vite.config.js
export default defineConfig({
server: { // 中转服务器
proxy: { // 通过代理实现跨域,搭理这个地址http://localhost:8081
'/api': { // 路径, 作为就是替换域名
target: 'http://127.0.0.1:8081', // 表示要替换的服务端地址
changeOrigin: true, // 表示开启代理, 允许跨域请求数据
secure: false, // 如果是https接口,需要配置这个参数
}
}
}
})
释义: 如果前端请求带有/api的接口地址, 都会转发到http://127.0.0.1:8081这个服务端地址上面。
模板中请求示例
<template>
<div>{{ store.state.msg }}</div>
<p><button @click="updateMsg()">改变数据</button></p>
</template>
<script>
export default{
inject:['store'],
/\*\*
\* fetch 原生js, 不是ajax的封装,是一种http数据请求的方式,es6中的语法
\*/
mounted(){
/\*\*
\* fetch 返回promise对象
\*
\* 跨域请求数据, 浏览器同源策略的保护机制, 通过proxy实现跨域请求数据
\*/
let url = '/api/tests' // 模板中直接写相对路径就可以
fetch(url).then((res)=>{
console.log(res.json())
})
},
methods:{
updateMsg:function(){
this.store.updateMsg()
}
}
}
</script>
(*)后端接口如果没有统一的标识,自己定义一个, 然后重写再去掉
这样配置, 通用性更高一些。
vite.config.js
export default defineConfig({
server: { // 中转服务器
proxy: { // 通过代理实现跨域,搭理这个地址http://localhost:8081
'/path': { // 路径, 作为就是替换域名
target: 'http://127.0.0.1:8081', // 表示要替换的服务端地址
changeOrigin: true, // 表示开启代理, 允许跨域请求数据
secure: false, // 如果是https接口,需要配置这个参数
rewrite: path => path.replace(/^\/path/, '') // 设置重写路径, 去掉path
}
}
}
})
模板中请求示例
<template>
<div>{{ store.state.msg }}</div>
<p><button @click="updateMsg()">改变数据</button></p>
</template>
<script>
export default{
inject:['store'],
/\*\*
\* fetch 原生js, 不是ajax的封装,是一种http数据请求的方式,es6中的语法
\*
\* axios 也是http数据请求的方式, 但它是第三方库, 需要引入、安装
\*/
mounted(){
/\*\*
\* fetch 返回promise对象
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数Linux运维工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**





**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Linux运维知识点,真正体系化!**
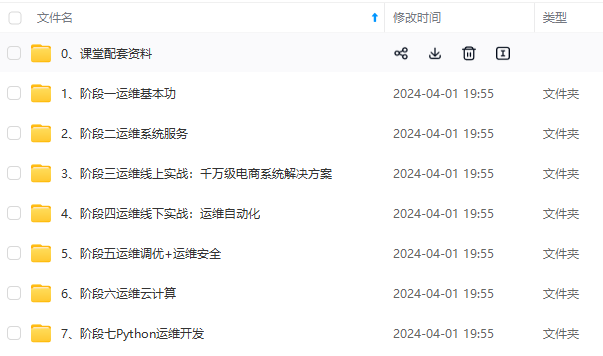
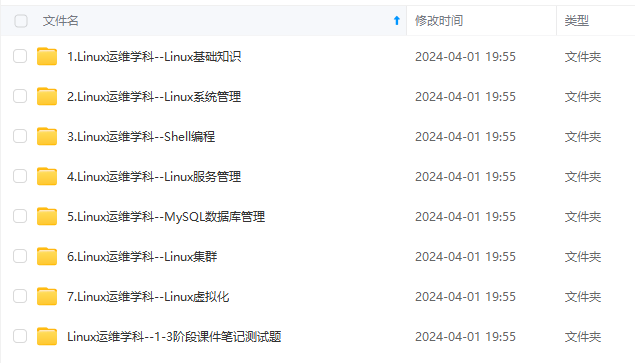
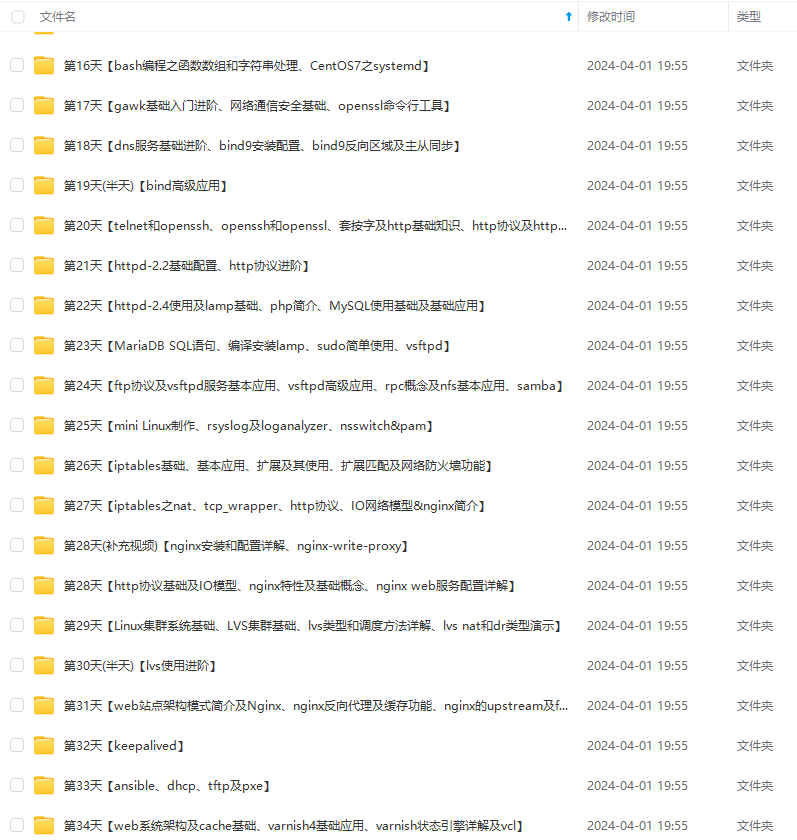
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip1024b (备注Linux运维获取)**

### 最后的话
最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!
### 资料预览
给大家整理的视频资料:

给大家整理的电子书资料:

**如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!**
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

*
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
[外链图片转存中...(img-uRy0k5IE-1713027603102)]






















 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








