目录
1.CSS 的三大特性
CSS 有三个非常重要的三个特性:层叠性、继承性、优先级。
1.1 层叠性
相同选择器给设置相同的样式,此时一个样式就会
覆盖(层叠)
另一个冲突的样式。
层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠

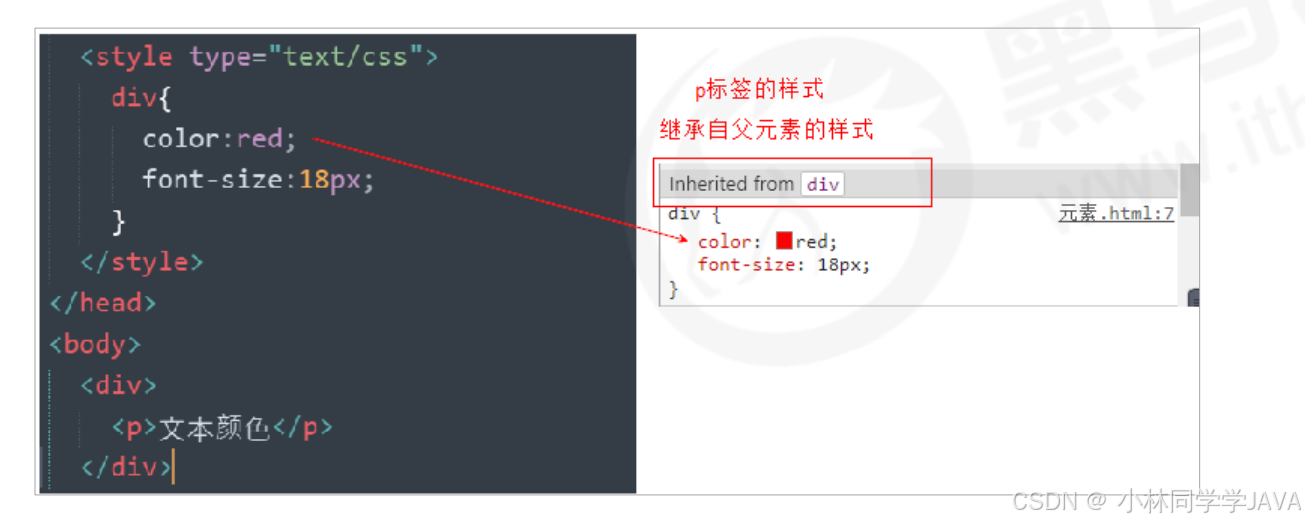
1.2 继承性
现实中的继承: 我们继承了父亲的姓
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。

注意事项:
- 恰当地使用继承可以简化代码,降低 CSS 样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
行高的继承性

注意事项:
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
1.3 优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重如下表所示。

优先级注意点:
- 1. 权重是有4组数字组成,但是不会有进位。
- 2. 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推..
- 3. 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 4. 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000,!important 无穷大.
- 5. 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:
如果是复合选择器,则会有权重叠加,需要计算权重。不会有进位问题
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- nav a ------> 0,0,1,1


2.盒子模型
页面布局要学习三大核心, 盒子模型, 浮动 和 定位. 学习好盒子模型能非常好的帮助我们布局页面
2.1 看透网页布局的本质

网页布局过程:
- 1. 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 2. 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 3. 往盒子里面装内容.
网页布局的核心本质: 就是利用 CSS 摆盒子。
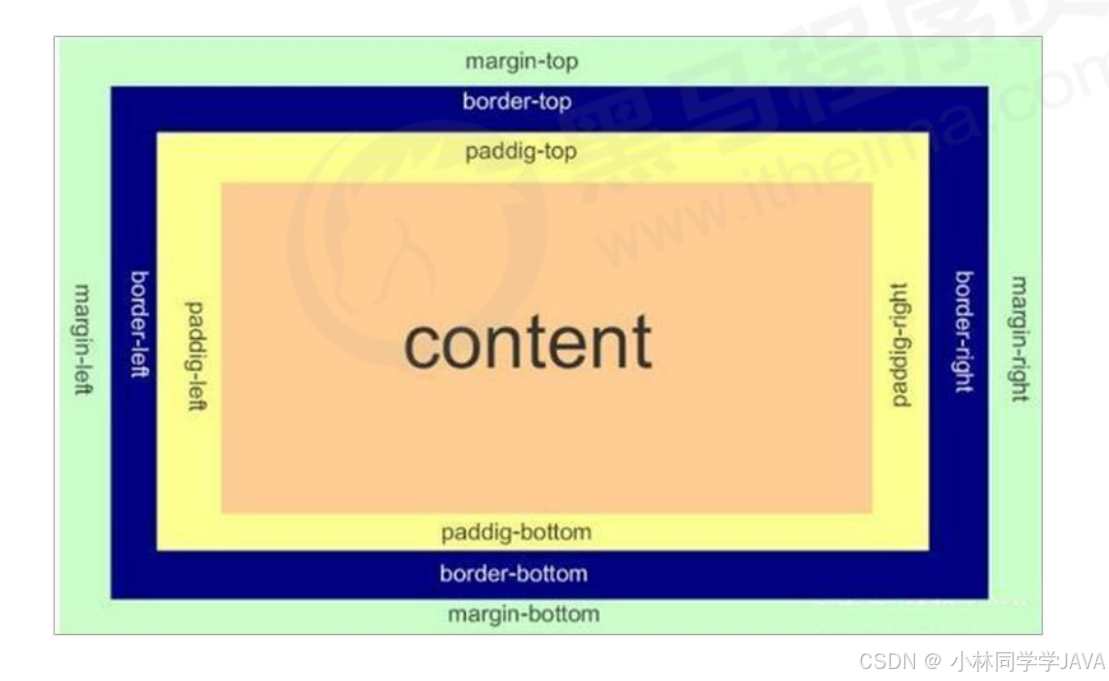
2.2 盒子模型(Box Model)组成
所谓
盒子模型
:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容

2.3 边框(border)
2.3.1 边框的认识
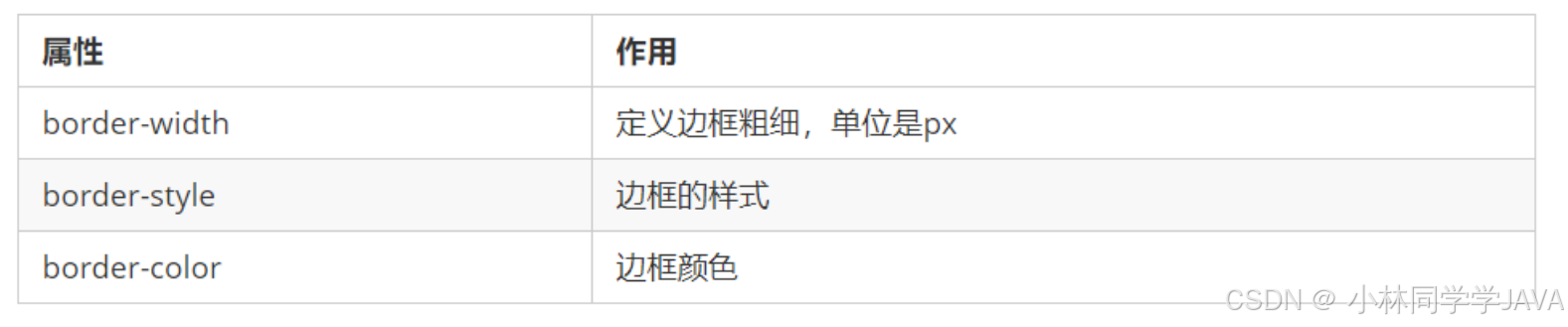
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
语法:



边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
边框简写: 
边框分开写法:


课堂要求:
请给一个 200*200 的盒子,设置上边框为红色,其余边框为蓝色(提示:一定注意边框的层叠性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
border: 2px solid pink;
border-top: 2px solid yellowgreen
}
</style>
</head>
<body>
<div></div>
</body>
</html>2.3.2 表格的细线边框
border-collapse
属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:


注意事项:
- collapse 单词是合并的意思
- border-collapse: collapse; 表示相邻边框合并在一起
2.3.3 边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 1. 测量盒子大小的时候,不量边框.
- 2. 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
2.4 内边距(padding)
2.4.1 内边距的认识
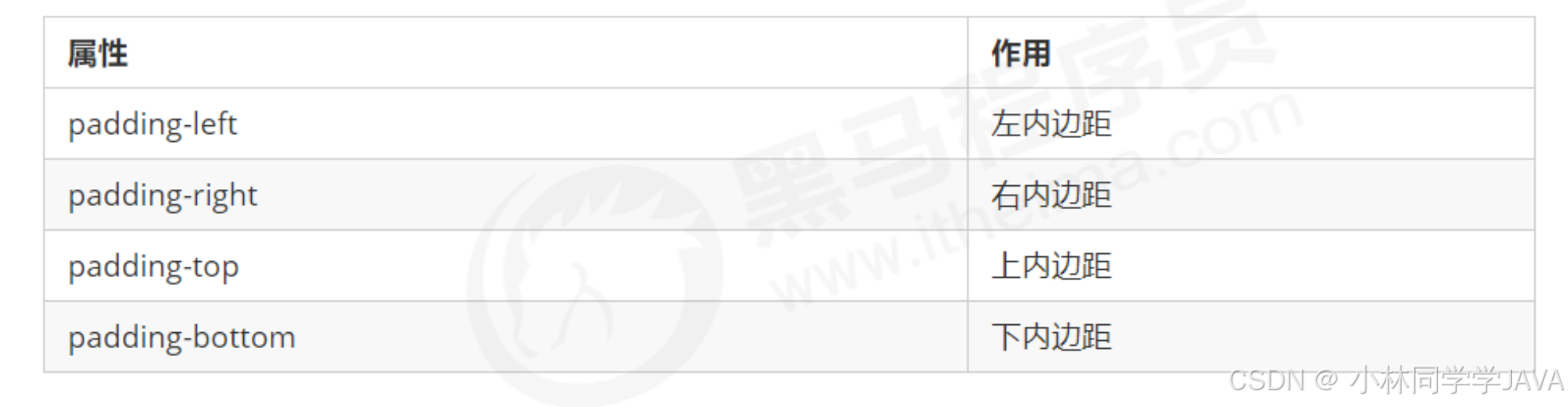
padding
属性用于设置内边距,即边框与内容之间的距离。

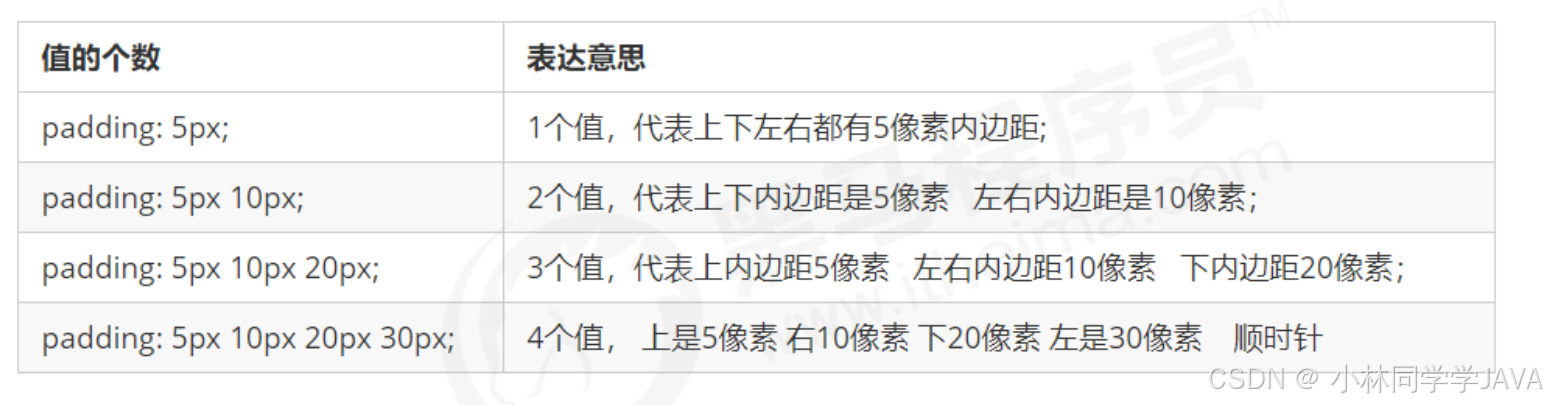
padding
属性(简写属性)可以有一到四个值。

2.4.2 内边距会影响盒子的实际大小
当我们给盒子指定
padding
值之后,发生了 2 件事情:
- 1. 内容和边框有了距离,添加了内边距。
- 2. padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让
width/height 减去多出来的内边距大小
即可。
特殊情况:
如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小.
2.4.3 案例
案例:新浪导航案例-padding影响盒子好处
效果:

实现后效果:

相关取值:
- 1. 上边框为3像素, 颜色为 #ff8500
- 2. 下边框为1像素 颜色为 #edeef0
- 3. 盒子高度为 41像素, 背景颜色为 #fcfcfc
- 4. 文字颜色为 #4c4c4c
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav {
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
height: 41px;
background-color: #fcfcfc;
}
.nav a {
//这里注意需要把行内变为行内块元素
display: inline-block;
color: #4c4c4c;
text-decoration: none;
line-height: 41px;
height: 41px;
padding: 0 20px;
}
.nav a:hover {
background-color: antiquewhite;
color: plum;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">设为主页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">博客</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
</html>2.5 外边距(margin)
margin
属性用于设置外边距,即控制盒子和盒子之间的距离。

margin 简写方式代表的意义跟 padding 完全一致。
2.6 外边距典型应用
外边距可以让块级盒子
水平居中
,
但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子
左右的外边距
都设置为 auto 。

常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
2.7 外边距合并
使用
margin
定义块元素的
垂直外边距
时,可能会出现外边距的合并。
主要有两种情况:
- 1. 相邻块元素垂直外边距的合并
- 2. 嵌套块元素垂直外边距的塌陷
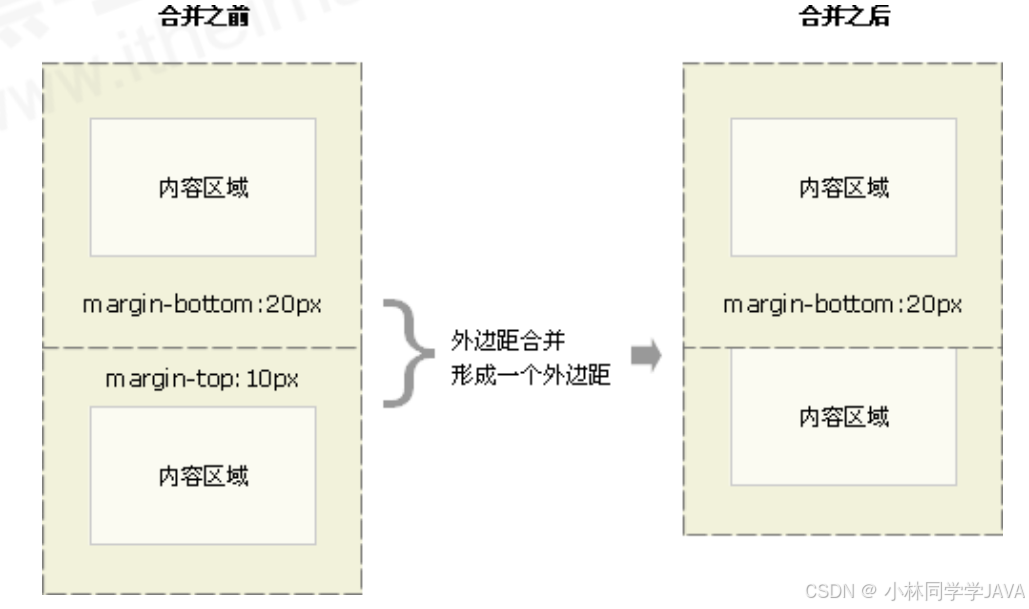
1. 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有 上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。
取两个值中的 较大者这种现象被称为相邻块元素垂直外边距的合并
。

解决方案:
- 尽量只给一个盒子添加 margin 值。
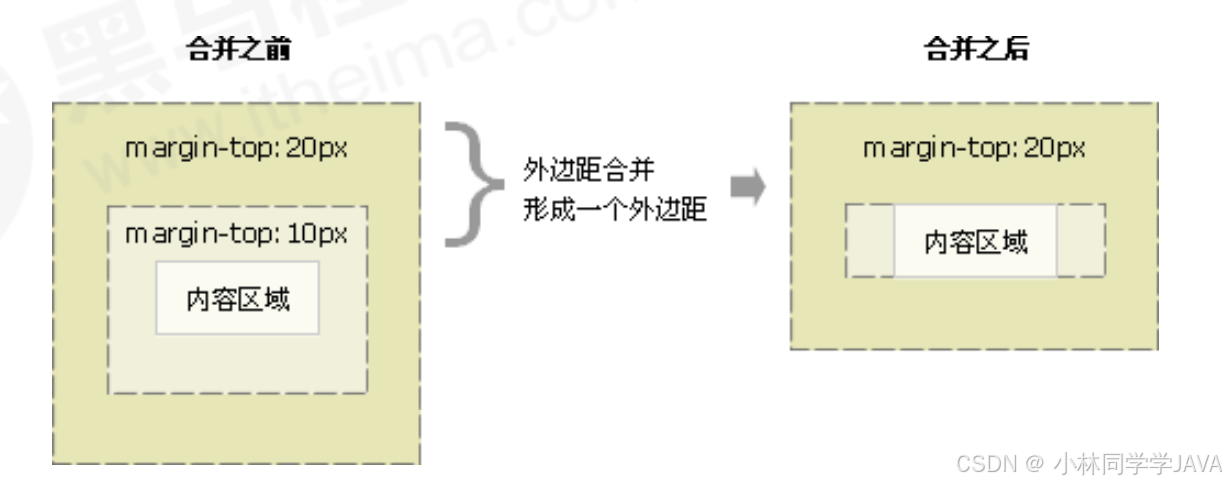
2. 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
- ① 可以为父元素定义上边框。
- ② 可以为父元素定义上内边距。
- ③ 可以为父元素添加 overflow:hidden。
2.8 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网 页元素的内外边距。

注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距(设置了也没用)。但是转换为块级和行内 块元素就可以了
3. 综合案例
案例1:产品模块
效果:

实现效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav {
width: 326px;
height: 449px;
background-color: #fff;
margin: 100px auto;
}
body {
background-color: #f5f5f5;
}
.nav img {
width: 100%;
}
.nav p {
margin: 32px 0;
padding: 0 23px;
font-size: 14px;
}
.nav .apprise {
color: #b8b4b0;
font-size: 12px;
margin-top: 100px;
padding: 0 23px;
}
.info h4 {
display: inline-block;
margin-top: 26px;
padding: 0 23px;
font-weight: 400;
}
.money {
color: #ff8447;
}
.demo {
margin-left: 40px;
margin-right: 23px;
}
</style>
</head>
<body>
<div class="nav">
<img src="./images/bg.jpg" alt="">
<p class="review">快递牛,整体不错蓝牙可以妙连。红米给力。哈哈哈哈</p>
<div class="apprise">来自于117356232的评价</div>
<div class="info">
<h4>小米汽车llsjoig...</h4>
<span class="demo">|</span>
<span class="money">99.9元</span>
</div>
</div>
</body>
</html>
总结
1. 布局为啥用不同盒子,我只想用div?
标签都是有语义的, 合理的地方用合理的标签。比如产品标题 就用 h, 大量文字段落就用p
2. 为啥用辣么多类名?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子, 选取盒子更容易,后期维护也方便。
3. 到底用 margin 还是 padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
4. 自己做没有思路?
布局有很多种实现方式,同学们可以开始先模仿我的写法,然后再做出自己的风格。
最后同学们一定多运用辅助工具,比如屏幕画笔,ps等等
4. 圆角边框
在 CSS3 中,新增了
圆角边框
样式,这样我们的盒子就可以变圆角了。


border-radius
属性用于设置元素的外边框圆角。
语法:


注意事项:
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 如果写两个值,对应的是对角的值
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius
5. 盒子阴影
CSS3 中新增了盒子阴影,我们可以使用
box-shadow
属性为盒子添加阴影。
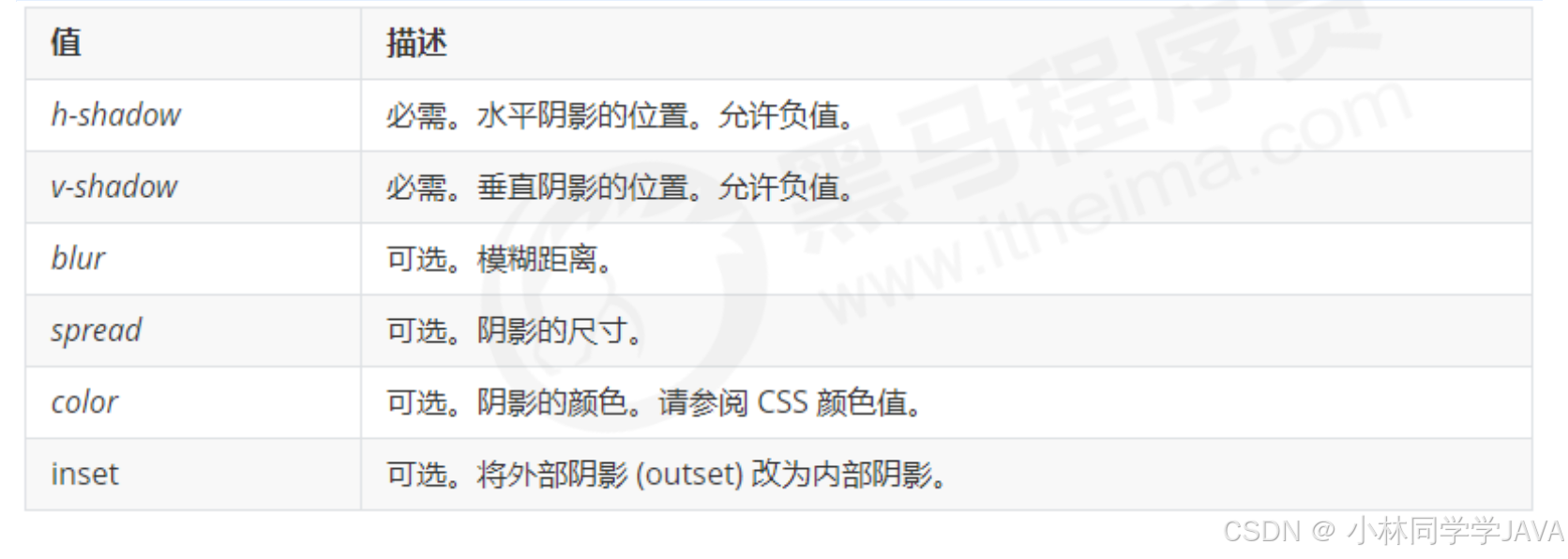
语法:



注意事项
:
- 1. 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 2.盒子阴影不占用空间,不会影响其他盒子排列。
6. 文字阴影
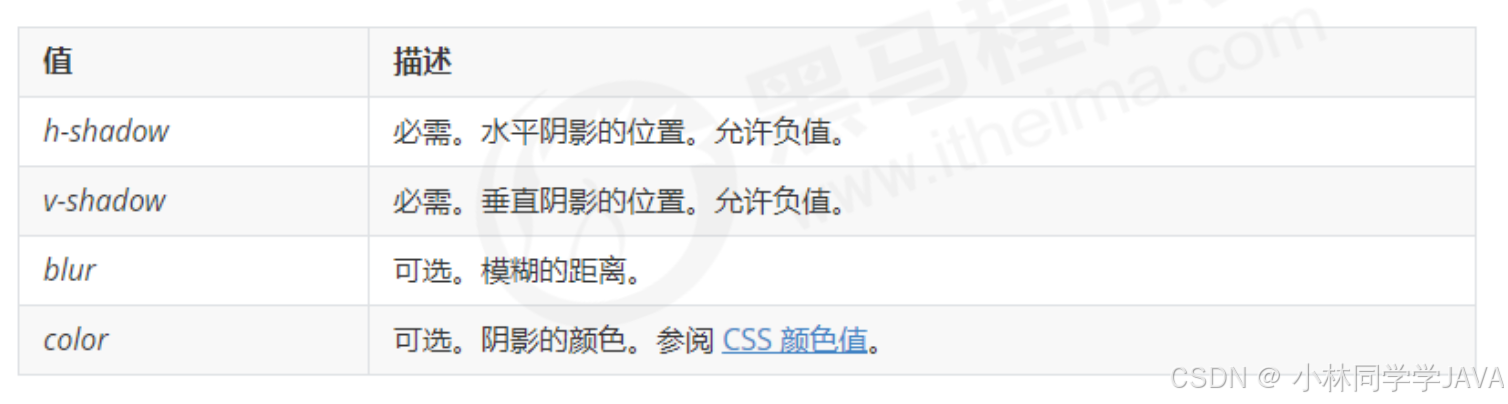
在 CSS3 中,我们可以使用
text-shadow
属性将阴影应用于文本。
语法:


























 1051
1051

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








