先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
提示:以下是本篇文章正文内容,下面案例可供参考
=====================================================================

代码如下(示例):
按钮1
按钮2
按钮3
按钮4
按钮5
注意:排他思想的核心是先干掉其它人,再设置自己的;
========================================================================


代码如下(示例):




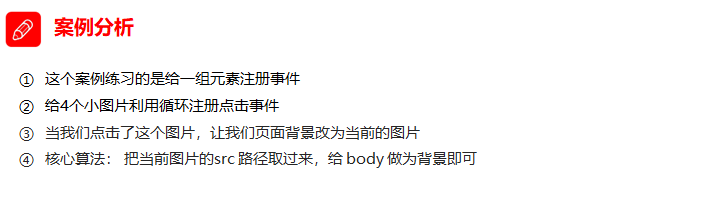
注:本案例的核心思路是每次点击小图片,将获取小图片的src属性值,然后将小图片的src属性值给body的backgroungImage属性;
==========================================================================


代码如下(示例):
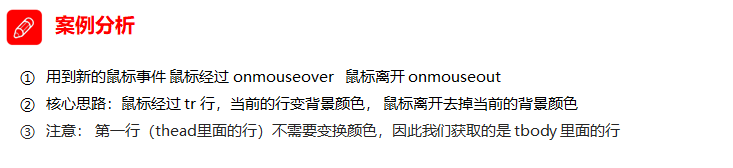
注:本案例的核心思路是循环给表格每一行注册鼠标点击和鼠标经过事件;
======================================================================


代码如下(示例):
========================================================================

代码如下(示例):
注:element.getAttribute是获得自定义的属性值;element.属性名获得的是元素的内置属性;

代码如下(示例):
// 2. 设置元素属性值
// (1) element.属性= ‘值’
div.id = ‘test’;
div.className = ‘navs’;
// (2) element.setAttribute(‘属性’, ‘值’); 主要针对于自定义属性
div.setAttribute(‘index’, 2);
div.setAttribute(‘class’, ‘footer’); // class 特殊 这里面写的就是
注:element.setAttribute主要用于自定义属性的属性值修改;如果使用element.setAttribute设置类的值,使用class,或者使用className设置元素的类名;

代码如下(示例):
// class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute(‘index’);


代码如下(示例):
注:本案例主要运用排它思想结合本节学习的setAttribute 和 getAttribute,去实现tab栏切换效果;
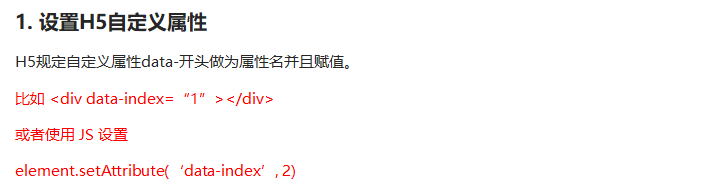
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
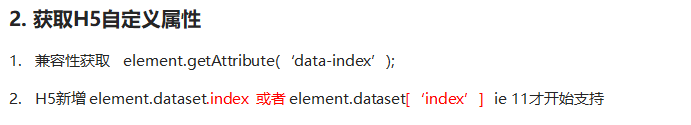
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:


代码如下(示例):
注:本节主要说明为了区分元素自定义属性和内置属性,自定义属性名以data-开头;
=====================================================================
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。

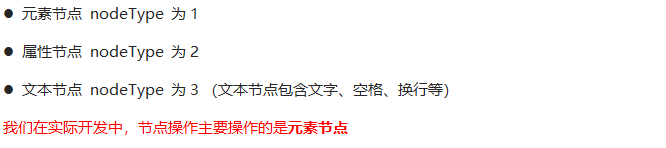
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。

注意:实际开发中主要操作元素节点;
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。


代码如下(示例):
×
最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
.erweima’);// var box = document.querySelector(‘.box’);
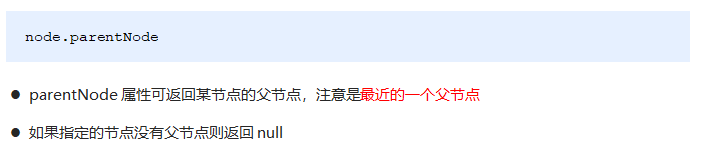
// 得到的是离元素最近的父级节点(亲爸爸) 如果找不到父节点就返回为 null
console.log(erweima.parentNode);
最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
[外链图片转存中…(img-Cm1iVMKF-1713409496356)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-KvFaiQOm-1713409496356)]一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 6921
6921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








