1.forEach方法实现,在forEach方法中可以传入三个参数,第一个参数表示的是每一项数组中的内容,第二个参数表示index,第三个参数表示的就是数组本身。那么现在先用系统封装好的forEach方法来遍历数组中的元素。需要注意的是在使用forEach时其是不支持break,要想跳出循环,最好的方式就是使用for循环。

那么接下来我们直接在数组的原型上封装一个forEach方法,在自己封装好的方法上我们只需要输出每一项的内容,以及当前的index即可。下面也有封装好的方法的调用过程。

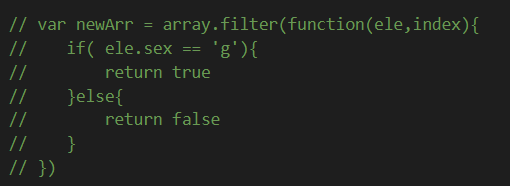
2.filter方法,其作用的返回一个新的数组,其根据是数组返回的true与false来确定新的数组,如果返回的结果是true则将原数组中的这一项放在新的数组之中,最后直到原数组遍历完形成一个新的数组。在这个方法当中的方法参数第一个当前数组中的每一项,第二个参数为当前数组的index。首先我们使用原生的filte方法来进行使用。,代码如下:

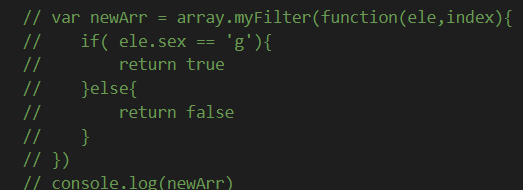
那么接下来就是原理的实现过程,代码如下:

其原理也是相对的比较简单,使用for循环进行遍历然后再使用一个新的数组去接收这个结果,最后返回新的数组。其应用如下:

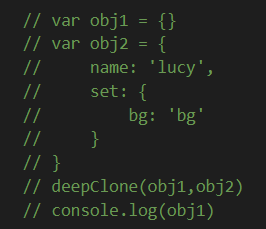
3.map方法其作用是调用数组中的每一个元素去进行某个函数的操作,最后返回一个新的结果。其参数也与上面的参数一样,首先对系统封装好的函数进行调用。在对这个函数的原理进行封装之前我们还需要了解的就是深度克隆。下面是使用深度克隆之后obj1完全的复制obj2中的内容。代码如下:

为什么叫深度克隆呢,是因为在克隆对象的过程中如果内部有对象,如果是简单的赋值就不能将对象中的内容赋值过去。因此在这里就需要深度克隆。其代码如下:

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


)























 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








