一、获取原生DOM事件的事件对象
在DOM事件的回调函数中传入参数$event,可以获取到该事件的事件对象
<template>
<button @click="getData($event)">按钮</button>
</template>
<script setup>
const getData=(e)=> {
console.log(e)
}
</script>
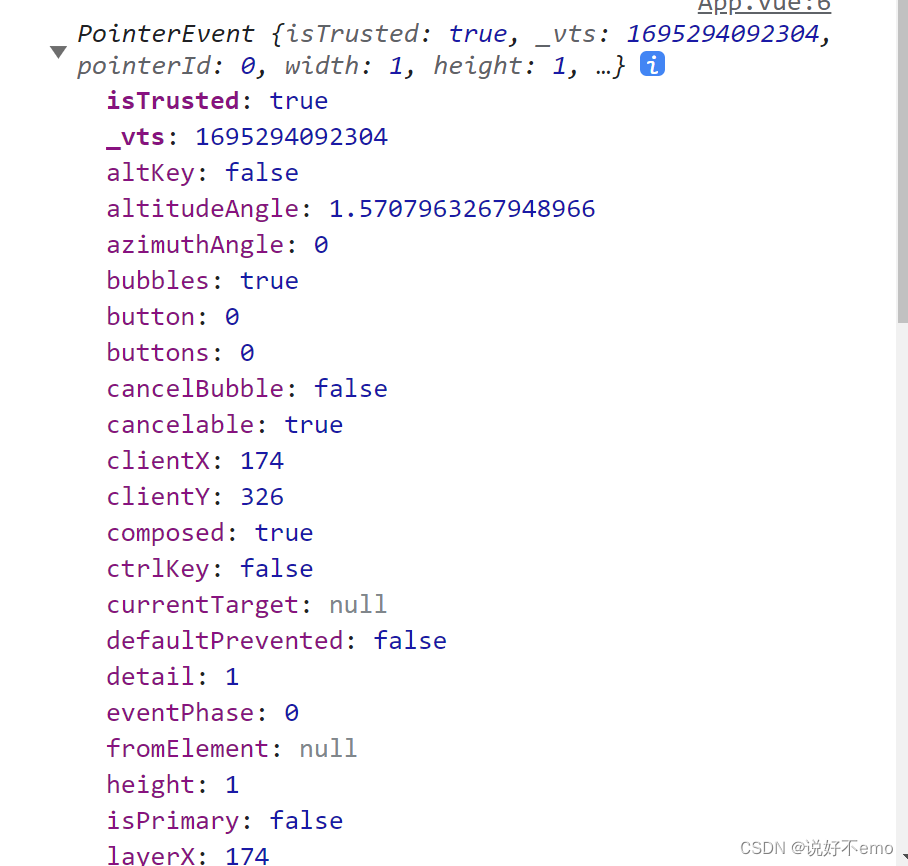
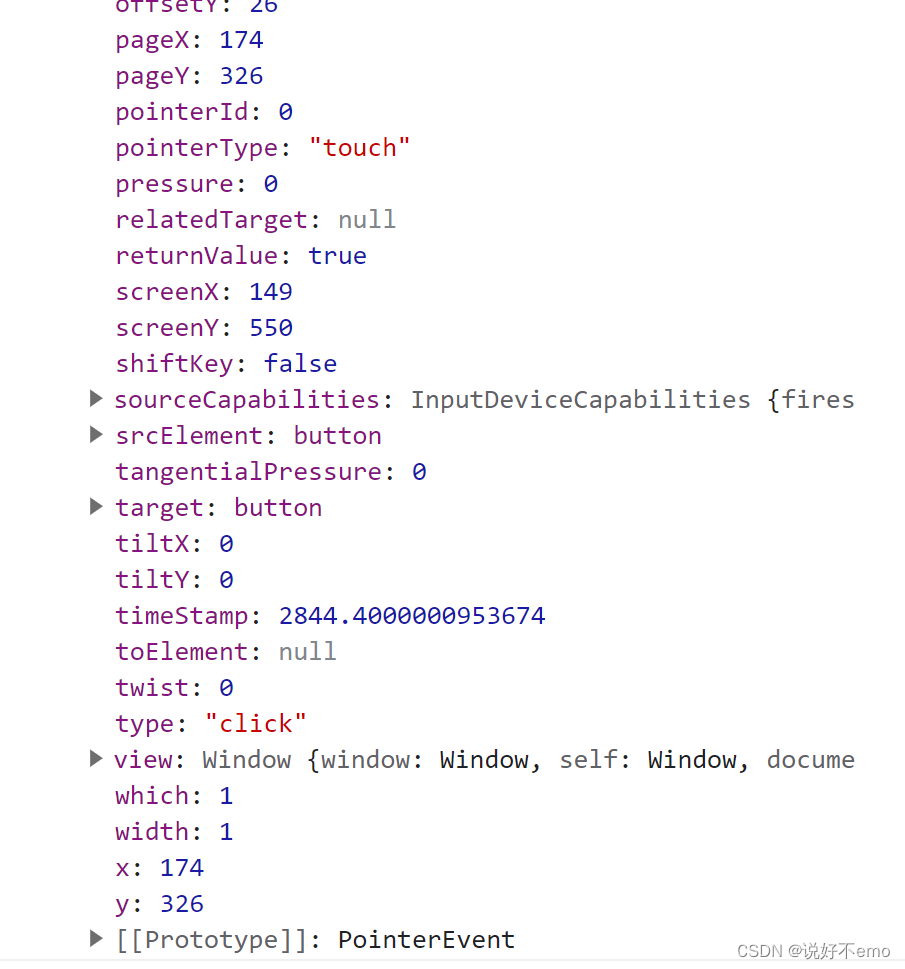
执行如上代码,我们可以看到控制台打印了:


通过该对象自带的一些属性,我们可以避免过多的冗余代码,细化代码。
二、事件注册所传的参数(子组件向父组件传值)
在子组件中通过$emit注册事件,将数据作为参数传入,在父组件中通过$event接收
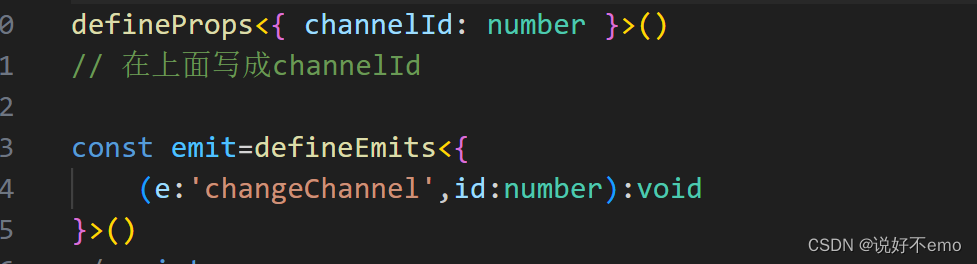
如(TS):
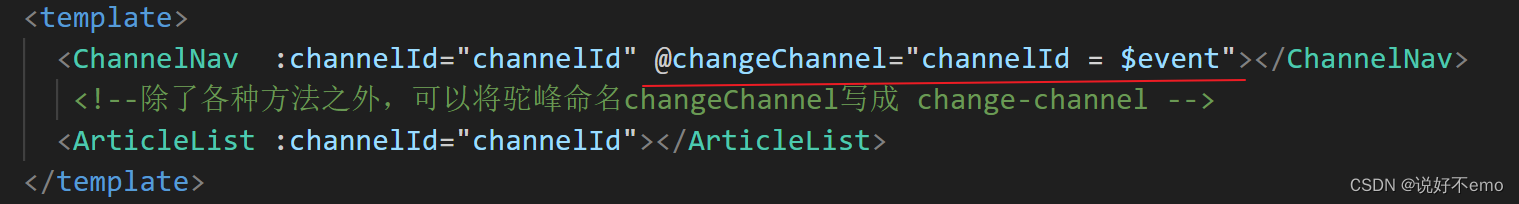
父组件:

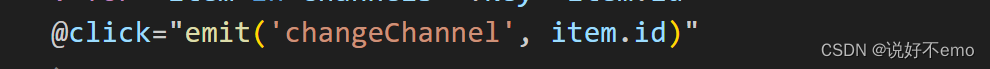
子组件:


此时点击子组件内按钮,就实现了向父组件传值,并且在父组件内应用的效果





















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








