FuncAnimation(fig, func, frames=None, init_func=None, fargs=None, save_count=None, *, cache_frame_data=True, **kwargs)
参数含义:
fig:表示动画所在的画布。
func :表示每帧动画调用的函数。
frames :表示动画的长度(一次动画包含的帧数)。
init_func : 表示用于开始绘制帧的函数,它会在第一帧动画之前调用一次。若未设置该参数,则程序将使用frames序列中第一项的绘图结果。
fargs:表示传递给func函数的其他参数。
interval :表示更新动画的频率,以毫秒为单位,默认为200。
blit :表示是否更新所有的点,默认为False。官方推荐将blit参数设为 True,但建议 macOS 的用户将 blit 参数设为False,否则将无法显示动画。
"""
【第12周课后作业】
绘制一个具有动画效果的图表,具体要求如下:
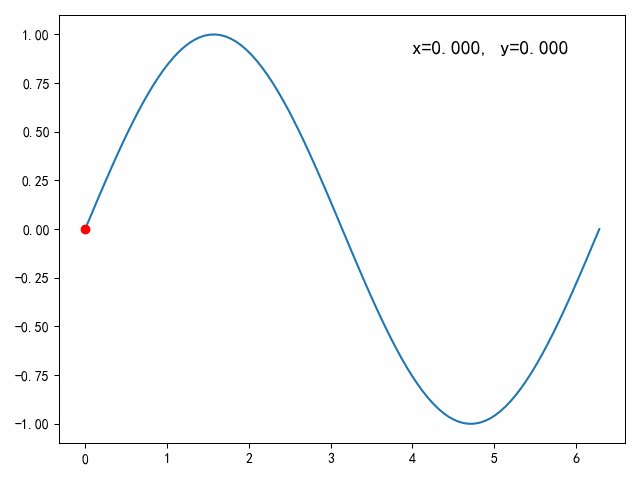
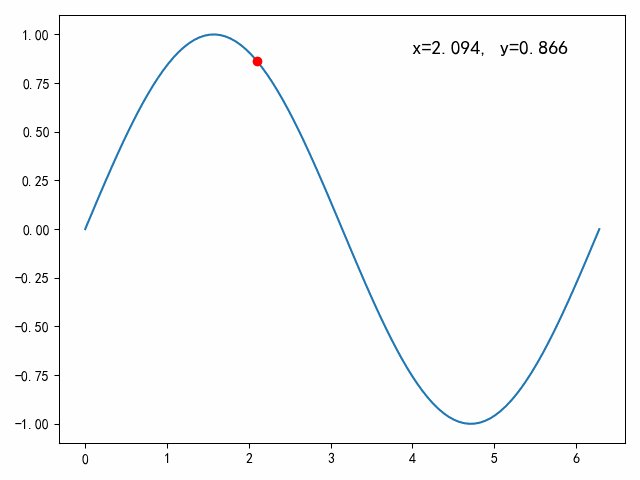
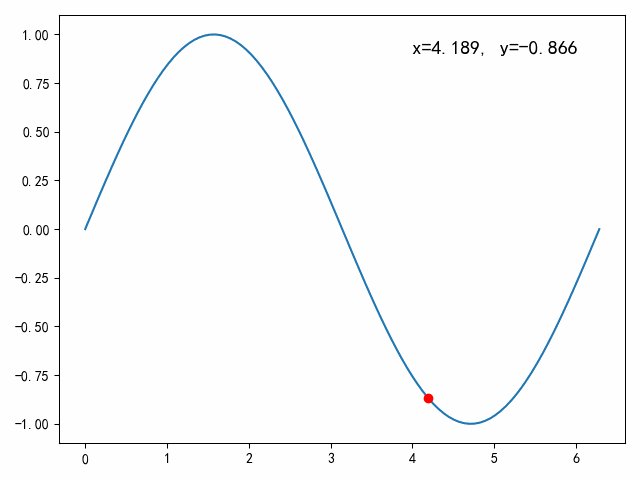
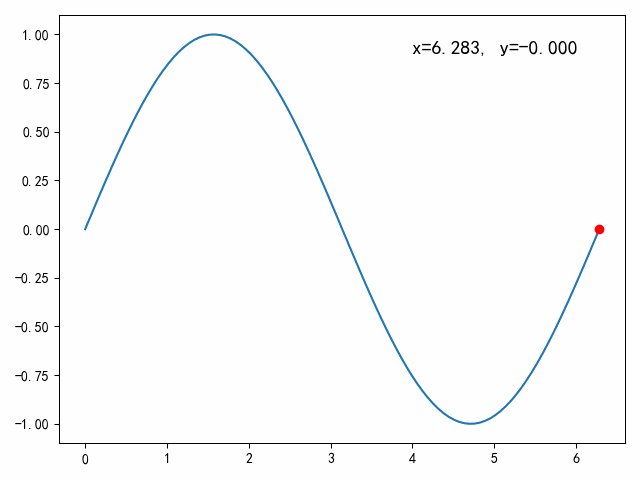
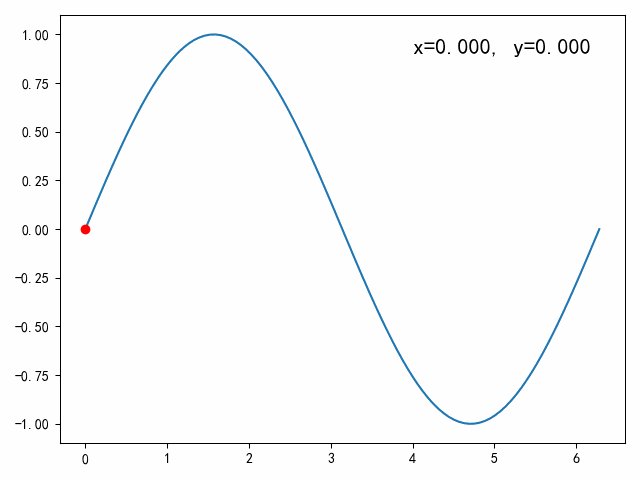
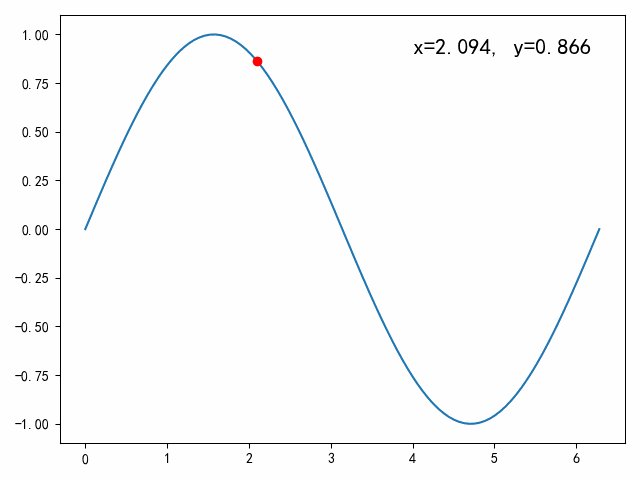
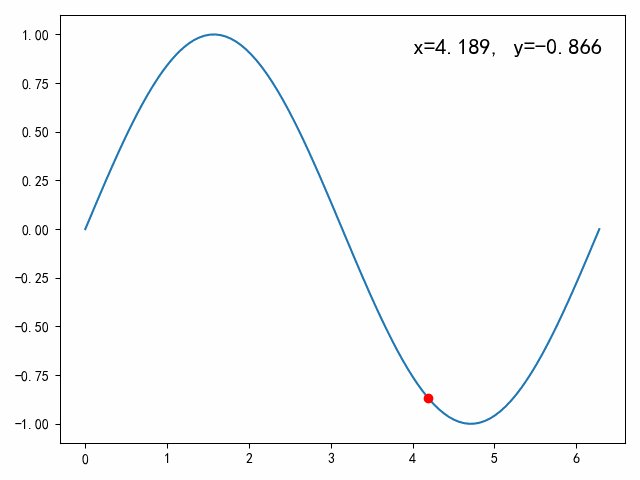
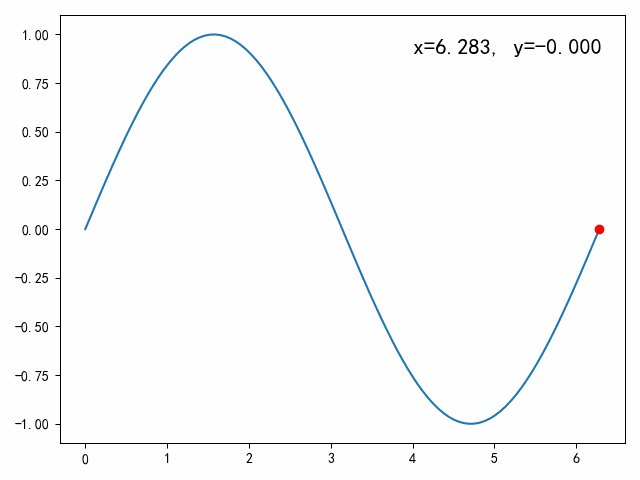
(1) 绘制一条正弦曲线;
(2) 绘制一个红色圆点,该圆点最初位于正弦曲线的左端;
(3) 制作一个圆点沿曲线运动的动画,并时刻显示圆点的坐标位置。
(具体效果参考运行结果gif图)
"""
%matplotlib notebook #使用PyCharm时注释
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.animation import FuncAnimation
# 0. 设置中文黑体
plt.rcParams["font.sans-serif"] = ["SimHei"]
plt.rcParams["axes.unicode_minus"] = False
# 1. 准备正弦曲线数据
x = np.linspace(0, 2*np.pi, 100)
y = np.sin(x)
# 2. 创建画布和坐标系
fig = plt.figure(tight_layout=True)
ax = fig.add_subplot(111)
# 3. 绘制正弦曲线
ax.plot(x, y)
# 4. 动画设计
#################################################
dot, = ax.plot(0,0,'ro') #圆点初始位置
test = ax.text(4, 0.9, "", fontsize=14) #添加无指定型文本在坐标(4,0.9)
# 定义每帧动画调用的函数
def animate(i):
dot.set_data(x[i],y[i]) #更新圆点(动)的数据
test.set_text(f"x={x[i]:.3f}, y={y[i]:.3f}") #右上角的圆点的实时位置(和test = ax.text(4, 0.9, "", fontsize=14 共同作用)
return dot, test #返回值(不可缺少)
ani = FuncAnimation(fig=fig, #动画所在画布
func=animate, #每帧动画调用的函数
frames=len(x), #动画的长度,缺了将不会循环
interval=100, #更新动画的频率100mm
blit=True #更新所有的点
)
#################################################
# 5.将动画保存为gif图片(用于上传博客)
ani.save("pratice7.3.gif", writer='pillow')
# 6.展示图表
plt.show()
要求效果图:
代码实现效果图:
























 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








