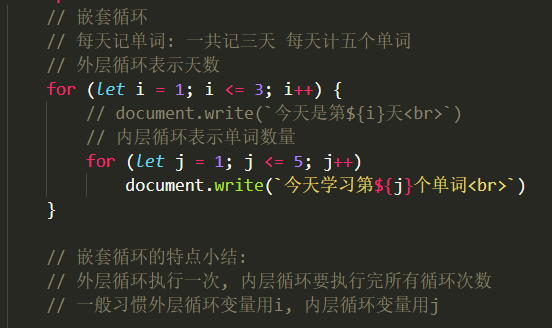
一.嵌套循环
for(初始化; 循环条件;变量计数) {
for (初始化; 循环条件;变量计数){
// 要重复执行的代码
}
}
嵌套循环的特点:
外层循环执行一次, 内层循环要执行完所有循环次数
一般习惯外层循环变量用i, 内层循环变量用j

二.数组
1.数组的基本使用
数组:(Array) 是一种数据类型,属于引用数据类型
作用: 在单个变量名下存储多个数据
用法:
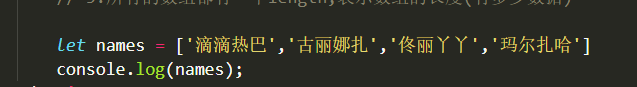
let 数组名 = [数据1,数据2,...,数据n]
注意事项:
数组是按顺序保存(有序),所以每个数据都有自己的编号
编号从 0 开始,数据的编号经常称为 索引或下标
数组可以存储任意类型的数据

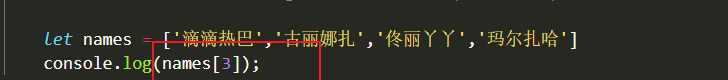
取值语法:
数组名[下标]

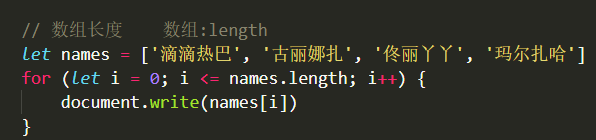
2.遍历数组
遍历数组:把数组中每个数据都访问到

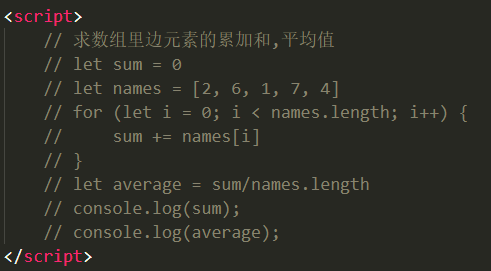
3.求和/平均值案例

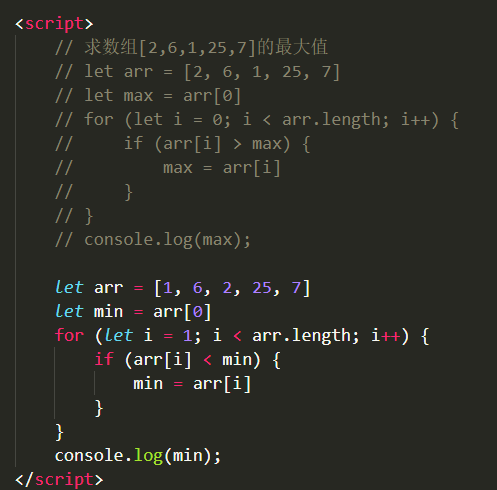
4.最大值/最小值案例

5.操作数组
(1)查询语法:
数组[索引]
返回值:如果查询不到则返回 undefined
(2)修改语法:
数组[索引] = 新值
返回值:如果下标不存在,则是新增一个数组元素,并修改了数组长度(尽量避免)
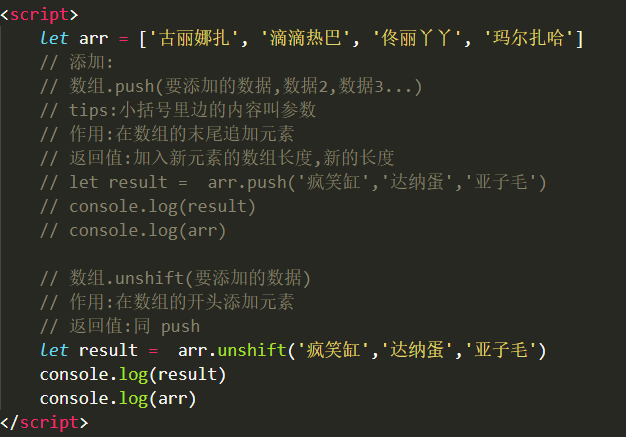
(3)新增语法:
数组.push(新增数据)
作用:将一个或多个元素添加到数组的末尾(重点)
返回值:该数组的新长度 ,会修改原数组
数组.unshift(新增数据)
作用:将一个或多个元素添加到数组的开头
返回值:该数组的新长度,会修改原数组

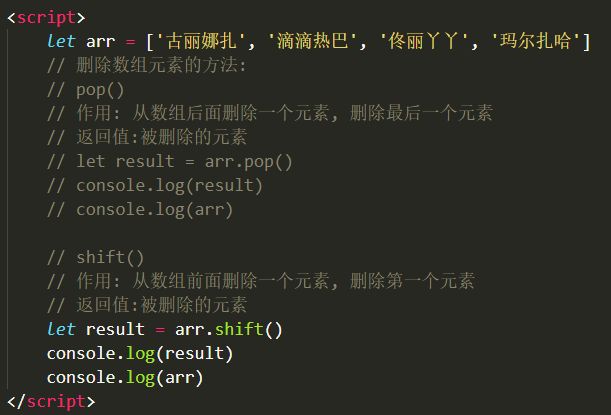
(4)删除元素
数组.pop()
作用:从数组中删除最后一个元素,修改原数组
返回值:该元素的值
数组.shift()
作用:从数组中删除第一个元素,修改原数组
返回值:该元素的值

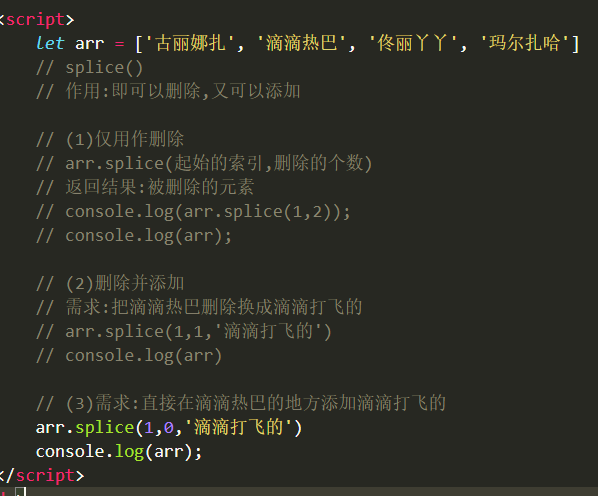
(5)数组. splice() 方法
说明: 可以从指定位置删除或者增加的数组元素,注意它修改原数组
splice(start, deleteCount)
start 起始位置:
指定修改的开始位置(从0计数)
deleteCount 删除个数:
表示要移除的数组元素的个数
如果省略则默认从指定的起始位置删除到最后

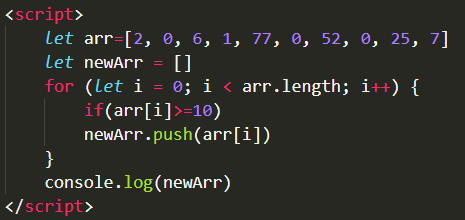
6.数组筛选大于10案例

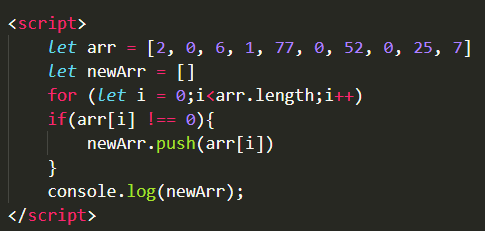
7.数组筛选去0案例






















 1593
1593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








