系列文章目录
第一章 web介绍和web网页介绍
前言
Web的诞生可以追溯到20世纪60年代末和70年代初,在这个时期,计算机网络主要是由军队、政府和大学之间建立的私有网络。随着时代的发展,刚开始web信息只能由网页提供者单向发布。渐渐地Web发展成为了一个用户可以参与和互动的网络,信息不再只是由网页提供者发布,用户也可以生成和共享内容。到现在响应式网页设计、移动应用程序开发等技术得到了广泛应用,使得网站和应用能够在各种设备上流畅运行。
一、web是什么?
蒂姆·伯纳斯-李在1989年发明了一种名为HTML(超文本标记语言)的标记语言,用于创建和格式化文档。他还开发了一种名为HTTP(超文本传输协议)的协议,用于在互联网上传输文档。这种以HTML和HTTP为基础的新型网络被称为万维网(World Wide Web),并在1991年首次公开发布。蒂姆·伯纳斯-李的发明和开创为个人用户提供了一个简单、直观和方便的方式来浏览和共享信息,从而推动了Web的广泛应用和普及。
二、使用步骤
1.web网页使用
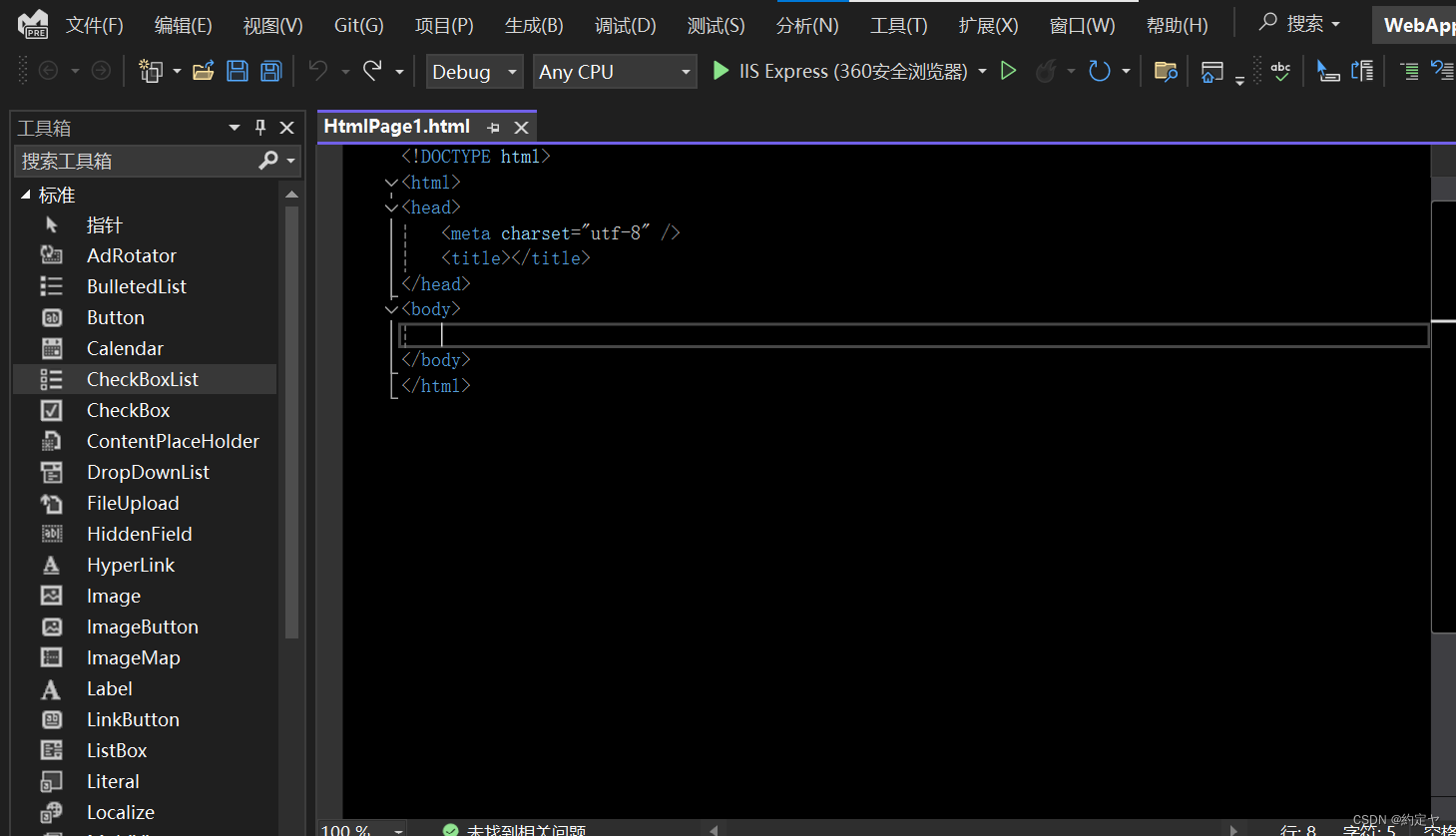
首先在visualcode中创建一个ASP.NET Web应用程序(.net Framework),然后选择空。再右键点击文件名,选择添加,再选择HTML页,就可以创建出一个web网页了。

在这个页面和普通的HTML页不同,它可以使用编辑器打开并编辑您的Web项目中的HTML、CSS和JavaScript文件。您可以使用VS Code的各种功能,如语法高亮、代码片段、自动完成等,来提高您的编码效率。
2.web网页的优势
- 跨平台性:Web网页可以在各种操作系统、设备、浏览器和屏幕分辨率上显示,无需针对不同平台进行适配。
- 实时性:Web网页可以实时更新内容,用户可以随时获取最新信息,无需等待更新或重新加载页面。
- 可链接性:Web网页可以通过超链接进行跳转,方便用户在不同页面之间进行导航和跳转。
- 可交互性:Web网页可以包含交互式元素,如表单、按钮、图片等,使用户可以与网页进行互动,提供更好的用户体验。
- 可搜索性:Web网页可以被搜索引擎爬虫抓取和索引,方便用户通过搜索引擎找到相关内容。
- 可分享性:Web网页可以通过社交媒体、电子邮件等方式轻松分享给其他人,扩大内容的传播范围。
- 可跟踪性:Web网页可以使用分析工具跟踪用户行为和访问数据,帮助网站所有者了解用户需求和改进网站。
- 可适应性:Web网页可以自适应不同设备和屏幕尺寸,自动调整布局和内容以适应不同屏幕分辨率和设备类型。
- 可定制性:Web网页可以根据用户需求和偏好进行定制,提供个性化的内容和体验。
- 可扩展性:Web网页可以随着技术和需求的发展不断扩展和改进,保持与时俱进。
综上所述,Web网页具有跨平台性、实时性、可链接性、可交互性、可搜索性、可分享性、可跟踪性、可适应性、可定制性和可扩展性等优势,使其成为当今数字时代的主流内容呈现形式之一。
总结
以上就是今天要讲的内容,本文仅仅简单介绍了web的由来和web网页。通过Web网页,人们可以轻松地浏览新闻、购物、社交、学习等,享受数字时代带来的便利和乐趣。同时,Web网页开发技术的不断更新和完善,也为开发者和企业提供了更多机会和创新空间,推动了互联网经济的繁荣和发展。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








