自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
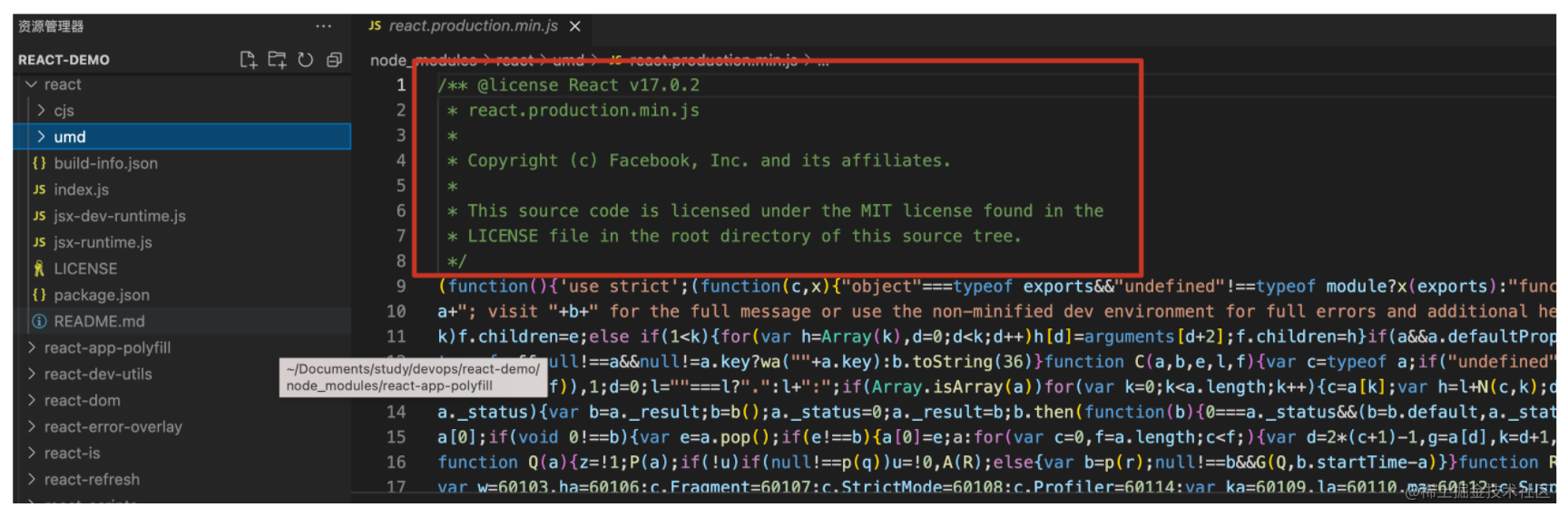
有时候,公司代码规范要求必须编写与法律相关的注释,例如:版权,著作权等,一般都需要在文件的头部去添加相关法律信息的注释。或者我们平时相关去开源自己相关的一些工具或者库的时候,都可以在文件头部加这样的注释,这也是推荐的。
例如:看一下react的源代码文件中:

公共API的注释
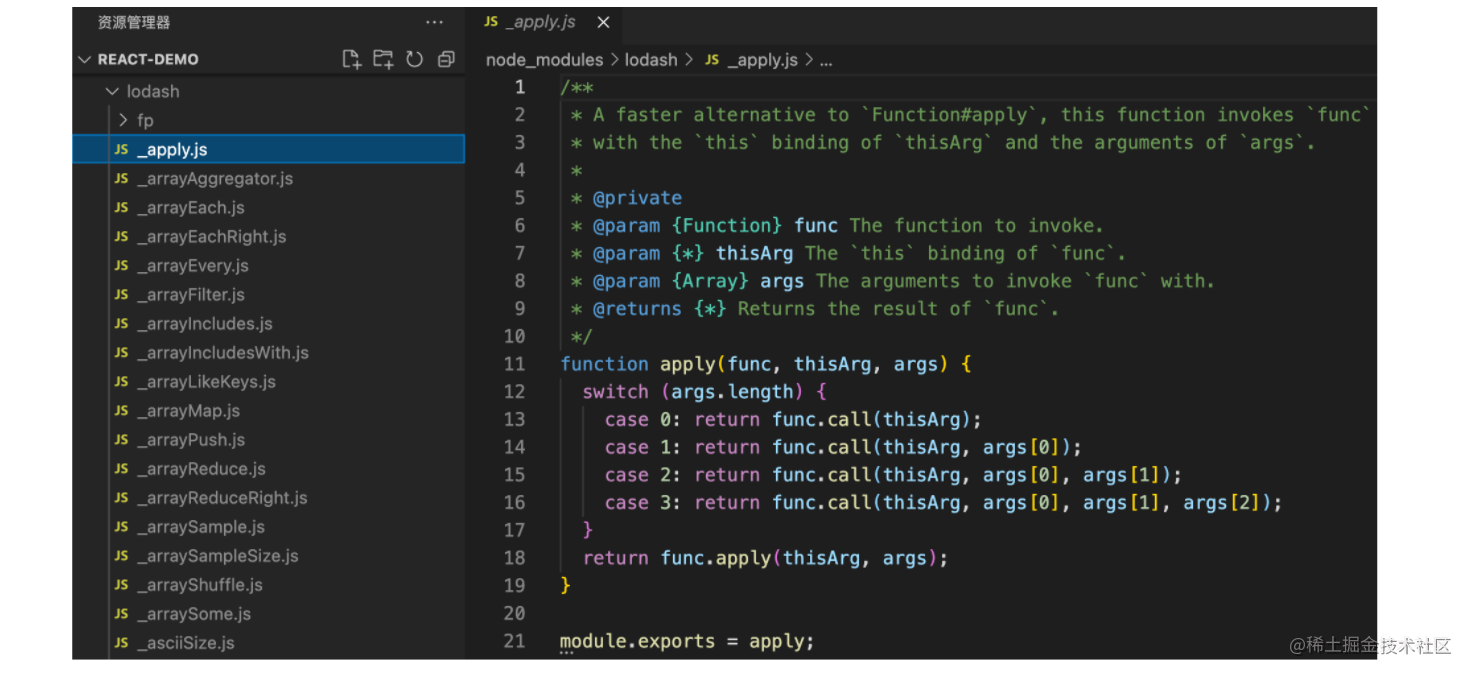
有时候,比如一个方法可能会出现一些晦涩难懂的参数以及返回值等,这时,我们也可以添加注释,去说明各个参数的含义,以及返回值的含义等。例如:lodash源代码中的各个方法:

注意:一般在编写一些工具库或者公共方法的时候,我们一定要把相应的注释都加上,这样其他人在调用你写的这个工具的时候,才能够去更好的理解去怎么使用, 或者我们在项目中,要抽象一个公共的组件的时候,也需要去把各个prop,event的含义去通过注释的方式去阐述清楚。
当然,不止公共方法,如果我们平时业务开发中,如果有些方法逻辑比较复杂,这时,我们要首先想能不能尽可能去优化代码的逻辑,其次再去考虑是否有必要添加一些注释。
TODO注释
通过TODO注释,可以在项目中,把一些暂未实现的功能列表等通过TODO注释的形式来记录一下。
警示作用
开发中,可能有些代码逻辑可能会导致某种后果,这时,我们也需要去添加注释去说明一下,从而对看到这段代码的程序员起到一个警示作用。
其实,不仅仅是警示作用,代码中,任何情况下,如果确认在代码逻辑已经足够好,但是依然需要去说明一下的情况下,我们都可以去通过添加注释的形式,去说明或者强调一下。
坏注释
注释不认真对待
// bad case
// 获取列表
function getTastList() {
//...
}
相信我们平时开发中,大多数都会写过上面这种注释,但其实上面的代码犯了两个错误:
- 多余的注释:上面这个方法getTaskList已经能够通过方法名比较清晰的明白该方法的作用啦,就是获取任务列表。没必要再加注释,注释的作用是为了弥补代码表达的不足,不是每段代码都要加注释,反而是能用代码表达清晰的,就不必再加注释。
- 误导性注释:既然你选择加注释,那就认真对待注释,加了可以起到效果,不要把注释写的模棱两可,或者可有可无,假如文件中还有一个获取其他列表的方法,那是不是就有歧义啦。
这里只是想强调一下,我们一定要认真对待注释,同时尽可能写的完整和清晰。否则很可能起到反作用。
哪里都加注释
可能团队要求加注释了,于是乎就尽可能的能加注释就全部加了,不管有没有必要,哪里都加,这更是不推荐的,注释的维护也是有成本的,我们反而是应该能用代码表达的就只用代码,尽可能不用注释。
日志式注释
有时候,有些文件可能修改比较频繁,于是会就把所有的修改记录全部添加到注释中,其实也是没有必要的,时间长了,只会越来越冗余。

注释掉的代码
这个大家肯定都做过,某些功能或者代码可能暂时需要隐藏,于是直接把对应的代码注释掉,对于自己来说,可能是更方便啦,但是对于别人啦,当别人看到一段代码注释掉啦,肯定有产生疑问?这段代码是否还有作用,能不能删等?而且注释的代码越多,整体代码质量就会越差。  因此,如果有需要暂时隐藏的功能,我们直接把对应的功能删除即可,其实重新找回来也是很容易的,从git历史版本等可以很轻易的找出来。
因此,如果有需要暂时隐藏的功能,我们直接把对应的功能删除即可,其实重新找回来也是很容易的,从git历史版本等可以很轻易的找出来。
非本地注释
也就是说 我们写注释时,一定要确保描述了离它最近的代码,而不是在当前地方描述另外一个地方的代码。
注释信息过多
注释的信息过多,也没人愿意看,不仅代码,注释也要简洁,能够说明问题即可。

总结:以上不管是好注释还是坏注释,都可能是我们平时开发中,可能遇到的,也可能就是自己写的,我们通过这节的学习,至少知道了哪些注释是好的,哪些是坏的,以后,我们要可能避免写出这些还注释。总结起来一句话;能用优雅的代码表达,就不要用注释,如果必须加注释,一定要认真去维护和书写注释。
规范篇
【必须】使用/* … */进行多行注释
// bad case
// getNumber() return a new number
// @param {Number} number
// @return {Number} number
function getNumber(number) {
return number;
}
// good case
/*
* getNumber() return a new number
*/
function getNumber(number) {
return number;
}
【必须】 /** ... */ 风格(首行有两个 *)的块级多行注释仅能被用于 JSDoc。
也就是说:我们上面第一点提到的多行注释,首行是使用单* 的,这种方式相当我们可以自定义的格式自由组织注释的内容,但是如果使用首行双*的话,仅能被用于Jsdoc, Jsdoc是什么呢?官网链接如下:JSDoc官网, 简单理解为它就是一个根据javascript文件中注释信息,生成JavaScript应用程序或库、模块的API文档 的工具。后面还会详细讲一下其使用。
// good case
/**
* getNumber()
* @description: 描述
* @params {类型} 参数名 Must
* @params {类型} 参数名 Optional
* @returns {类型}
*/
function getNumber(number) {
return number;
}
拓展:当我们写一些公共工具库或者函数的时候,可以推荐使用该JSDoc,可以帮助我们更规范的生成注释内容。
【推荐】使用//进行单行注释
除此之外,还有两点要注意:
- 一般将单行注释放在需要被注释的行的上面新行。
- 建议在注释之前放一个空行,除非它在块的第一行。
注意:通过前面的理论篇的学习,大家再看下面这些代码的时候,很可能产生这样一个疑问:下面好多代码的注释都是无用注释呀,本身命名已经很好的说明其含义啦,没必要再加注释,哈哈哈,是的,你说的非常对,也说明你掌握了对理论篇的内容哈,而下面的case只是从代码规范的角度,看注释放到哪里比较合适,以及注释的格式怎么样比较规范,而注释的具体内容,以及是否需要注释不是本节的关注点。
// bad case
const username = 'kobe'; // username: 用户名
// good case
// username: 用户名
const username = 'kobe';
// bad case
function getNumber(number) {
console.log('get number...');
// 把参数赋值给变量
const num = number;
return num;
}
// good case
function getNumber(number) {
console.log('get number...');
// 把参数赋值给变量
const num = number;
return num;
}
// good case
function getNumber(number) {
// 获取number
console.log('get number...');
const num = number;
return num;
}
【必须】使用一个空格开始所有的注释,不管是单行还是多行。
// bad case
//username: 用户名
const username = 'kobe';
// good case
// username: 用户名
const username = 'kobe';
// bad case
/*
*getNumber() return a new number
*@params {Number} number
*@return {Number} number
*/
function getNumber(number) {
return number;
}
// good case
/*
* getNumber() return a new number
* @params {Number} number
* @return {Number} number
*/
function getNumber(number) {
return number;
}
【推荐】使用 // FIXME: 注释当前存在的问题
即如果发现代码中有一些可能存在的问题,或者需要重新讨论的问题,可以使用// FIXME: xxx 来注释。
number;
}
// good case
/*
- getNumber() return a new number
- @params {Number} number
- @return {Number} number
*/
function getNumber(number) {
return number;
}
#### 【推荐】使用 // FIXME: 注释当前存在的问题
即如果发现代码中有一些可能存在的问题,或者需要重新讨论的问题,可以使用// FIXME: xxx 来注释。






















 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








