1.运算符
1.1赋值运算符
对变量进行赋值的运算符
💡将等号右边的值赋予左边,要求左边必须是一个容器。
num += 31.2一元运算符
众多的JavaScript的运算符可以根据所需表达式的个数,分为一元运算符、二元运算符、三元运算符
1.2.1 二元运算符
let num = 10 + 201.2.2 一元运算符
例如:正负号
自增:
- 符号:++
- 作用:让变量的值+1
自减:
- 符号:--
- 让变量的值-1
使用场景:经常用于计数来使用。比如进行10次操作,用它来计算进行了多少次了。
自增运算符符用法:
前置自增:
✨每执行一次,当前变量数值加1,其作用相当于num +=1
let num =1
++num //让num的值加1变2后置自增:
✨每执行一次,当前变量数值加1,其作用相当于num +=1
let num =1
num++ //让num的值加1变2注:前置自增和后置自增单独使用没有区别
前置先加后运算,后置先运算后加
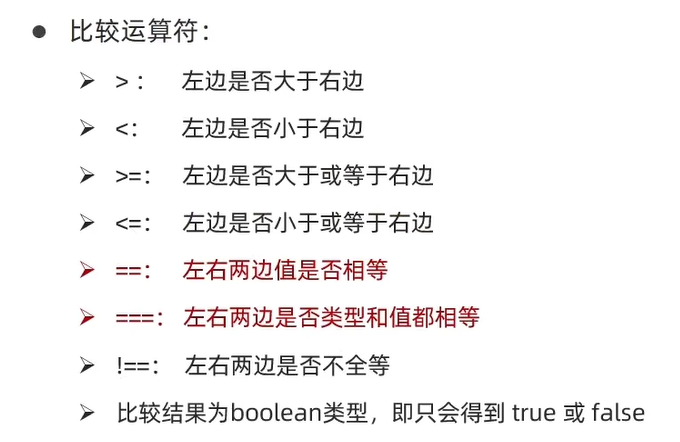
1.3 比较运算符


比较运算符有隐式转换
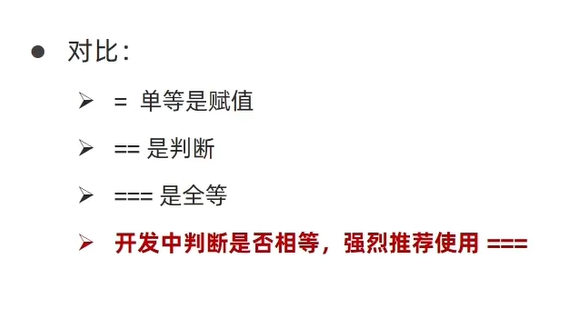
=== 全等 判断 值 和 数据类型都一样才行
字符串比较,是比较的字符对应的ASC||码
- 从左往右依次比较
- 如果第一位一样再比较第二位,以此类推
- 比较的少,了解即可
NaN不等于任何值,包括它本身
- 涉及到“NaN”都是false
尽量不要比较较小数,因为小数有精度问题
不同类型之间比较会发生隐式转换
- 最终把数据隐式转换成number类型进行比较
- 所以开发中,如果进行准确的比较我们更喜欢“===”或者!==
1.4逻辑运算符

1.5运算符优先级

一元运算符里面的逻辑非优先级很高
逻辑比逻辑或优先级高
2.语句
2.1表达式和语句
表达式:表达式是可以被求值的代码,JavaScript引擎会将其计算出一个结果
因为表达式可被求值,所以它可以写在赋值语句的右侧
num = 3 + 4语句:语句是一段可以执行的代码。
比如:prompt()可以弹出一个输入框,还有if语句 for循环语句等等
语句不一定有值,所以比如aler( )for和break语句等语句就不能被用于赋值
2.2分支语句
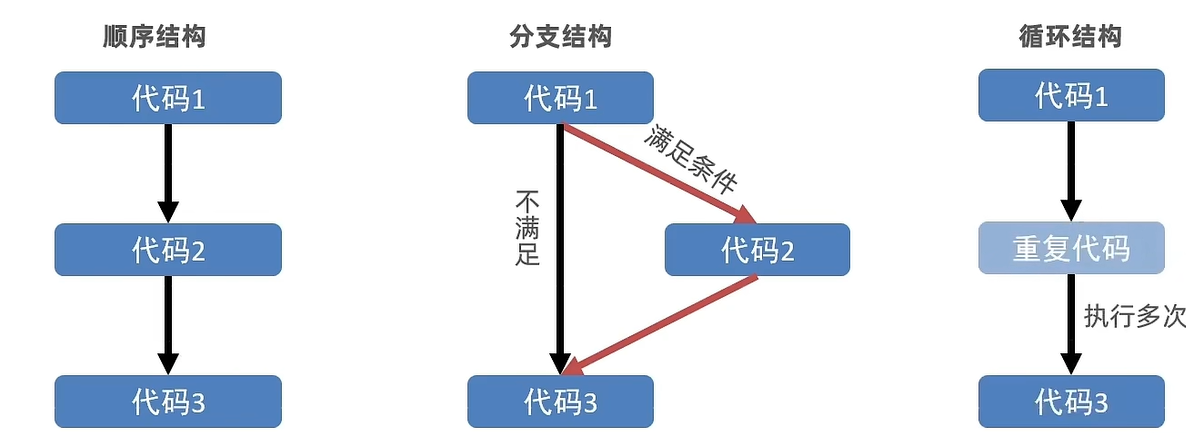
程序三大控制语句
以前我们写的代码,写几句就从上往下执行几句,这种叫顺序结构
有的时候要根据条件选择执行代码,这种就叫做分支结构
某段代码被重复执行,就叫循环结构

分支语句可以让我们有选择性的执行想要的代码
分支语句包括
- if分支语句
- 三元运算符
- switch语句
2.2.1 if语句
if语句有三种使用:单分支、双分支、多分支
单分支使用语句
if(条件){
满足条件要执行的代码
}括号内的条件为true时,进入大括号里执行代码
小括号内的结果若不是布尔类型时,会发生隐式转换转为布尔类型
如果大括号只有一个语句,大括号可以省略(但不提倡这么做)
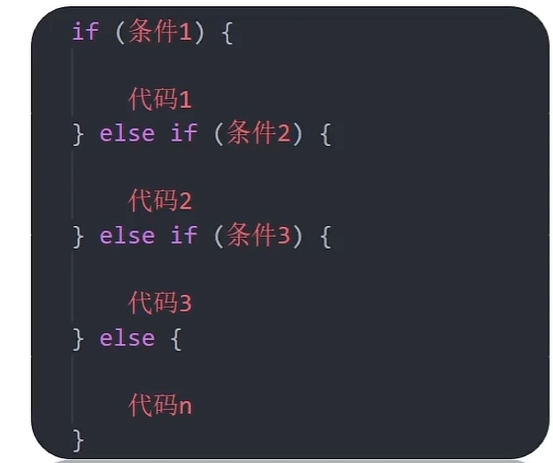
多分支if语法

- 先判断条件1,若满足条件1就执行代码1,其他不执行
- 若不满足则向下判断条件2,满足条件2执行代码2,其他不执行
- 若依然不满足继续向下判断,依次类推
- 若以上条件都不满足,执行else里的代码n
- 可以写N个条件,但这里演示只写2个。
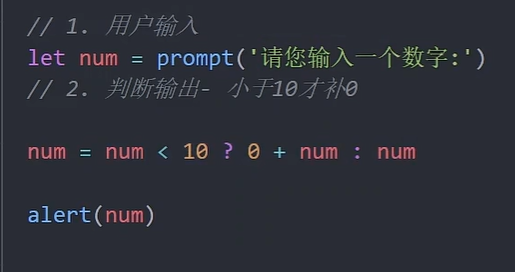
2.2.2 三元运算符
条件 ? 满足条件执行的代码 : 不满足条件执行的代码一般用来取值
小案例:数字补0

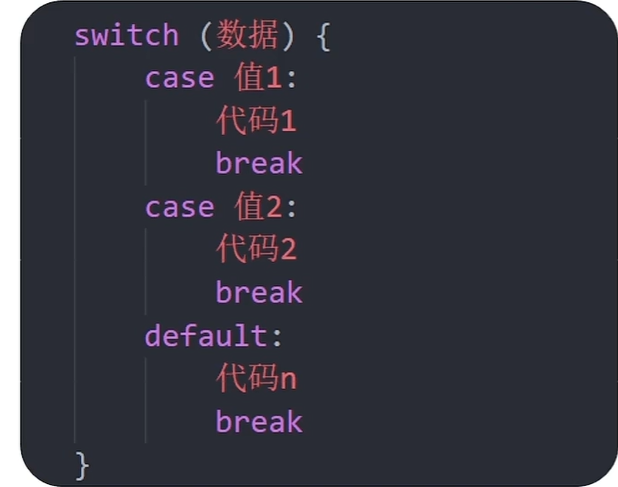
2.2.3 switch语句

- 找到跟小括号里数据全等的case值,并执行里面对应的代码
- 若没有全等===的则执行default里的代码
switch case语句一般用于等值判断,不适合用于区间判断
switch case一般需要配合break关键字使用,没有break会造成case穿透
2.3 循环语句
2.3.1 断点调试
浏览器打开调试界面
- 按F12打开开发者工具
- 点到sources一栏
- 选择代码文件
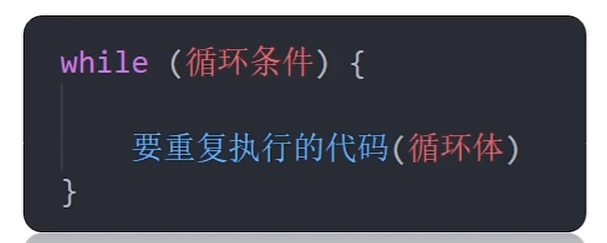
2.3.2 while循环
while循环基本语法

跟if语句很像,都要满足小括号里的条件为true才会进入循环体执行代码
while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到小括号判断条件,直到括号内条件不足,即跳出
while循环三要素:
循环的本质就是以某个变量为起始值,然后不断产生变化量,慢慢靠近终止条件的过程。
所以,while循环需要具备三要素:
- 变量起始值
- 终止条件(没有终止条件,循环会一直执行,造成死循环)
- 变量变化量(用自增或者自减)
2.3.3循环退出
break:退出循环
continue:结束本次循环,继续下次循环
两者区别:
continue:退出本次循环,一般用于排除或者跳过某个选项的时候,可以使用continue
break:退出整个循环,一般用于结果已经得到,后续的循环不需要的时候可以使用
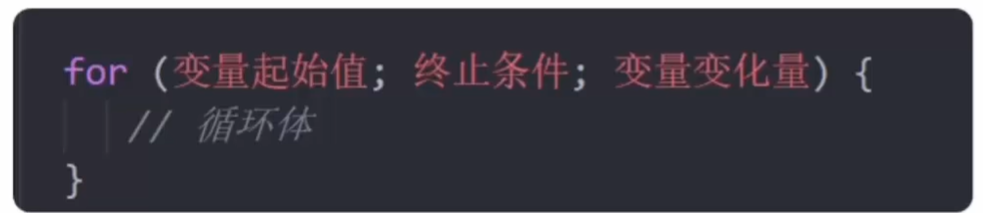
2.3.4 for循环

遍历数组
arr = ['a','b','c']
for(let i = 0;i <= arr.length; i ++ ){
console.log(arr[i])注意i从0开始,因为数组的索引号从0开始
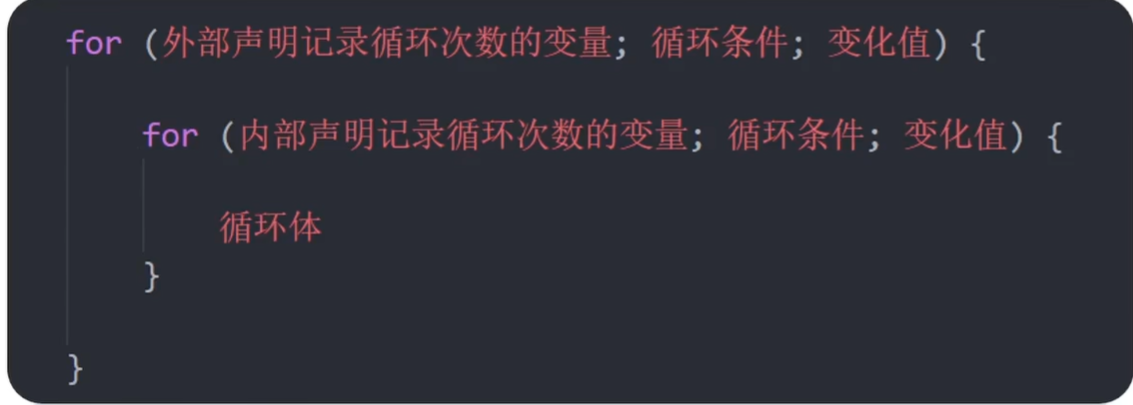
2.3.5循环嵌套






















 640
640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








