伪元素:一般页面中的非主体内容可以用伪元素
区别:
元素:HTML设置的标签
伪元素:CSS模拟出的标签效果
种类:
::before 在父元素内容的最前面添加一个伪元素
::after 在父元素内容的最后面添加一个伪元素
注意点:
必须设置content属性才生效
伪元素默认是行内元素(宽高不生效)
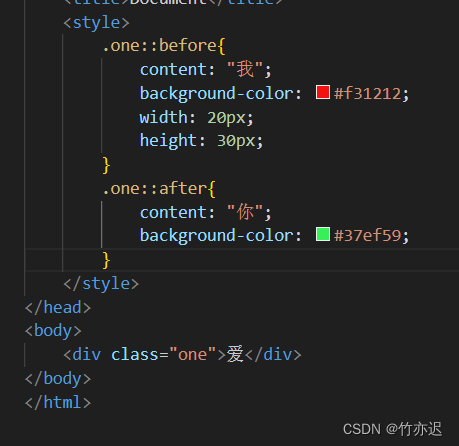
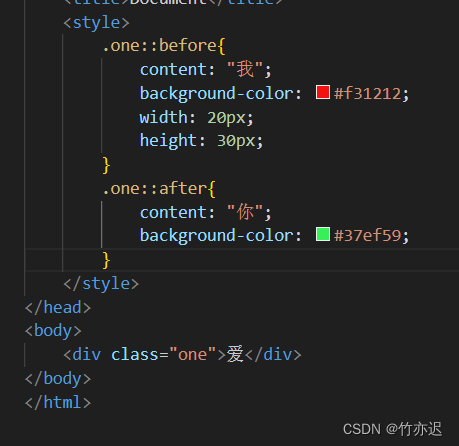
代码展示

效果展示

伪元素:一般页面中的非主体内容可以用伪元素
区别:
元素:HTML设置的标签
伪元素:CSS模拟出的标签效果
种类:
::before 在父元素内容的最前面添加一个伪元素
::after 在父元素内容的最后面添加一个伪元素
注意点:
必须设置content属性才生效
伪元素默认是行内元素(宽高不生效)
代码展示

效果展示

 224
224
 112
112
 603
603
 1191
1191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


