在实际开发中,我们可以利用第三方的API(如百度地图)能更方便地实现地理定位和信息的获取。百度地图提供了丰富的地图数据库,如定位、导航、路线规划等等。
接下来我们将利用百度开放平台提供的技术来实现3D视角效果并且能够手动设置中心点坐标和地图级别显示。
1、进入百度地图开放平台官网,链接如下
百度地图开放平台官网 https://lbsyun.baidu.com/
https://lbsyun.baidu.com/
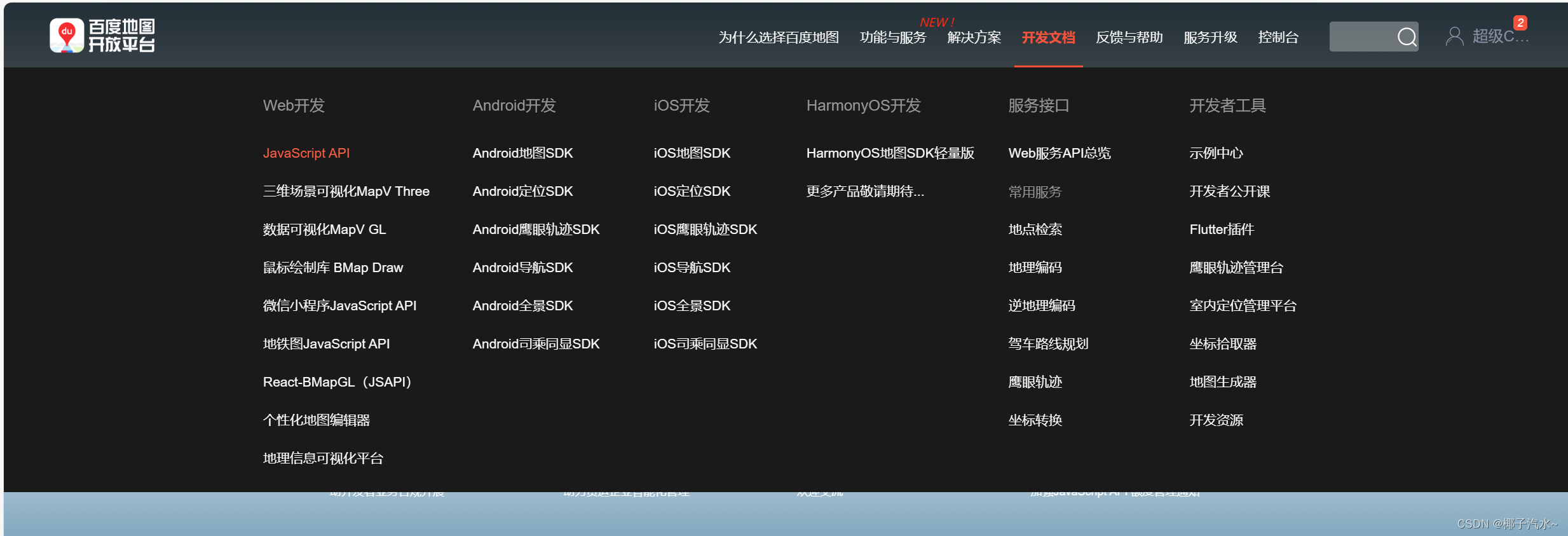
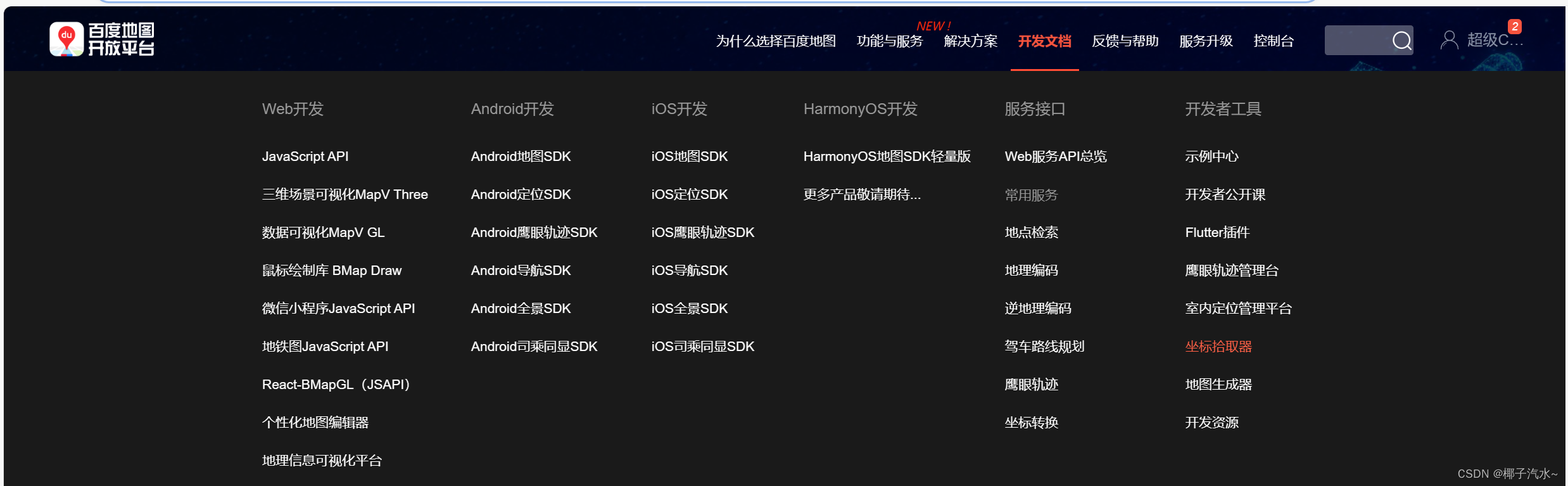
2、 选择导航栏中的“开发文档”下的“Web开发”,找到“Javascript API”选项并点击进入,如下图所示

3、进入到 Javascript API页面后我们往下拉到“核心功能体验”这里,点击进入“DEMO详请”,如下图所示
4、 进入到“DEMO详请”后我们可以看到中间那栏源代码编辑器已经提供了写好的代码了

我们可以将这段代码复制到VScode项目中,后面我们将对代码稍作修改即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Get3Dview</title>
</head>
<body>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin:0;
font-family:"微软雅黑";
}
</style>
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
<title>设置地图3D视角</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// GL版命名空间为BMapGL
// 按住鼠标右键,修改倾斜角和角度
var map = new BMapGL.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(114.257252,22.725877), 19); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.setHeading(64.5);
map.setTilt(73);
</script>
</body>
</html>
5、申请密钥
我们可以看到编辑器的第九行,需要输入“您的密钥”,那我们就需要先申请一个自己的密钥,请看以下步骤来申请一个属于我们自己的密钥。
(1)回到“Javascript API”页面我们可以看到一个“申请密钥(ak)”的跳转链接,点击一下进入申请页面

(2) 在申请密钥之前需要先完成登录百度账号以及填写个人身份信息等步骤,按照它的提示完成认证就好了,身份信息登录就不演示了哈,自己登录自己的哈,登录过了就无需再登录了,可以直接进行下一步
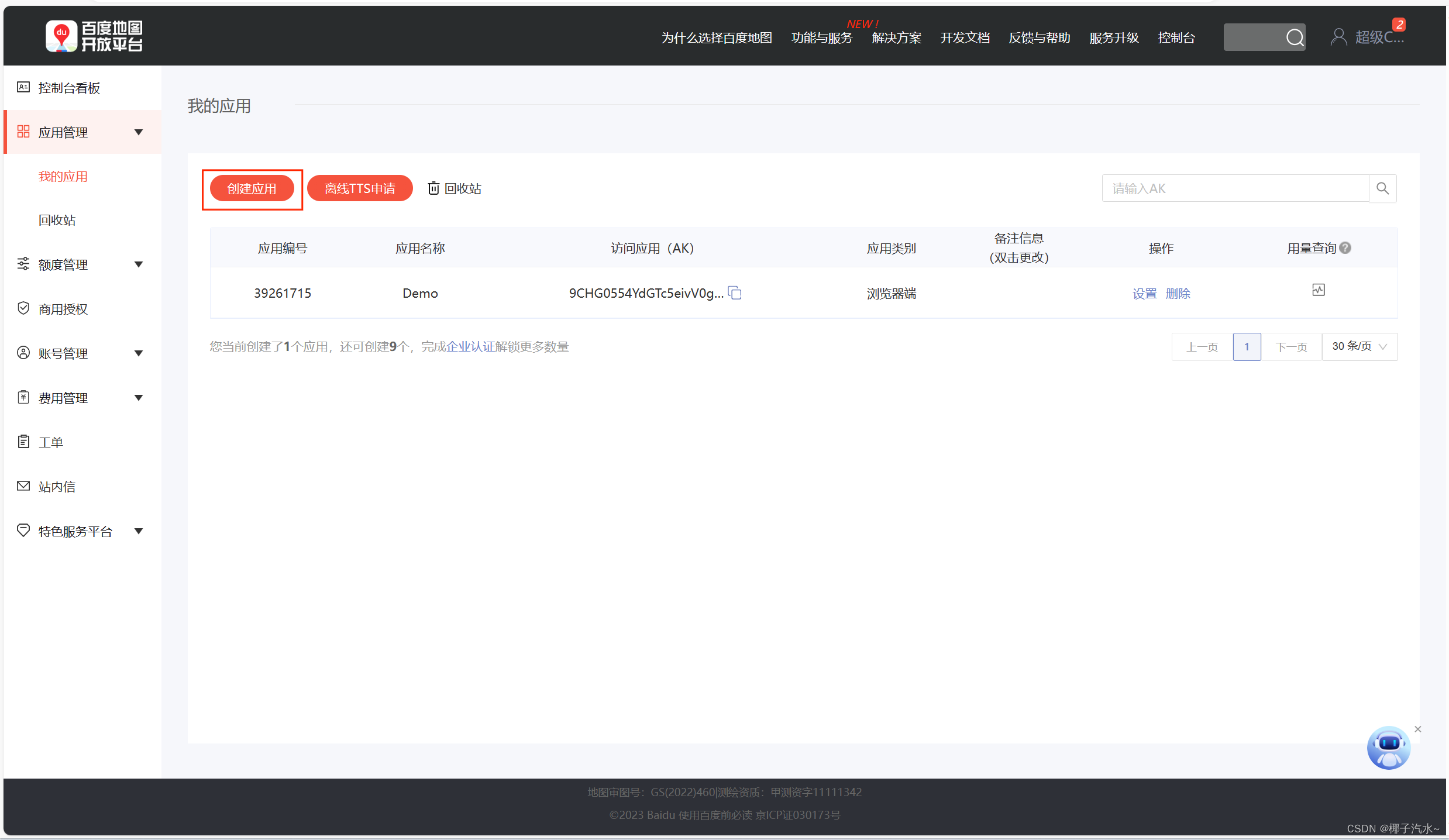
(3) 登录完成之后就可以开始申请密钥了,点击“应用管理”的“我的应用”选项,点击“创建应用”

(4)进入创建应用的页面后,输入“应用名称”:Demo1,选择“应用类型”:浏览器端,填写“Refener白名单”:*(若没有特定域名限制可以暂时填 * )并点击提交

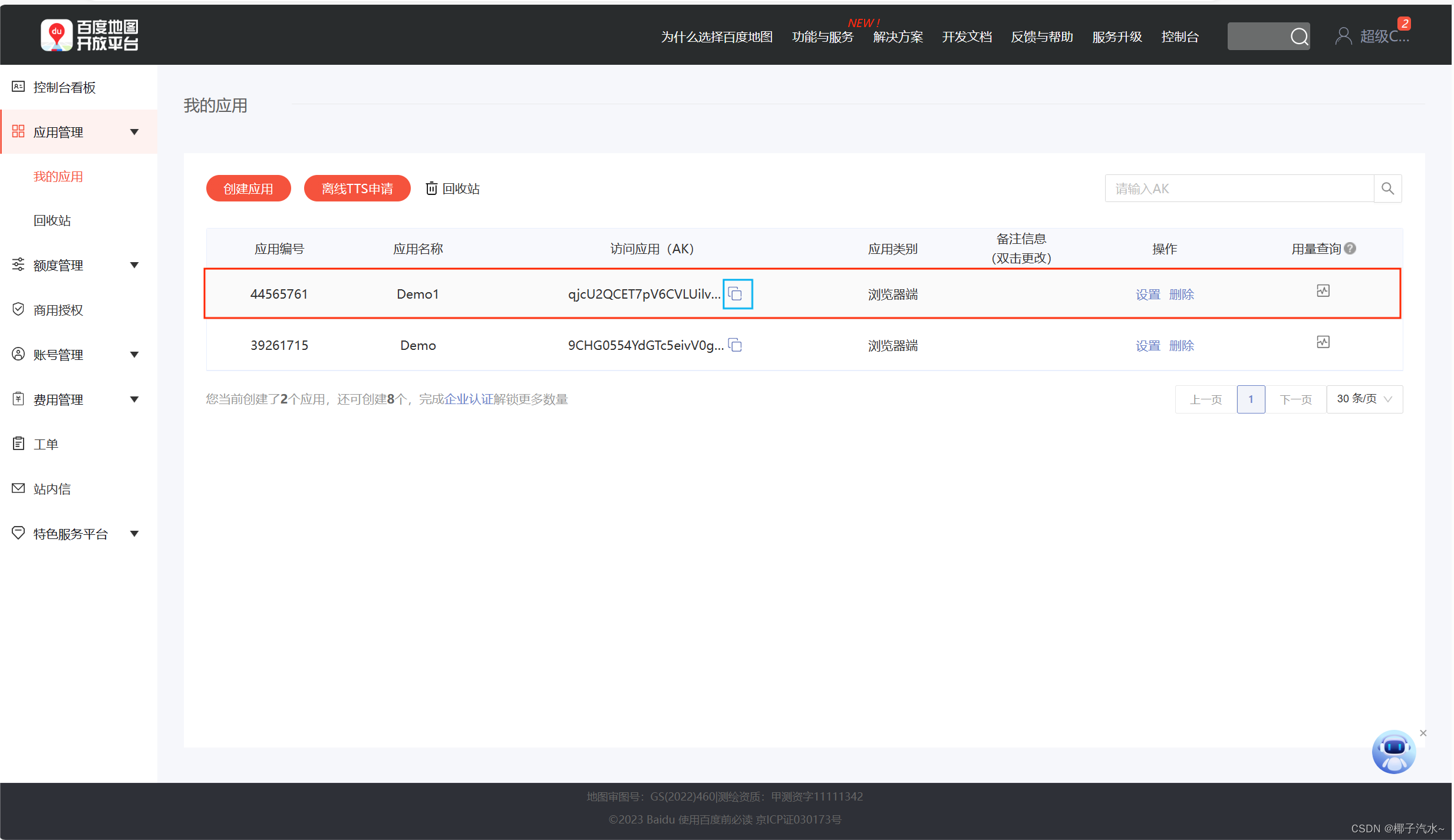
(5)可以看到“Demo1”就是我们刚刚新创建的密钥,复制Demo1的“AK”到VScode的“您的密钥”的位置

6、在VScode安装Live Server扩展
为什么我们需要安装Live Server扩展呢?
因为该页面需要动态加载数据,需要放到服务器下打开,Live Server扩展搭建了本地服务器,利用本地服务器来预览页面,本地服务器的默认端口是5500。
(1)在VScode编辑器的左边栏中选择第五个图标“扩展”,输入“Live Server”,选择第一个并点击Install(博主这里是已经下载过了哈)

(2)等待安装完成之后回到我们的项目编辑器这里,右键单击你要运行的项目,选择“open with Live Server”并点击
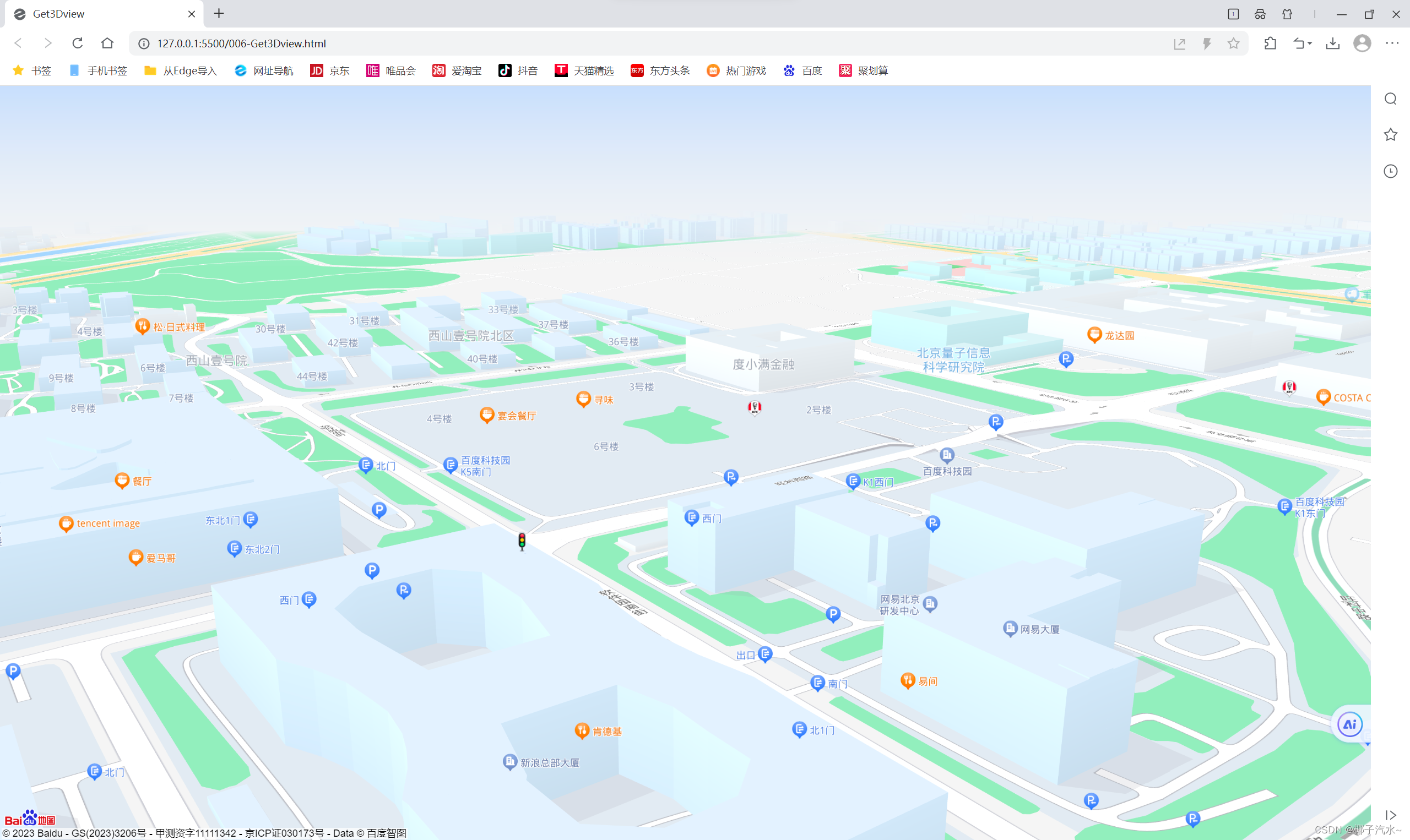
(3)这时将会跳转到你的本地浏览器,运行成功如下图

7、 手动设置中心点坐标和地图级别显示
中心点坐标和地图级别显示主要由代码的这一行来决定
map.centerAndZoom(new BMapGL.Point(116.280190, 40.049191), 19); // 初始化地图,设置中心点坐标和地图级别DEMO实例中的坐标是默认的,下面将讲解如何拾取我们想要的坐标点
(1)回到百度地图开放平台官网首页,选择导航栏的“开发文档”中的“开发者工具”,选择“坐标拾取器”,如图所示,点击进入

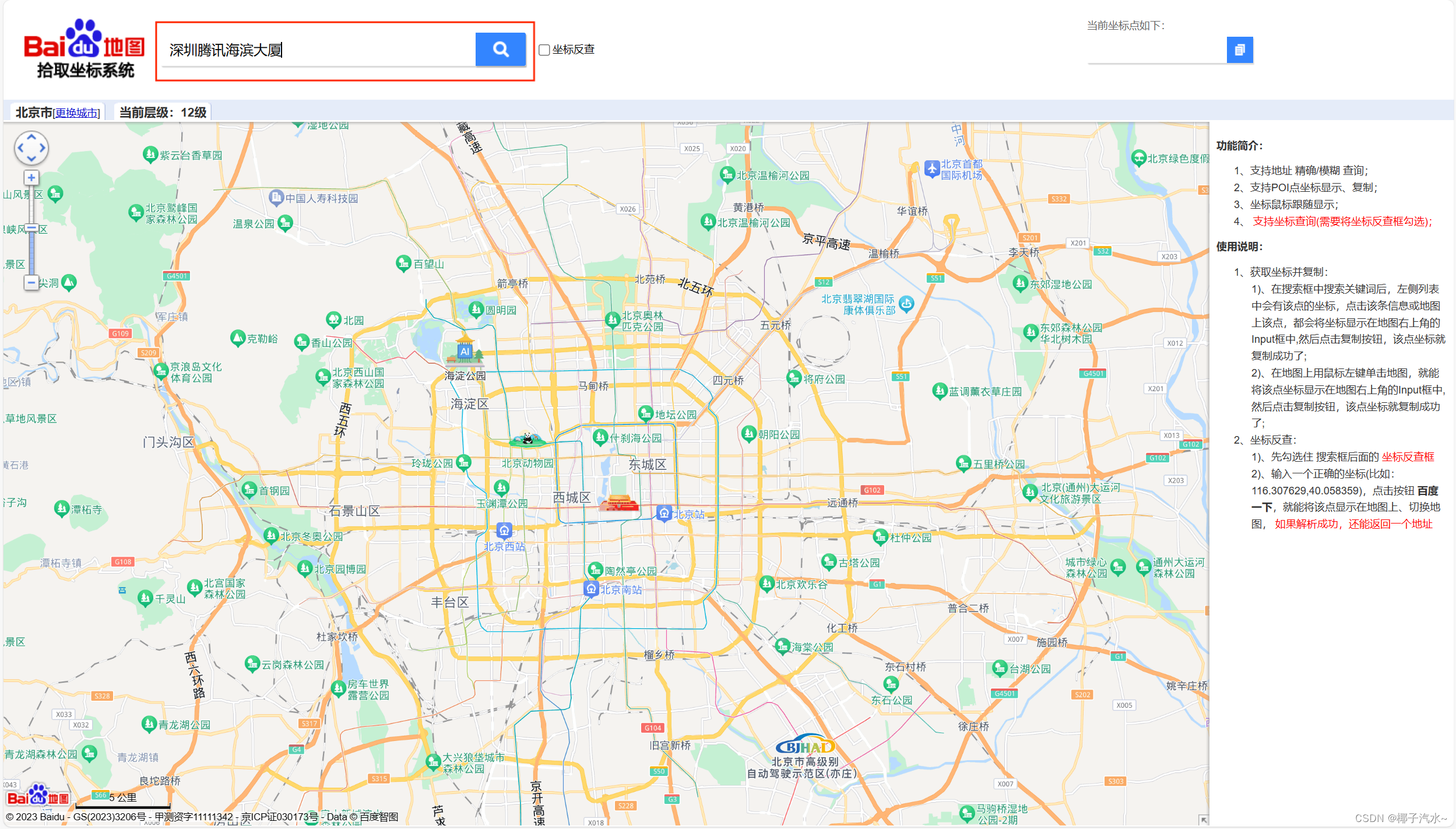
(2)现假设我们想要拾取“深圳腾讯海滨大厦”这个地点的坐标,在搜索框输入该地名并点击搜索

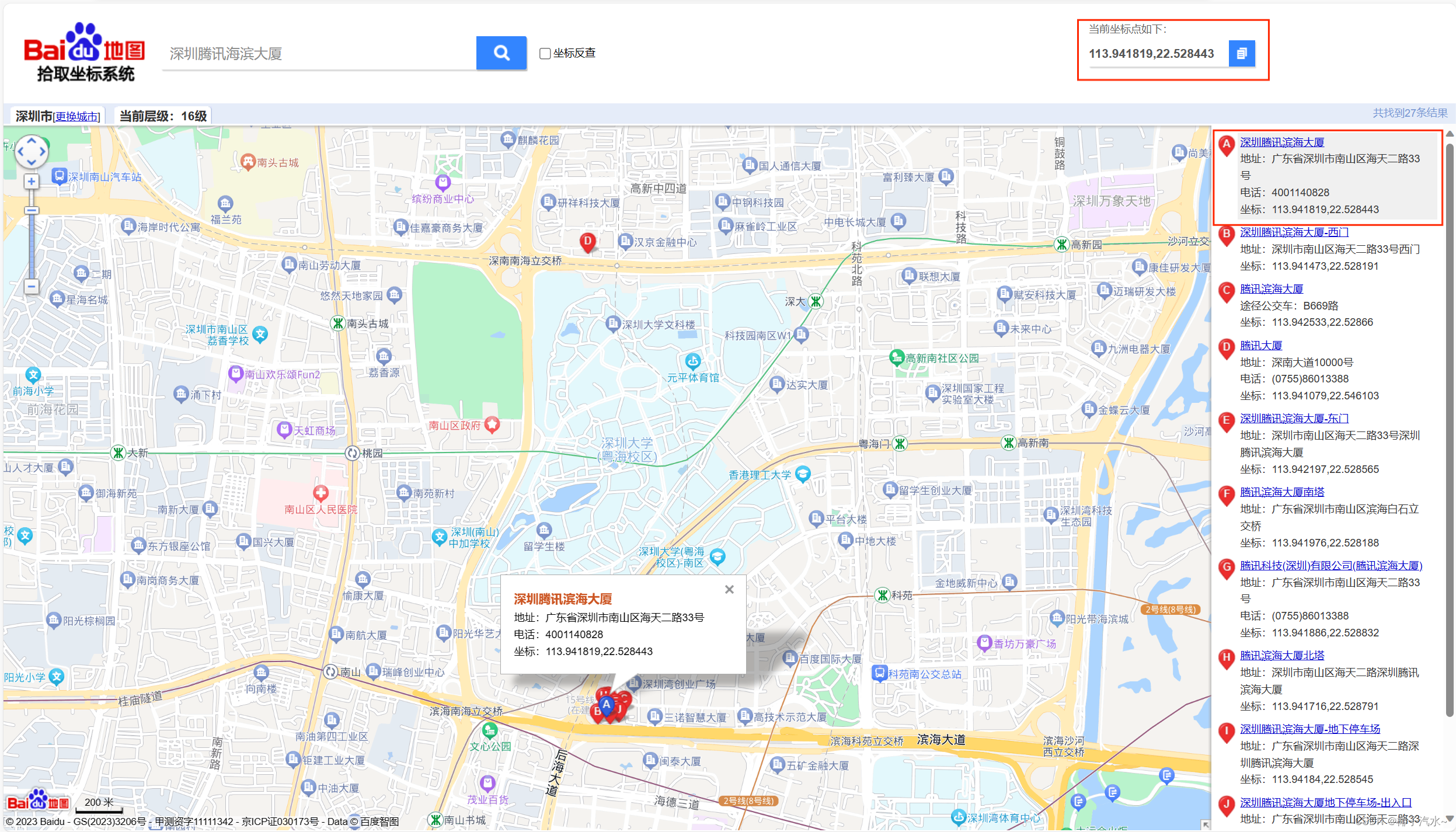
(3) 搜索的结果如下图所示,我们在右边栏这里可以选择不同的地址,我们选择地址A,我们选择了地址A后,右上角就会显示当前坐标点的坐标数据

(4) 复制该坐标数据,回到VScode编辑器的第34行,将默认的坐标修改为我们刚刚拾取的坐标数据。若我们想要看到深圳腾讯海滨大厦附近更广的范围,我们可以将“19”改为“18”,层级数越大,可视范围越小,图像越精确(3D地图对计算机cpu和内存消耗较大,博主在操作的时候电脑的散热的声音跟蒸汽火车在我旁边一样!!)
修改好的代码如下
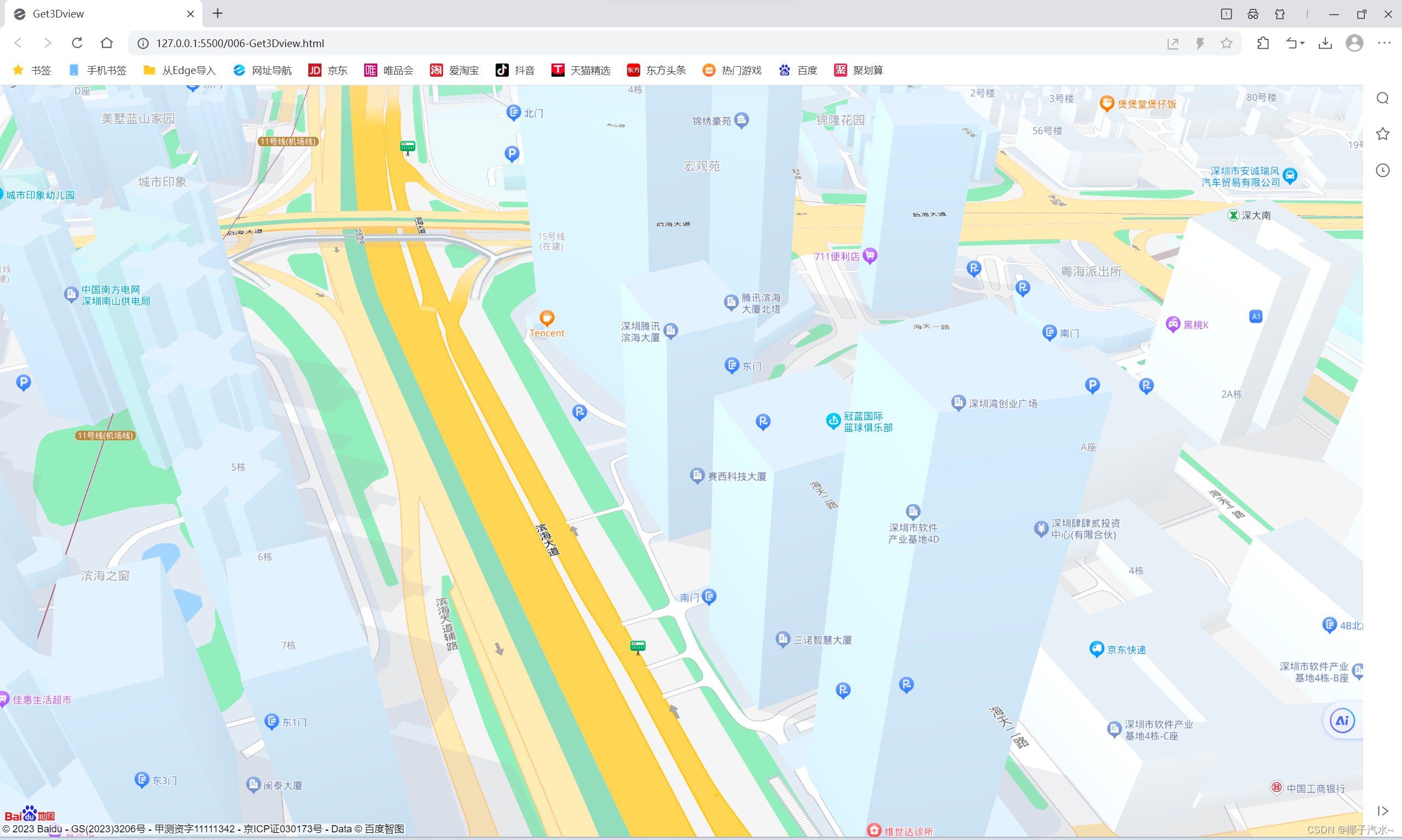
map.centerAndZoom(new BMapGL.Point(113.941819,22.528443), 18);层级为19

层级为18

























 836
836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








