3.1 元素浮动与清除
在下面的示例代码中,分别对 box1、box2、box3 元素左浮动:
<view>boxl,box2,box3 没浮动</view >
<view style="border:lpx solid #f00 ;padding:5px"><view style ="border:lpx solid # f0" >boxl </view ><view style="border:lpx solid #f0">box2 </view ><view style="border:lpx solid #f0" >box3 </iew></view>
<view>box1 左浮动</view >
<view style ="float:left;border:lpx solid #f0" >box1 < /view ><view style="border:lpx solid #f0">box2 </view ><view style ="border:lpx solid #0f0">box3 </view ></view >
<view style="border:lpx solid #f00 ;padding:5px">
<view>boxl box2 左浮动 </view >
<view style ="border:lpx solid #f00 ;padding:5px">
<view style="float ;left;border:lpx solid #0f0" >box1 < /view ><view style ="float ;left ;border:lpx solid #0f0 " >box2 < /view ><view style="border;lpx solid # 0f0" >box3 </view>
</view >
<view>boxi box2 box3 左浮动</view>
<view styie ="border:ipx solid lf00 ,padding:5px" >eview style="float:left;border:lpx solid l0 f0 " > box1 < /viey<view style="float:left;border :lpx solid #0f0" >box2 </vieu><view style ="float:left ;border:lpx solid l0 f0 " >box3 </view>
</view>由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响ECSS 中,clear 属性用于清除浮动元素对其他元素的影响,其基本格式如下:

left--清除左边浮动的影响,也就是不允许左侧有浮动元素
right--清除右边浮动的影响,也就是不允许右侧有浮动元素!
both--同时清除左右两侧浮动的影响:
none--不清除浮动。
实例代码如下:
<view>box1 box2 左浮动 box3 清除左浮动</view>
<view style="border:lpx solid #f00 ;padding:5px" >
<view style ="float;left;border ;lpx solid #0f0 " >box1 < /view >
<view style ="float;left;border ;lpx solid #0fo " > box2 < /view >
<view style ="clear:left ;border;lpx solid 1 #0f0" >box3 < /view>
</view >3.3.2 元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过 position 属性可以实现对页面元素的精确定位。基本格式如下:
![]()
其中,static--默认值,该元素按照标准流进行布局;
relative--相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute--绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fxed--固定定位,相对于浏览器窗口进行定位。
3.4 flex布局
flex布局主要由容器和项目组成,采用fex布局的元素称为ex容器(flex containefex 布局的所有直接子元素自动成为容器的成员,称为fex项目(fex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫cross size。flex布局模型。
设置 display 属性可以将一个元素指定为 fex 布局,设置 fex-direction 属性可以指定轴方向。主轴既可以是水平方向,也可以是垂直方向。
flex 布局模型(如下图):

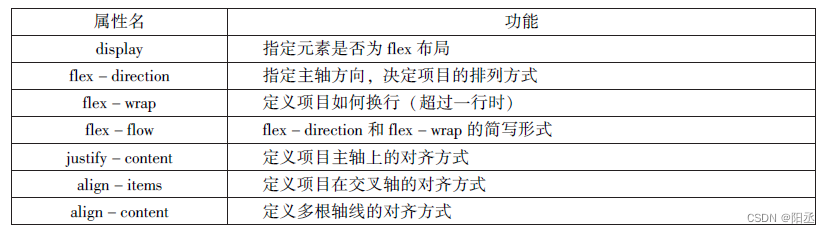
3.4.1 容器属性
flex容器支持的属性有7种:如图

1. display
display 用来指定元素是否为 fex布局,语法格式为:
.box{display:flex | inline-flex;}其中,flex--块级 nex布局,该元素变为弹性盒子;
inline - fex--行内fex 布局,行内容器符合行内元素的特征,同时在容器内又符合fex 布局规范。
设置了 fex 布局之后,子元素的 foat、clear 和 vertical-align 属性将失效
2. flex-direction
fex-direction 用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{
flex-direction:row | row-reverse | column | column-reverse
}row--主轴为水平方向,起点在左端,当元素设置为 nex 布局时,主轴默认为row;
row-reverse--主轴为水平方向,起点在右端:
column--主轴为垂直方向,起点在顶端:
column-reverse--主轴为垂直方向,起点在底端
以下元素在不同主轴方向的的显示效果:
flex-direction 示例
(a)row; (b)row-reverse; (c)column; (d)column -reverse

3. flex-wrap
flex-wrap 用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
.box{ flex-wrap:nowrap | wrap | wrap-reverse;}nowrap--不换行,默认值;
wrap--换行,第一行在上方;
wrap-reverse--换行,第一行在下方,
当设置换行时,还需要设置 align -item 属性来配合自动换行,但 align-item 的值不能为" stretch”
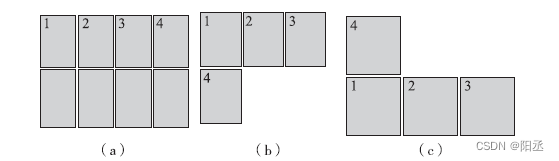
fex-wrap 不同值的显示效果如图
(a)nowrap; (b)wrap; (c)wrap-reverse

4.flex-flow
nex-flow 是fex-direction 和 dex-wrap 的简写形式,默认值为row nowrap。语法格式如下:
.box {flex-flow:<flex-direction> || <flex-wrap>}示例代码:
.box{flex-flow:row nowrap:}//水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-flow:column wrap_reverse:}//重直方向逆方向换行 5. justify -content
justify-content 用于定义项目在主轴上的对齐方式。语法格式如下:
.box {justify -content:flex-start | flex -end | center | space -between | space-around;}其中,justify-content-----与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex-start--左对齐,默认值;
fex-end--右对齐:
center--居中:
space -between-两端对齐,项目之间的间隔都相等;
space-around--每个项目两侧的间隔相等。
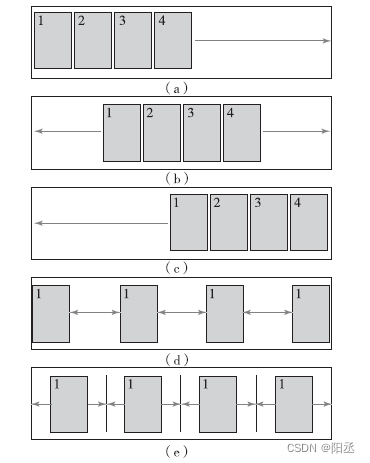
justify-content 不同值的显示效果。
(a)flex-start (b)center: (e)flex-end; (d)space-between; (e)space -around

6. align -items
align-items用于指定项目在交叉轴上的对齐方式,语法格式如下:
![]()
其中,align-items--与交叉轴方向有关,默认交叉由上到下:
flex-start--交叉轴起点对齐;
flex-end--交叉轴终点对齐;
:center --- 交叉轴中线对齐
baseline--项目根据它们第一行文字的基线对齐;
stretch--如果项目未设置高度或设置为 auto,项目将在交叉轴方向拉伸填充容器为默认值。
align-items 不同属性的效果图
(a)baseline; (b)flex-start; (c)flex=end; (d)center; (e)stretch

7. align -content
align-content 用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。语法格式如下:

其中,space-between--与交叉轴两端对齐,轴线之间的间隔平均分布;
space -around--每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与 align -items 属性的含义相同,
图所示为 align-content 不同值的显示效果
(a)flex-start; (b)center; (c)flex-end

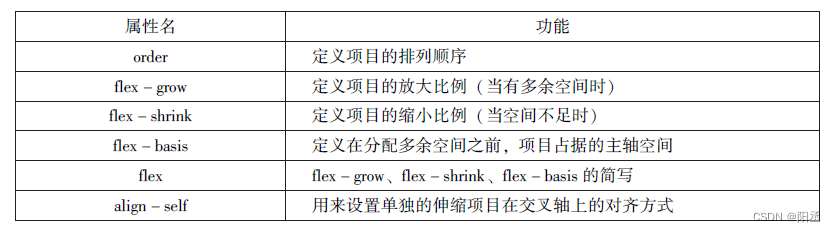
3.4.2 项目属性
容器的项目支持6个属性:如图






















 1831
1831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








