仿写新浪新闻
网页代码:
<!DOCTYPE html>
<!-- 文档类型声明,指定了HTML文档的版本 -->
<html lang="en">
<!-- 定义了HTML文档的语言为英语 -->
<head>
<meta charset="UTF-8">
<!-- 定义了文档的字符集为UTF-8,这是一个支持多语言的字符集 -->
<title>定了!嫦娥六号任务计划5月3日发射</title>
<!-- 定义了文档的标题 -->
<!--
<link rel="stylesheet" href="../css/style.css">
<!-- 这是一个外部CSS文件的链接,但在这个例子中,CSS样式已经内嵌在<style>标签中 -->
<style>
.time{
color: #888888;
}
<!-- 定义了一个类名为.time的样式,设置颜色为#888888 -->
h1{
color: #4D4F53;
}
<!-- 定义了<h1>标签的样式,设置颜色为#4D4F53 -->
a{
color:black;
text-decoration: none;
}
<!-- 定义了<a>链接的样式,设置颜色为black,去掉下划线 -->
p{
text-indent: 35px;
line-height: 30px;
}
<!-- 定义了<p>段落的样式,设置首行缩进35px,行高30px -->
.right{
text-align: right;
color: #4D4F53;
}
<!-- 定义了一个类名为.right的样式,设置文本对齐方式为右对齐,颜色为#4D4F53 -->
div{
width: 80%;
margin: 0 auto;
}
<!-- 定义了一个<div>容器的样式,设置宽度为80%,并自动居中 -->
title{
color: #4D4F53;
}
<!-- 定义了一个名为title的样式,设置颜色为#4D4F53 -->
</style>
</head>
<body>
<div>
<img src="../img/新闻中心.png">
<!-- 引入了一张图片,图片路径为../img/新闻中心.png -->
<a href="http://news.sina.com.cn/china/" target="_blank">国内新闻 </a>
<!-- 引入了一个链接,链接地址为http://news.sina.com.cn/china/,在新窗口中打开 -->
>正文>
<!-- 这是一个无语义标签,用于分隔导航和正文内容 -->
<h1>定了!嫦娥六号任务计划5月3日发射</h1>
<!-- 定义了一个<h1>标题,内容为“定了!嫦娥六号任务计划5月3日发射” -->
<hr>
<!-- 引入了一个水平线,用于分隔内容 -->
<span class="time">2024年05月01日 17:57 </span>
<!-- 引入了一个<span>元素,其中包含时间信息,并应用了.time类 -->
<span>央视</span>
<!-- 引入了一个<span>元素,内容为“央视” -->
<hr>
<!-- 引入了一个水平线,用于分隔内容 -->
<!-- 正文-->
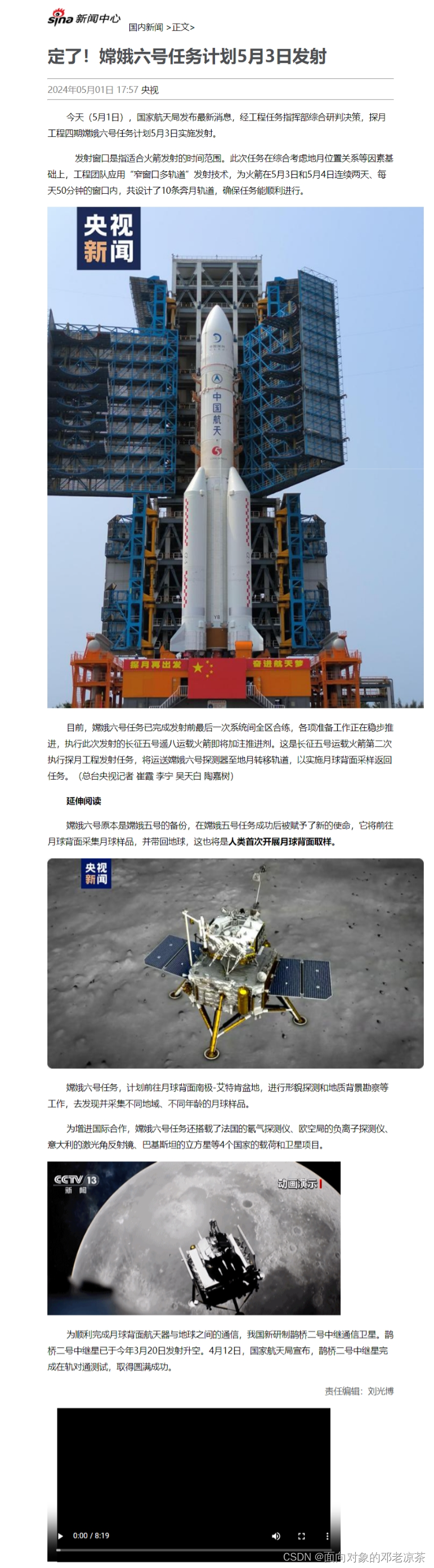
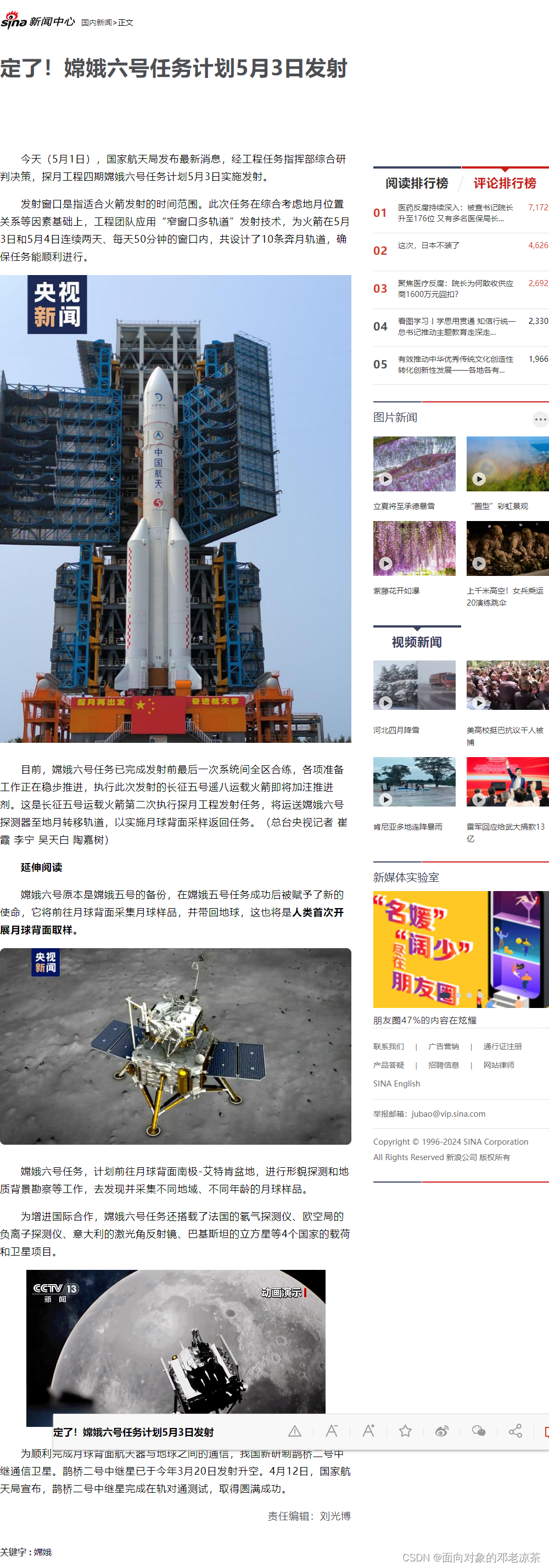
<p>今天(5月1日),国家航天局发布最新消息,经工程任务指挥部综合研判决策,探月工程四期嫦娥六号任务计划5月3日实施发射。</p>
<!-- 定义了一个<p>段落,内容为新闻正文 -->
<p> 发射窗口是指适合火箭发射的时间范围。此次任务在综合考虑地月位置关系等因素基础上,工程团队应用“窄窗口多轨道”发射技术,为火箭在5月3日和5月4日连续两天、每天50分钟的窗口内,共设计了10条奔月轨道,确保任务能顺利进行。</p>
<!-- 定义了一个<p>段落,内容为详细说明发射窗口和任务的技术细节 -->
<img src="../img/长征五号.jpg">
<!-- 引入了一张图片,图片路径为../img
实现网页

原版网页:

知识点笔记
w3school网址
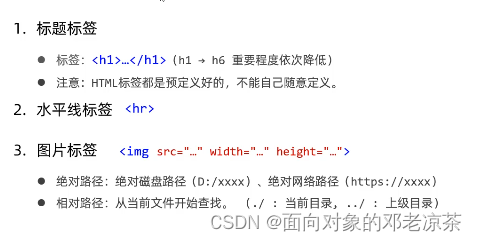
标签&水平线&图片标签

<hr>水平标线之间可以添加文本<img>图片的路径可以是绝对磁盘路径 和 绝对网络路径 还有相对磁盘路径,一般而言推荐用相对磁盘路径,比较方便维护。
CSS引入方式&颜色表示&颜色属性

- CSS引入常用的有内嵌式和外联式,内嵌式即单独使用
<style>标签再html文件里面写CSS,而外联式就是单独新建一个css文件,再使用<link>标签联入
<link rel="stylesheet" href="css文件所在的路径">
- 关于颜色的表示,比较常用的是rgb表示法和16进制表示法rgb即代表红绿蓝三原色,三原色的混合可以表示出任意一种颜色。
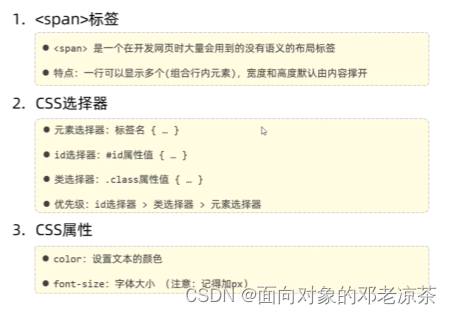
span标签&css选择器&css属性

- 关于无语义标签除了
<span>以外类似的还有<div>(虽然其不是没有语义的) 在后面的盒子模型中会有应用 - css选择器的三种选择方法是一环套一环的,即元素>类>id其范围主键缩小,但优先级也越来越高
- 无论是字体大小、文本退格还是页面布局什么的,表示的都可以用像素数多少表示即
..px
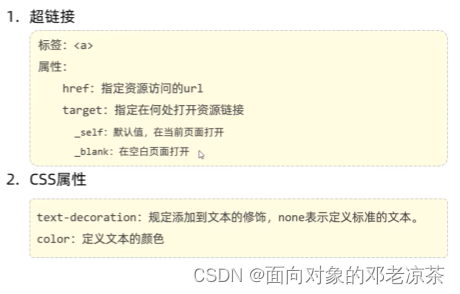
超链接&CSS属性

视频、音频标签&换行&段落&CSS样式

- 这里的css样式应用在调整文本的缩进或行高
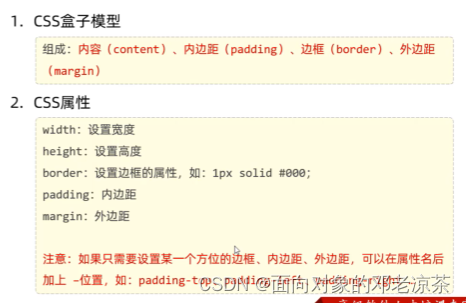
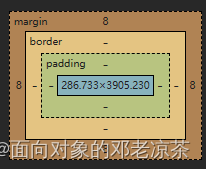
盒子模型


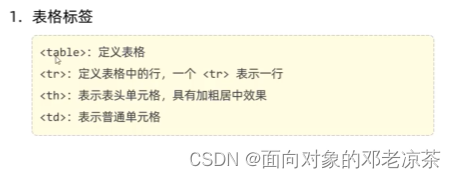
表格标签








 本文展示了HTML和CSS在创建一个新闻页面中的应用,包括标题、链接、时间、图片和详细信息的样式设置,以及嫦娥六号任务的发射计划。内容涵盖了HTML标签、CSS样式选择和网页布局的基本概念。
本文展示了HTML和CSS在创建一个新闻页面中的应用,包括标题、链接、时间、图片和详细信息的样式设置,以及嫦娥六号任务的发射计划。内容涵盖了HTML标签、CSS样式选择和网页布局的基本概念。














 1995
1995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








