一、Echarts初始化代码格式
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象

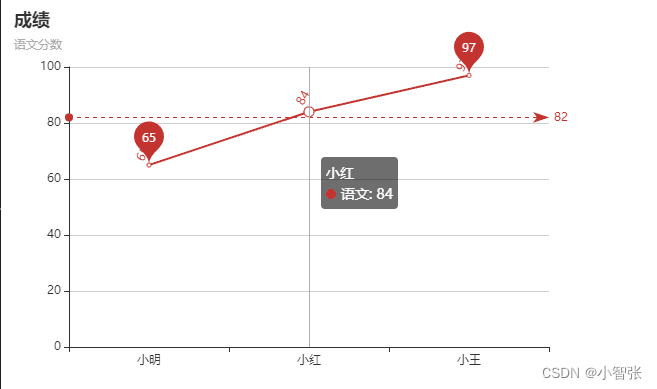
二、折线图(type:'line')
2.1折线图代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="js/echarts.js"></script>
<!--
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象
-->
</head>
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数, dom,决定图表最终呈现的位置
var mCharts = echarts.init(document.querySelector('div'))
// 步骤4:准备配置项
var option = {
title: {
text: '成绩',
subtext: '语文分数',
},
tooltip: {
trigger: 'axis',
},
xAxis: {
type: 'category',
data: ['小明', '小红', '小王']
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'line',
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 60, // 旋转角度
position: 'top' // 显示位置
},
barWidth: '30%', // 柱的宽度
data:[65,84,97]
}
]
}
// 步骤5:将配置项设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>2.2效果显示

2.4将折线图变为堆积图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="js/echarts.js"></script>
<!--
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象
-->
</head>
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数, dom,决定图表最终呈现的位置
var mCharts = echarts.init(document.querySelector('div'))
// 步骤4:准备配置项
var option = {
title: {
show:true,
text: '成绩', //主标题
left:'center', //居中显示
borderWidth:'3', //边框宽度
borderColor:'blue',
link:'http://baidu.com',
textStyle:{
color:'green',
},
},
tooltip: {
trigger: 'axis',
},
legend: { //图例组件
data: ['语文'],
left:'left',
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
xAxis: {
type: 'category',
data: ['小明', '小红', '小王','小祝']
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'line',
stack:'all',
areaStyle:{},
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 60, // 旋转角度
position: 'top' // 显示位置
},
barWidth: '30%', // 柱的宽度
data:[65,84,67,100]
}
]
}
// 步骤5:将配置项设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>2.5堆积图效果展示

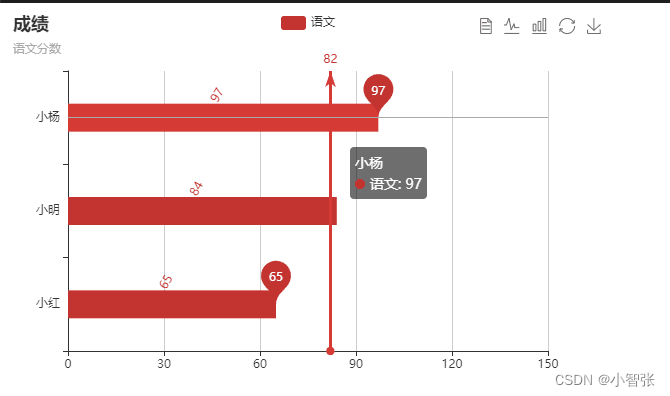
三、条形图 (type:'bar')
坐标轴类型的type标签
可选:
- 'value' 数值轴,适用于连续数据。
- 'category' 类目轴,适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或dataset.source中取,或者可通过 xAxis.data设置类目数据。
3.1代码
X轴为数值轴,Y轴为类目轴
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入EChart脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!--为EChart准备一个具备大小(宽高)的DOM-->
<div id="main" style="width:600px;height:400px"></div>
<script type="text/javascript">
//基于准备好的dom,初始化echarts实例
var myChart=echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
title: {
text: '成绩',
subtext: '语文分数',
},
tooltip: {
trigger: 'axis',
},
legend: { //图例组件
data: ['语文'],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
xAxis: [
{
type: 'value', //设置柱状图
boundaryGap: ['1', '1'],
},
],
yAxis: [
{
type: 'category',
data: ['小红', '小明','小杨'],
},
],
series: [
{
name: '语文',
type: 'bar',
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 60, // 旋转角度
position: 'top' // 显示位置
},
barWidth: '30%', // 柱的宽度
data:[65,84,97]
}
]
}
myChart.setOption(option);
</script>
</body>
</html>3.2条形图效果展示

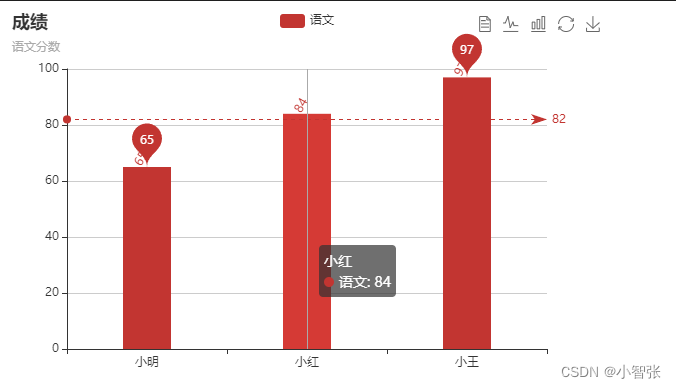
四、柱形图(type:'bar')
X轴为类目轴,Y轴为数值轴
4.1代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="js/echarts.js"></script>
<!--
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象
-->
</head>
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数, dom,决定图表最终呈现的位置
var mCharts = echarts.init(document.querySelector('div'))
// 步骤4:准备配置项
var option = {
title: {
text: '成绩',
subtext: '语文分数',
},
tooltip: {
trigger: 'axis',
},
legend: { //图例组件
data: ['语文'],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
xAxis: {
type: 'category',
data: ['小明', '小红', '小王']
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 60, // 旋转角度
position: 'top' // 显示位置
},
barWidth: '30%', // 柱的宽度
data:[65,84,97]
}
]
}
// 步骤5:将配置项设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>4.2柱状图效果堆积





















 807
807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








