<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
请输入第一个数:<input type="number" name="num1" id="num1">
<br>
请输入第二个数:<input type="number" name="num2"id="num2">
<br>
请选择运算符号:<select id="fuhao">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<br>
<h1>结果是<span id="result">0</span></h1>
<button type="button" id="jisuan">计算</button>
</body>
<script>
var btn=document.getElementById("jisuan");
btn.onclick =function(e){
//alert(6);
var num1_dom=document.getElementById("num1");
var num1=parseFloat(num1_dom.value);
//alert(num1_dom.name);
var num2_dom=document.getElementById("num2");
var num2=parseFloat(num2_dom.value);
alert(num1+";"+num2);
var opt_dom=document.getElementById("fuhao");
var fuhao=opt_dom.value;
alert(fuhao);
switch(fuhao){
case"+":
result=num1+num2;
break;
}
switch(fuhao){
case"-":
result=num1-num2;
break;
}
switch(fuhao){
case"*":
result=num1*num2;
break;
}
switch(fuhao){
case"/":
result=num1/num2;
break;
}
var r_dom=document.getElementById("result");
r_dom.innerHTML=result;
//alert("结果是"+result);
}
</script>
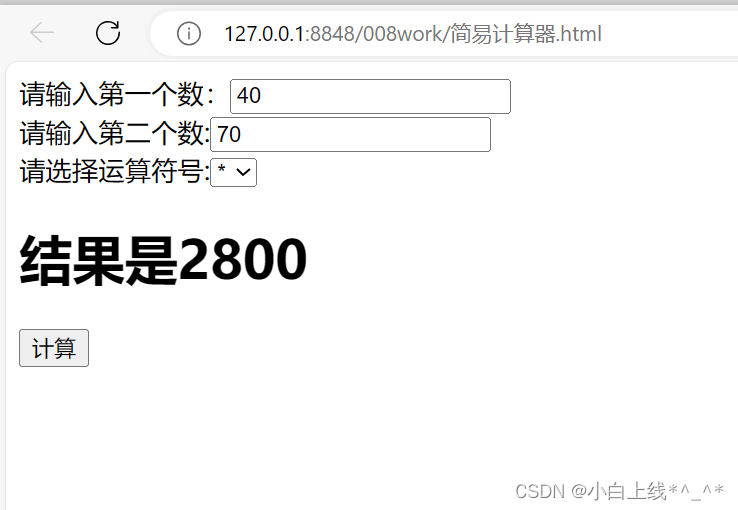
</html>运行结果如下:








 本文介绍了一个使用HTML和JavaScript编写的简单计算器示例,用户输入两个数字和选择运算符后,程序会执行相应的计算并显示结果。
本文介绍了一个使用HTML和JavaScript编写的简单计算器示例,用户输入两个数字和选择运算符后,程序会执行相应的计算并显示结果。















 311
311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










