
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
— 
⭐前言⭐
在微信小程序中,列表是一种常见的界面元素,用于展示大量数据或者多个项目,其作用如下:
数据展示、信息分类、交互操作、动态更新、排版布局、导航功能
🎶(1) wx:for
- 通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">
索引是:{{index}} 当前项是:{{item}}
</view>
默认情况下,当前循环项的索引用index表示;当前循环项用item表示
🐛index.wxml
定义一个for循环访问数组:
<view wx:for="{{arr1}}">
索引是:{{index}} 当前项是:{{item}}
</view>
🐛index.js
定义一组数组:
Page({
data:{
arr1:['张三','李四','王五']
}
})
🦖 运行结果的显示:

🎶(2) 手动指定索引和当前项的变量名
- 使用wx:for-index可以指定当前循环项的索引的变量名
- 使用wx:for-item可以指定当前项的变量名
🦖示例代码如下:
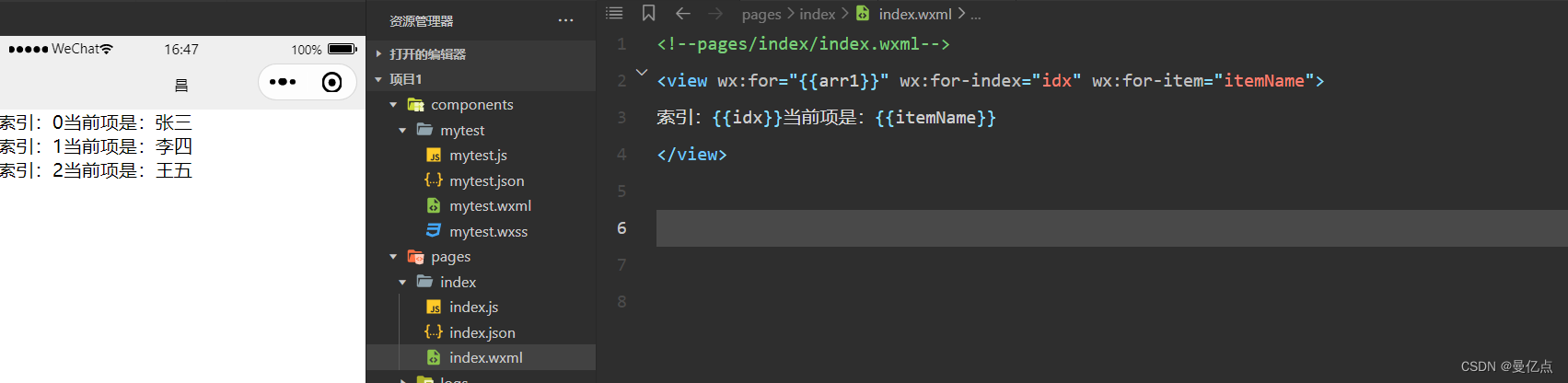
<view wx:for="{{array"}} wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 当前项是:{{itemName}}
</view>
🐛index.wxml
定义一个for循环访问数组:
<view wx:for="{{array"}} wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 当前项是:{{itemName}}
</view>
🐛index.js
定义一组数组:
Page({
data:{
arr1:['张三','李四','王五']
}
})
🦖运行结果的显示:

🎶(3) wx:key的使用
- 类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下:
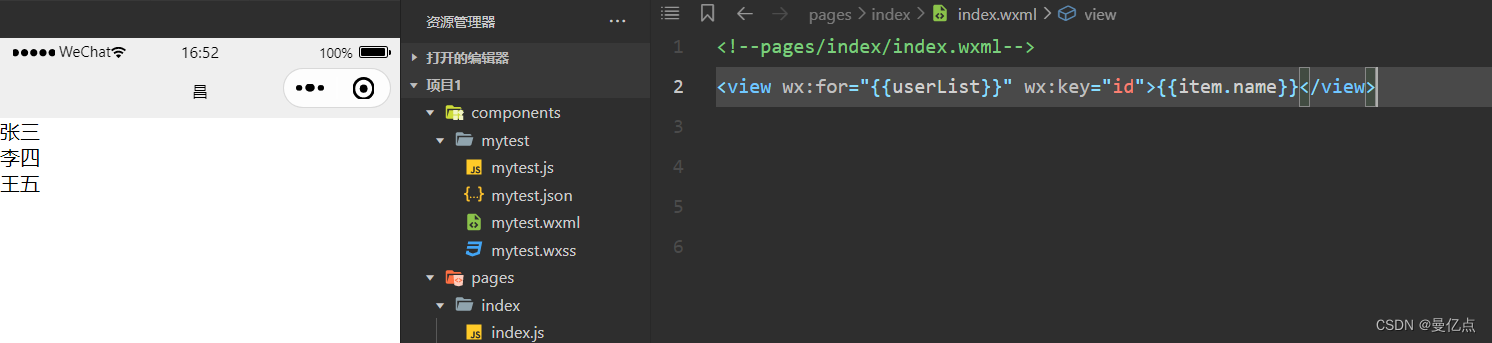
🐛index.wxml
定义一个for循环访问数组:
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>
🐛index.js
定义一组数组:
Page({
data:{
userList:[
{id: 1,name: '张三'},
{id: 2,name: '李四'},
{id: 3,name: '王五'}
]
}
})
🦖 运行结果的显示:

结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖

























 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










