HTML,超文本标记语言,是描述网页的语言,不是编程语言,就是一堆标签
HTML文档需要浏览器解析,当前谷歌浏览器,edge浏览器,火狐浏览器用的比较多
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。

web标准包括结构,样式,行为三方面,这三者是相互分离的,其中html来决定结构,css决定样式,javascript决定行为。
文档类型声明标签:<!DOCTYPE> 规定当前页面是html文档的版本,必须写在第一行,不属于html标签。
HTML标签结构:<标签名 属性名=属性值...>content [</标签名>],标签分为双标签和单标签。
相对路径和绝对路径:./表是当前文件夹,可以省略,../表示上一级文件夹,../../表示上上级文件夹,以此类推,使用时尽量使用相对路径。
网站:多个网页的集合
属性:属性要放在标签名后面,各个属性之间空格隔开,无顺序。
注释:用于解释说明,不会显示出来
<!-- "注释" --> 光标放在需要注释的行,快捷键ctrl+/ 自动注释
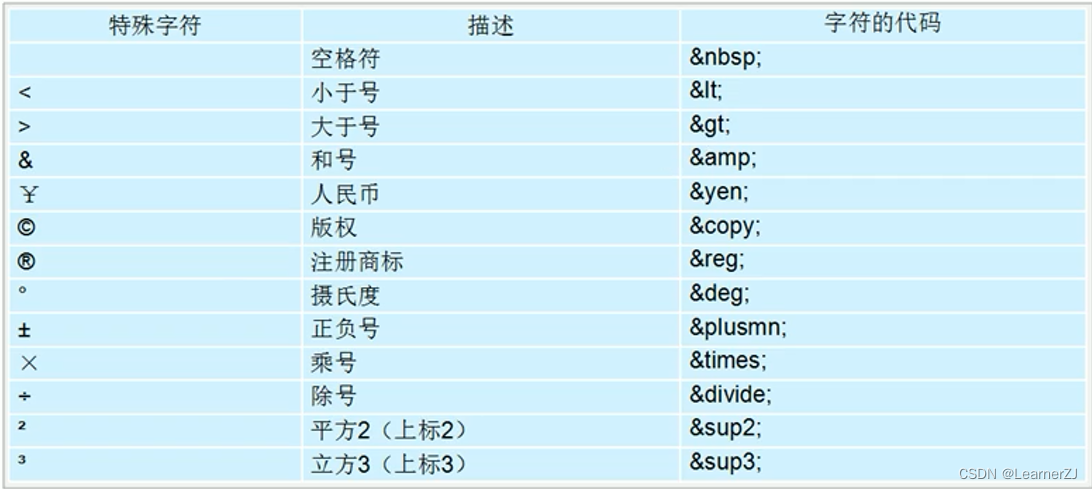
特殊符号:一些符号在html中是显示不出来的,例如"<"会被认为是标签的尖号

基本结构标签:
| html | 双标签 | 页面中最外层的标签,根标签 |
| head | 双标签,文档头部 | 必须包含title标签,不显示在网页上 |
| body | 双标签,文档主体 | 包含所有显示在网页上的内容 |
| title | 双标签 | 网页标题 |
例子:
<html>
<head>
<title>
第一个网页
</title>
</head>
<body>
hello,world
</body>
</html>![]()

html标签的属性lang 指定当前文档显示的语言 en表示英语(英文网站) zh-CN表示中文(中文网站),但是定义为英文的文档也可以显示中文,定义为中文的文档也可以显示英文。
head嵌套的meta标签内可以由属性charset指定该网页的编码格式。
a标签:
<a href = "" target = "">content/image</a>
双标签,必须有href属性,target属性值默认是_self
target取值:_self:本页面打开,_blank:新标签页打开
外部链接:
<a href = "https://www.baidu.com/" target="_self">百度一下</a>
<a href = "https://www.baidu.com/" target="_blank">百度一下</a>内部链接:同一个文件夹内
<a href = "内部链接.html" target="_blank">内部</a>空链接:不确定目标网页时
<a href = "#" target="_blank">百度一下</a>下载链接:链接的是exe文件或zip等压缩文件,点击时会自动下载
<a href = "瞎.zip" target="_blank">下载</a>网页中任何元素都可以添加超链接,例如图片,音频等。
锚点链接:点击链接,可以到达本页面的其它位置
具体实现:
设置href的属性值为"#名字"的形式
设置目标位置的标签的id属性 = 刚才的名字
例如:
<a href = "#two">第二季</a>
<h1 id = "two">第二季介绍<h1>img标签:
<img src = "" alt = "" title = "" width = "" heigh = "" border = "">
单标签,必须有src属性,指定图片的地址
alt 指定图片加载不出来时显示的文字
title 指定鼠标放置在图片上显示的说明文字
设置图片的尺寸时只需要设置width或heigh就行,因为图片会自动按比例缩放,而同时设置可能会变形。单位是像素
border 指定图片的边框宽度,单位是像素
标题标签:
双标签 <h1>content</h1>
h1,h2,h3,h4,h5,h6 数字越大,重要性越低,标题级别越低
content独占一行,字体放大,加粗
段落标签:
双标签 <p>content</p>
content独占一行,段与段之间存在间隙
换行标签:
单标签 <br>
用于换行
水平线标签:
单标签 <hr>
用于分割内容,一条水平线
文本格式化标签:
| <b>和<strong> | 加粗 |
| <u>和<ins> | 下划线 |
| <i>和<em> | 倾斜 |
| <s>和<del> | 删除线 |
用于强调语气,strong,ins,em,del的强调程度更强点。
div标签:
双标签 <div> </div>
没有语义,是一个大盒子,用于网页布局,独占一行即一行只能有一个div
span标签:
双标签 <span> </span>
没有语义,是一个小盒子,用于网页布局,一行可以有多个span
音频标签:
双标签 <audio src = "" controls autoplay loop></audio>
播放音频,src属性必须存在,音频标签目前支持三个格式:mp3,wav,ogg
controls 在网页上显示音频控件
autoplay 自动播放,部分浏览器不支持
loop 循环播放
视频标签:
双标签 <video src = "" controls autoplay loop muted></video>
同audio 视频标签目前支持三个格式:mp4,webm,ogg
autopaly 自动播放,谷歌浏览器需要配合muted实现静音播放
表格标签:
用于展示数据
| 1 | table | 双标签 | 定义一个表格 |
| 2 | tr | 双标签 | 定义表格中的一行,嵌套在table标签中 |
| 3 | td | 双标签 | 定义单元格的内容,嵌套在tr标签中 |
| 4 | th | 双标签 | 定义表头单元格(第一列或第一行一般都是表头),表头内容加粗居中显示 |
| 5 | thread | 双标签 | 表格结构标签,更好表示表格的语义,将表格分割成表格头部和表格主体,该标签定义表头 |
| 6 | tbody | 双标签 | 表格结构标签,更好表示表格的语义,将表格分割成表格头部和表格主体,该标签定义表格主体 |
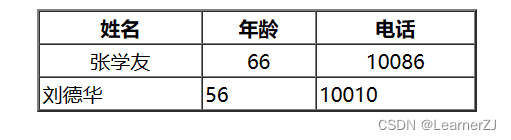
例子1展示,使用了table,tr,td标签:
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>电话</td>
</tr>
<tr>
<td>张学友</td>
<td>66</td>
<td>10086</td>
</tr>
<tr>
<td>刘德华</td>
<td>56</td>
<td>10010</td>
</tr>
</table>
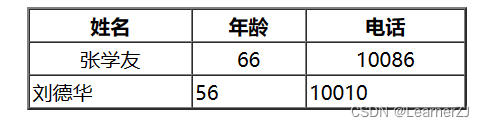
修改例子1,加上th标签:
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>电话</th>
</tr>
<tr>
<td>张学友</td>
<td>66</td>
<td>10086</td>
</tr>
<tr>
<td>刘德华</td>
<td>56</td>
<td>10010</td>
</tr>
</table>
表格属性:
| align | left,center,right | 规定表格相对于周围元素的对齐方式 |
| border | 1或"" | 规定表格单元是否拥有边框,默认是"",表示没有边框 |
| cellpadding | 像素值 | 默认为1像素 单元格边缘和内容之间的空白 |
| cellspacing | 像素值 | 默认是2像素 单元格之间的空白 |
| width | 像素值或百分比(相对于页面) | 表格的宽度 |
继续改进例子1,添加属性:
<table border = 2 align = center cellpadding = 2 cellspacing = 0 width = 50%>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>电话</th>
</tr>
<tr align = center>
<td>张学友</td>
<td>66</td>
<td>10086</td>
</tr>
<tr>
<td>刘德华</td>
<td>56</td>
<td>10010</td>
</tr>
</table>
继续改进例子,添加表格结构标签:
<table border = 2 align = center cellpadding = 2 cellspacing = 0 width = 50%>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>电话</th>
</tr>
</thead>
<tbody>
<tr align = center>
<td>张学友</td>
<td>66</td>
<td>10086</td>
</tr>
<tr>
<td>刘德华</td>
<td>56</td>
<td>10010</td>
</tr>
</tbody>
</table>
显示上没有变化,只是增强了表格的语义
合并单元格:
跨行合并:rowspan = "合并单元格的个数"
跨列合并:colspan = "合并单元格的个数"
在目标单元格上写合并代码:
跨行:以最上侧单元格为目标单元格
跨列:以最左侧单元格为目标单元格
合并单元格三部曲:
1.确定跨行还是跨列
2.找目标单元格,写合并代码
3.删除多余的单元格
例子:
跨行合并
<table border = 2 align = center cellpadding = 2 cellspacing = 0 width = 50%>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
</table>
跨列合并
<table border = 2 align = center cellpadding = 2 cellspacing = 0 width = 50%>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td ></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td colspan="2"></td>
</tr>
</tbody>
</table>
列表标签:
都是双标签
用来布局的,分为无序列表,有序列表,自定义列表
无序列表:
<ul></ul>和<li></li>标签
无序列表的每项是没有顺序的,是并列的,每项自带项目符号,后续可以使用css改变样式
ul标签中只能嵌套li标签,也不能嵌套文字,li标签中可以嵌套其它标签
例子:
<ul>
<li>
中国移动
</li>
<li>
中国电信
</li>
<li>
中国电信
</li>
</ul>
有序列表:
<ol></ol>和<li></li>标签
有序列表的每项是有顺序的,项目符号是数字,后续可以使用css改变样式
ol标签中只能嵌套li标签,也不能嵌套文字,li标签中可以嵌套其它标签
例子:
<ol>
<li>
中国移动
</li>
<li>
中国电信
</li>
<li>
中国电信
</li>
</ol>
自定义列表:
<dl></dl>,<dt></dt>和<dd></dd>标签
dl定义列表,dt定义名词,dd定义解释项
常用于对名词的解释,每一项前面没有任何项目符号
dl只能包含dt和dd,dt和dd的个数没有限制,通常一个dt对应多个dd
<dl>
<dt>
国内三大运营商
</dt>
<dd>
中国移动
</dd>
<dd>
中国电信
</dd>
<dd>
中国电信
</dd>
</dl>






















 5266
5266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








