地理位置在日常生活中应用比较广泛,例如互联网打车、在线地图等等。
在HTML5的规范中,增加获取用户地理位置信息的接口Geolocation,开发者可以通过经纬度来获取用户的地理位置信息。
Geolocation接口封装了获取位置信息的技术细节。开发者无需关心信息的来源,只需关注如何使用即可,这极大地简化了开发的难度。目前,大部分浏览器都支持该接口,如Chrome,IE9等等。对于有GPS的移动设备,定位会更加准确。
navigator.geolocation对象提供了getCurrentPosition()方法来获取当前地理位置。
getCurrentPosition()方法的使用参数如下。
getCurrentPosition(successCallback,ErrorCallback)当getCurrentPosition()方法成功获取地理信息后,会在successCallback回调函数中传入position对象;反之则将ErrorCallback回调函数中传入position对象。
下面我们通过案例来展示如何使用getCurrentPosition()方法来获取当前位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GetLocation</title>
</head>
<body>
<p id="demo">获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById('demo');
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
x.innerHTML='当前浏览器不支持地理位置定位';
}
}
//获取定位成功,显示位置信息
function showPosition(position){
x.innerHTML='经度:'+position.coords.longitude+'<br>纬度:'+position.coords.latitude;
}
//获取位置失败,显示错误信息
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML='用户拒绝地理位置定位请求';
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML='位置信息不可用';
break;
case error.TIMEOUT:
x.innerHTML='获取用户位置的请求超时';
break;
case error.UNKNOWN_ERROR:
x.innerHTML='发生了一个不明错误';
break
}
}
</script>
</body>
</html>
运行成功如下图

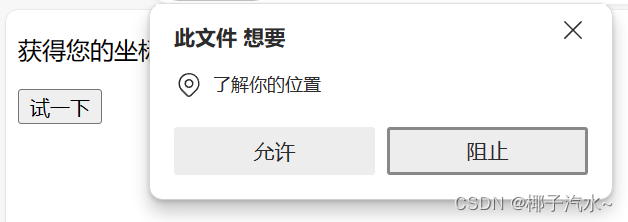
通过浏览器测试访问,点击“试一下”按钮后,会提示是否允许当前页面获取您的位置,如下图所示。

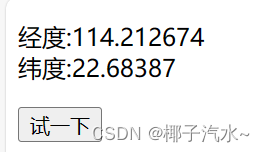
点击“允许”,页面就会显示您当前的地理位置的经纬度,如下图所示

点击“拒绝”,页面就会显示您拒绝定位访问,如下图所示























 8434
8434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








