变量声明:
建议const优先(const语义化更好)
✨有了变量先给const,如果发现它后边需要被修改,就改为let
const声明的值不能更改,而且const声明变量的时候需要里面进行初始化
但是对于引用数据类型,const声明的变量,里面存的不是值,是地址
建议数组和对象使用const来声明
✨什么时候使用let声明变量?
- 如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
- 比如一个变量进行加减运算,又如for循环中的 i++
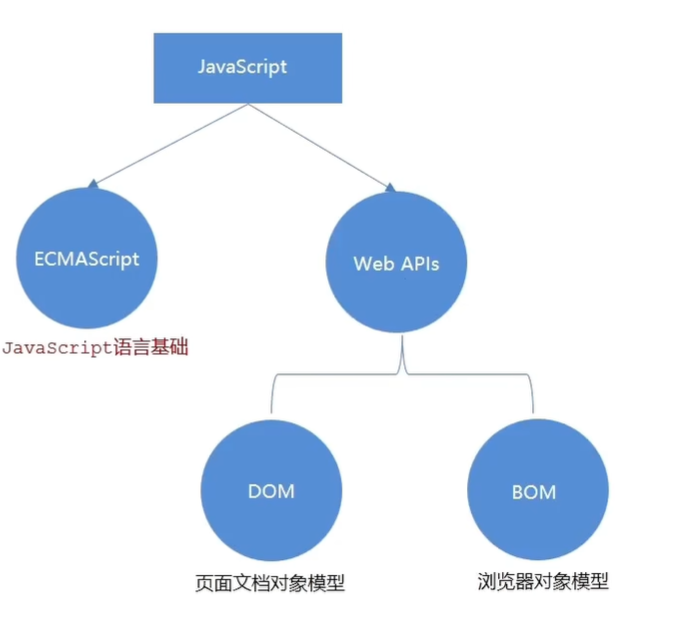
一、Web API基本认知
1.作用和分类
作用:就是使用JS去操作html和浏览器
分类:DOM(文档对象模型)、BOM(浏览器对象模型)

2.什么是DOM
DOM(Document Object Model ——文档对象模型)是用来呈现以及与任意HTML或XML文档交互的API
🥝DOM是浏览器提供的一套专门用来操作网页内容的功能
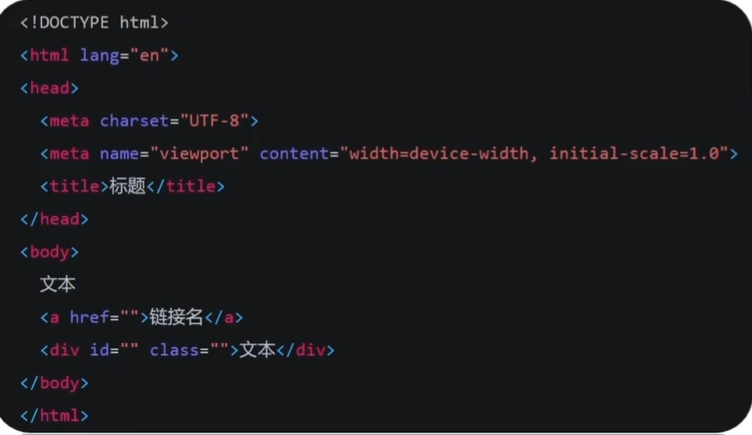
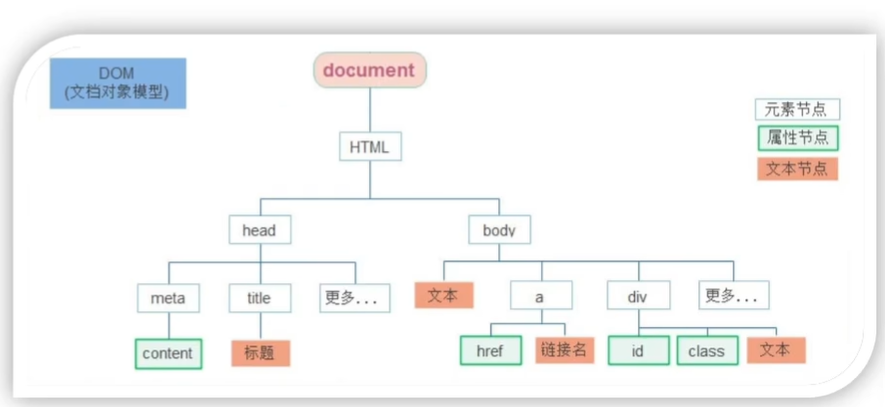
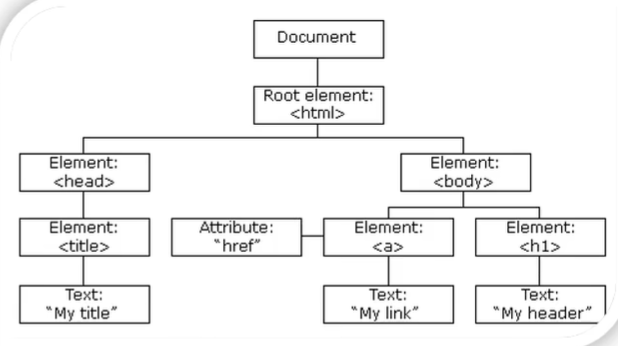
3.DOM树
DOM树是什么?
- 将HTML文档以树状结构直观的表现出来,我们称之为文档树或DOM树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系


3.DOM对象
DOM对象:浏览器根据html标签生成的JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上

DOM核心思想:
把网页内容当做对象来处理
document对象:
是DOM里提供的一个对象
所以它提供的属性和方法都是用来访问和操作网页内容的,例如:document.write()
网页所有内容都在document里
二、获取DOM元素
1.获取DOM对象
💡查找元素DOM元素就是利用JS选择页面中标签元素
1.1根据css选择器来获取DOM元素
1、选择匹配的第一个元素
语法:

参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
css选择器匹配的第一个元素,一个HTMLElement对象。
如果没有匹配到,则返回null。
2、选择匹配的多个元素
语法:

参数:
包含一个或多个有效的css选择器 字符串
返回值:
css选择器匹配的NodeList对象集合

得到的是一个伪数组:
- 有长度有索引的数组
- 但没有pop() push()等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得
💡注意:哪怕只有一个元素,通过querySelectAll()获取过来的也是一个伪数组,里面只有一个元素而已
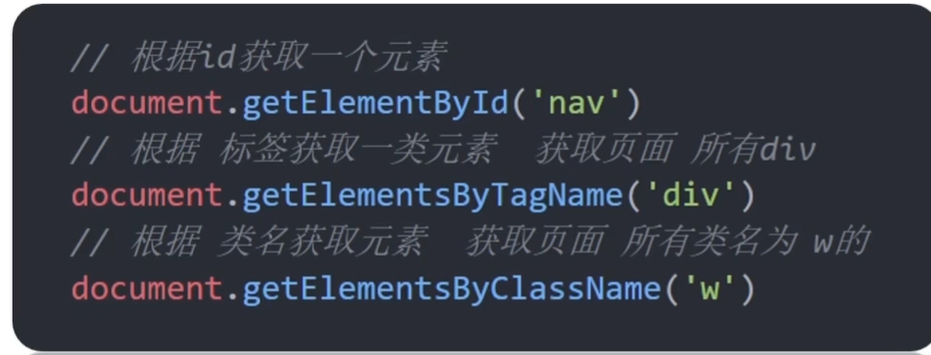
其他获取DOM的方法:

三、操作元素内容
- DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象
- 就是操作对象使用的点语法
- 如果想要修改标签元素的里面的内容 ,则可以使用如下几种方式:
1.对象.innerTexts属性
2.对象.innerHTML属性
1.元素.innerText属性
- 将文本内容添加/更新到任意标签位置
- 显示纯文本,不解析标签
2.元素.innerHTML属性
- 将文本内容添加/更新到任意标签位置
- 会解析标签,多标签建议使用模版字符
const info = document.querySelector('.info')
info.innerHTML = '<strong>hello</strong>'四、操作元素属性
1.操作元素常用属性
- 还可以通过JS设置/修改标签元素属性,比如通过src更换图片
- 最常见的属性比如:href、title、src等
语法:

//1.获取元素
const pic = document。querySelector('img')
//2.操作元素
pic.src = './images/b02.jpg'
pic.title = 'Soda'2.操作元素样式属性
还可以通过Js设置/修改标签元素的样式属性
- 比如通过轮播图小圆点自动更换颜色样式
- 点击按钮可以滚动图片,这是移动的图片的位置left等等
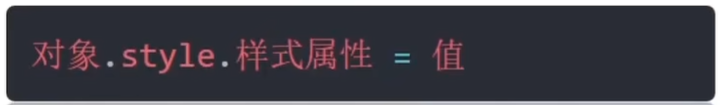
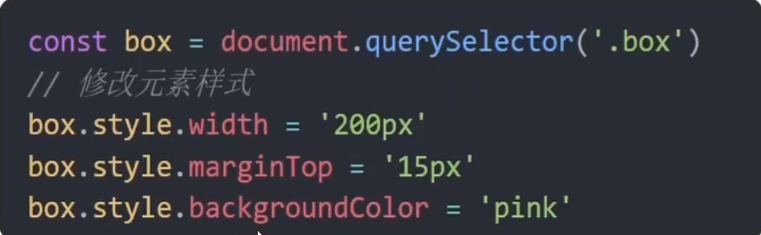
2.1通过style属性操作css
语法:


注意:
- 修改样式通过style属性引出
- 如果属性有 - 连接符,需要转换为小驼峰命名法
- 赋值的时候,需要的时候不要忘记加css单位
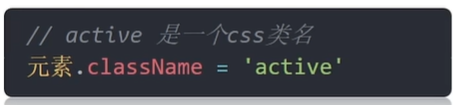
2.2 操作类名(classname)操作css
语法:

注意:
1.由于class是关键字,所以使用className去代替
2.className是使用新值换旧值,如果需要添加一个类,需要保留之前的类名
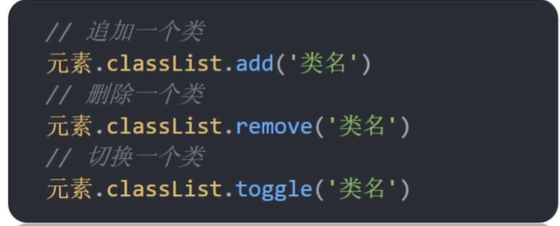
2.3通过classList操作控制css
语法:

- 追加类 add()类名不加点,而且是字符串
- 删除类 remove()类名不加点,而且是字符串
- 切换类 toggle() 有就删除,没有就加上
💡三个方法均不会替换以前的类名
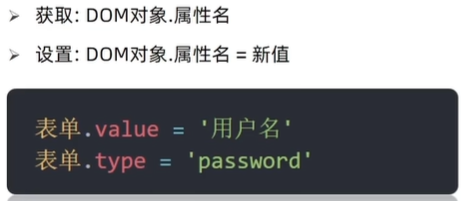
3.操作表单元素属性

- 表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示,如果为true,代表添加了该属性,如果是false代表移除了该属性
- 比如:disabled、checked、selected
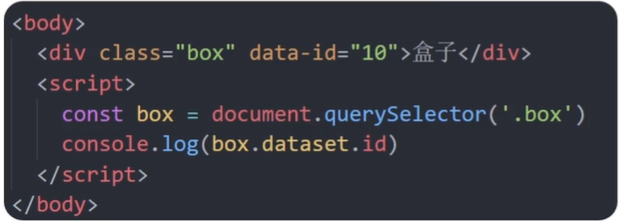
4.自定义属性
标准属性:标签天生自带的属性,比如class id title 等等,可以直接使用点语法操作比如:disabled、checked、selected
自定义属性:
- 在html5中推出来了专门的data-自定义属性
- 在标签上一律以data-开头
- 在DOM对象上一律以dataset对象方式获取

5.定时器-间歇函数
5.1开启定时器

作用:每隔一段时间调用这个函数(间隔时间单位是毫秒)
function repeat() {
console.log('前端程序员')
}}
setInterval(repeat,1000)注意:
- 函数名字不需要加括号
- 定时器返回的是一个id数字
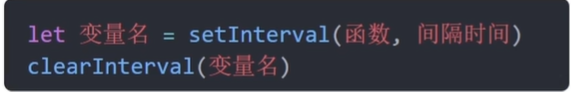
5.2关闭定时器

一般不会刚创建就停止,而是满足一定条件再停止
注:
- 函数名字不需要加括号
- 定时器返回的是一个id数字





















 144
144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








