背景
同为脚本语言,为何非要用javascript写前端呢?
原来是因为主流的浏览器内核只识别es5,es6语法,那么,就给js套上python的外衣,让浏览器识别python语法。
安装
- 安装依赖
pip install react-python
- 新建目录react-python-test, 进去
初始化项目,得到public/, src/
react-cli --init

- 启动项目,默认5500端口
react-cli --serve

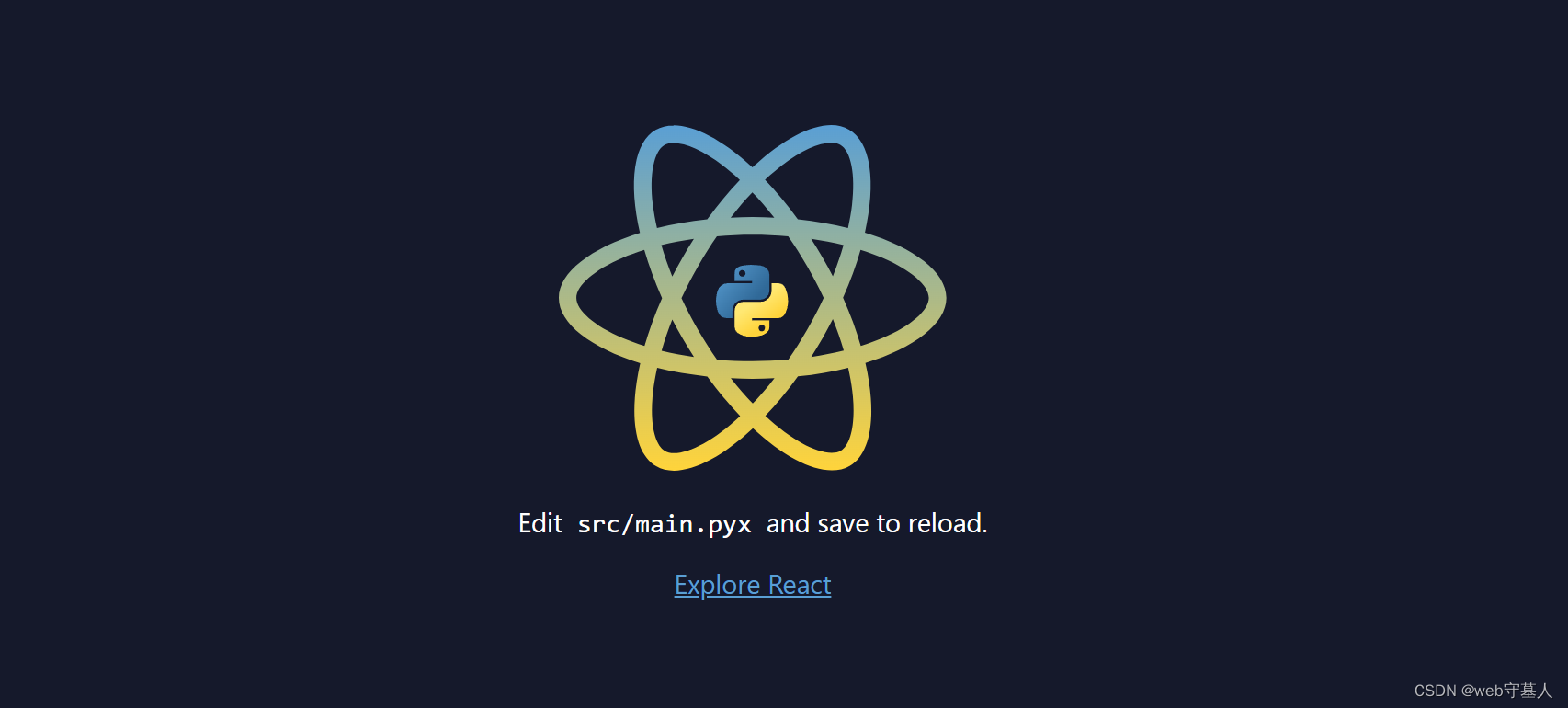
4. 访问地址

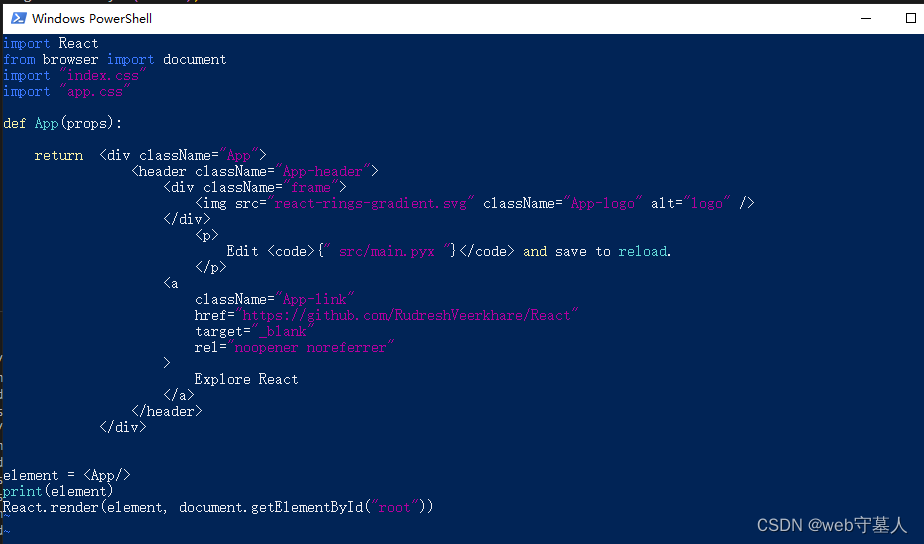
5. 修改src/main.pyx

6. 打包项目
react-cli --build
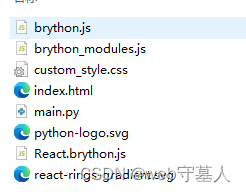
得到build/目录, 包含以下静态文件,可直接部署到nginx进行访问:

总结
该库:
- 基于brython使得浏览器可以识别python语法。
- 可以打包出静态网页。
- pyx语法,类似于jsx。
- hooks特性:useState,useEffect移植。
- 组件化页面支持。
- 内嵌style写法,原生css支持。(但未实现模块化css)
- 无ui库支持(可以开源个ant design of react-python)























 7496
7496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








