使用bootstrap和vue实现该项目
1.使用表单元素和按钮完成添加框、搜索框书写完成按钮和搜素框,其中用<h></h>标签来显示标题。
<h1>TODO列表</h1> <div class="form-row"> <div class="col"> <input type="text" class="form-control" id="tile" placeholder="请输入任务" name="tile" v-model="tile"> </div> <div class="col"> <button class="btn btn-primary" @click="add">添加</button> </div> </div>
<div class="form-row">
<div class="col">
<input type="text" class="form-control" id="tile" placeholder="请输入你要搜索的任务" v-model="find">
</div>
<div class="col">
<button class="btn btn-primary" @click="finished()">搜索</button>
</div>
</div>2.用表格完成待完成列表和已完成列表
<h3>待完成列表</h3> <table class="table table-bordered"> <tr> <th>编号</th> <th>内容</th> <th>操作</th> </tr>
<table class="table table-bordered">
<tr>
<th>编号</th>
<th>内容</th>
<th>状态</th>
</tr>3.:使用Vue分别完成待完成列表功能
用v-for来实现点击增加按钮时,则把数据添加在表格内
<tr v-for="(a,index) in users">
<td>{{index+1}}</td>
<td>{{a.tile}}</td>
<td>
<button class="btn btn-primary" @click="finishs(index)">完成</button>
</td>var vm = new Vue({
el: "#app",
data: {
tile: "",4.使用Vue完成已完成列表功能
<tr v-for="(b,index) in finished":key="index">
<td>{{index+1}}</td>
<td>{{b.tile}}</td>
<td> 已完成</td>
</tr>5.添加按钮点击事件,其中注意用v-model实现数据的双向绑定
methods: {
add() {
this.users.push({
tile: this.tile
})
},
finishs(index) {
this.finish.push(this.users[index])
this.users.splice(index, 1)
},
},6.用监听方法和js中的filter实现搜素功能
computed:{
finished(){
return this.finish.filter((cat) => {
return cat.tile.indexOf(this.find) !== -1
})
}最终完整代码如下
<!DOCTYPE html> <html> <head> <script src="js/vue.js"></script> <link rel="stylesheet" href="bootstrap/css/bootstrap.css"> <meta charset="utf-8" /> <title></title> </head> <body> <div class="container" id="app"> <h1>TODO列表</h1> <div class="form-row"> <div class="col"> <input type="text" class="form-control" id="tile" placeholder="请输入任务" name="tile" v-model="tile"> </div> <div class="col"> <button class="btn btn-primary" @click="add">添加</button> </div> </div> <br /> <div> <h3>待完成列表</h3> <table class="table table-bordered"> <tr> <th>编号</th> <th>内容</th> <th>操作</th> </tr> <tr v-for="(a,index) in users"> <td>{{index+1}}</td> <td>{{a.tile}}</td> <td> <button class="btn btn-primary" @click="finishs(index)">完成</button> </td> </tr> </table> </div> <br> <h3>已完成列表</h3> <div class="form-row"> <div class="col"> <input type="text" class="form-control" id="tile" placeholder="请输入你要搜索的任务" v-model="find"> </div> <div class="col"> <button class="btn btn-primary" @click="finished()">搜索</button> </div> </div> <br> <table class="table table-bordered"> <tr> <th>编号</th> <th>内容</th> <th>状态</th> </tr> <tr v-for="(b,index) in finished":key="index"> <td>{{index+1}}</td> <td>{{b.tile}}</td> <td> 已完成</td> </tr> </table> </div> </body> <script> var vm = new Vue({ el: "#app", data: { tile: "", users: [], finish: [], find: "" }, methods: { add() { this.users.push({ tile: this.tile }) }, finishs(index) { this.finish.push(this.users[index]) this.users.splice(index, 1) }, }, computed:{ finished(){ return this.finish.filter((cat) => { return cat.tile.indexOf(this.find) !== -1 }) } } }) </script> </html>
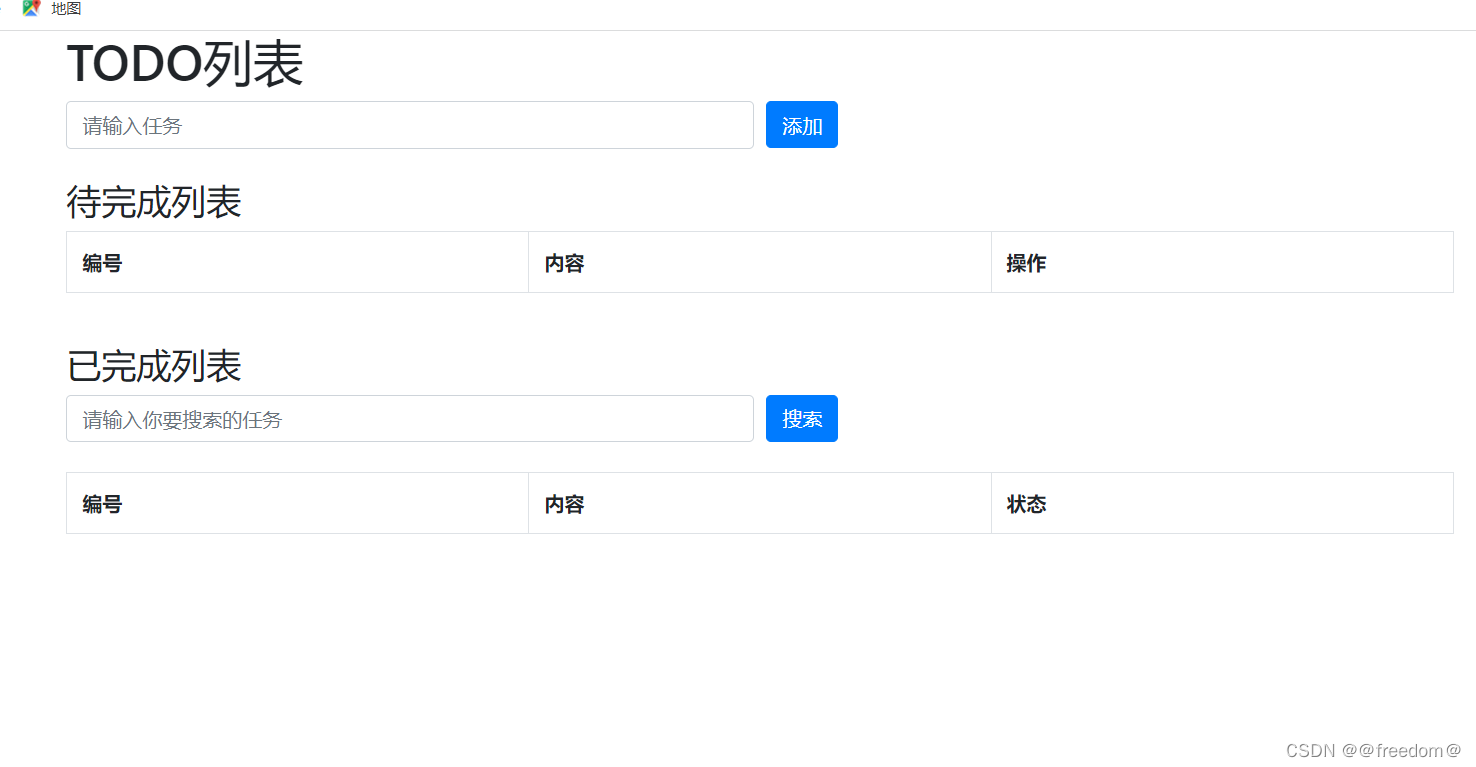
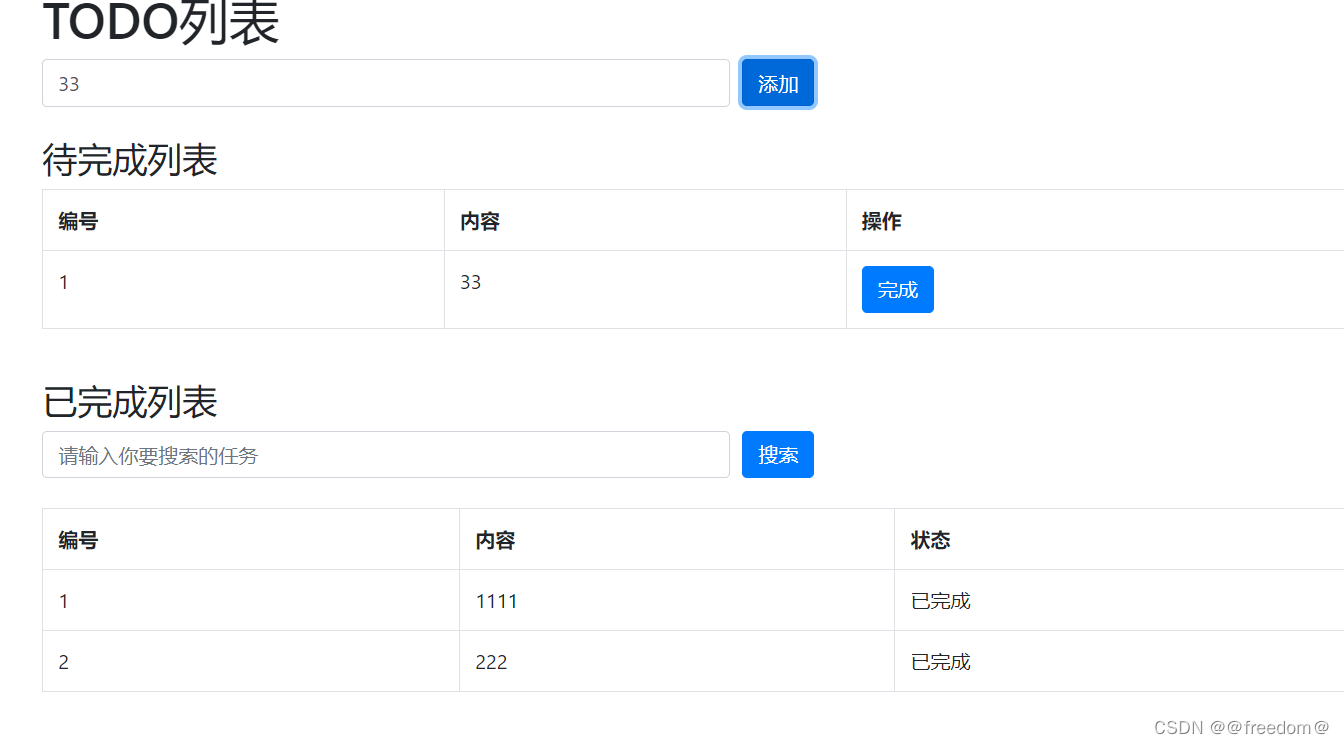
运行效果如下























 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








