前后端通信是指前端(通常是浏览器)与后端服务器之间的数据交换和通信过程。这种通信可以通过多种方式实现,包括传统的同步请求、AJAX(Asynchronous JavaScript and XML)请求、WebSocket、Server-Sent Events(SSE)等。
这里我将演示一个简单的例子,使用 AJAX 进行前后端通信。前端使用 HTML 和 JavaScript,后端使用 Node.js 作为服务器。在这个例子中,我们将在前端页面上发送一个 GET 请求给后端,后端接收请求后返回一个 JSON 格式的响应。
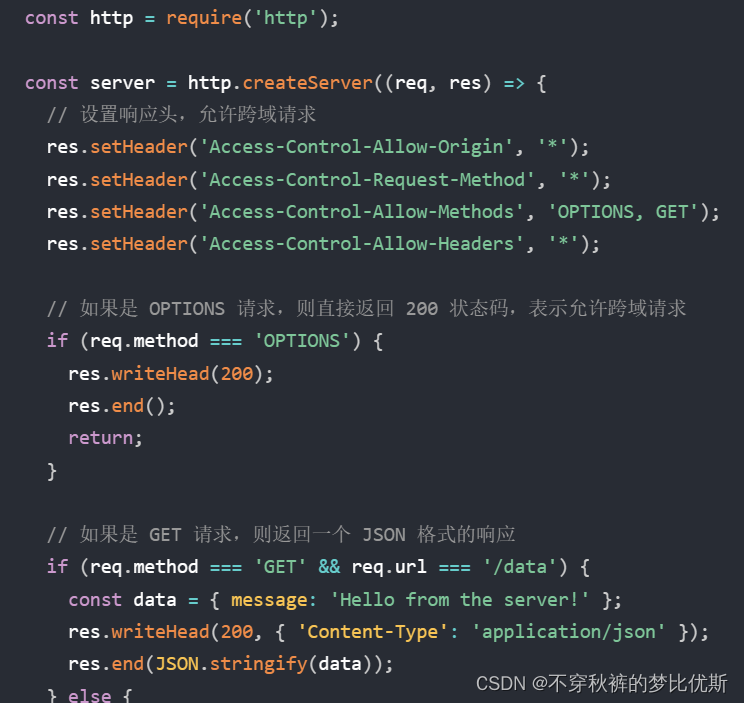
首先,让我们创建一个简单的 Node.js 服务器。确保您已经安装了 Node.js,然后在您的项目文件夹中创建一个名为 `server.js` 的文件,然后将以下代码粘贴进去:


上面的代码创建了一个简单的 HTTP 服务器,它监听端口 3000,并且处理了一个 `/data` 的 GET 请求,并返回一个包含 `"Hello from the server!"` 消息的 JSON 格式的响应。
接下来,让我们创建一个简单的 HTML 页面作为前端页面。在项目文件夹中创建一个名为 `index.html` 的文件,并将以下代码粘贴进去:

} else {
// 如果请求失败,则显示错误信息
document.getElementById('response').innerText = 'Failed to fetch data from server.';
}
}
};
xhr.send();
}
</script>
</body>
</html>上面的代码创建了一个简单的 HTML 页面,包含一个按钮和一个用于显示服务器响应的 <div> 元素。当用户点击按钮时,getData() 函数将发送一个 AJAX GET 请求给服务器,并将服务器响应显示在页面上。
现在,您可以在命令行中运行 Node.js 服务器:
node server.js
然后在浏览器中打开 index.html 文件,点击按钮,您应该能够看到来自服务器的消息显示在页面上。
这只是一个简单的示例,演示了前端如何通过 AJAX 请求与后端服务器通信。在实际应用中,您可能会使用更复杂的通信方式,例如使用框架(如React、Vue.js、Angular等)来处理数据和UI交互。





















 1992
1992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








