一、网页
1.1 什么是网页
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来如阅读。网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成,通常我们看到的网页,常见是以.html组成的,因此将其俗称为HTML文件。
1.2 什么是HTML
HTML指的是超文本标记语言,他是用来描述网页的一种语言。HTML不是一种编程语言,而是一种标记语言,标记语言是一套标记标签。
所谓超文本,有2层含义:
- 它可以假如图片、声音、动画、多媒体等内容(超越了文本限制)
- 它还可以从一个文件跳转到另一个文件中,与世界各自主机的文件连接(超级连接文本)。
二、常用浏览器的内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面
| 浏览器 | 内核 | 备注 |
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| chrome/Opera | Blink | chrome/opera浏览器内核,Blink其实是Webkit的分支 |
三、Web标准(重点)
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。
3.1 为什么需要Web标准
3.2 Web标准的构成
| 标准 | 说明 |
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及狡猾的编写,现阶段主要学的是JavaScript |
四、HTML的标签
4.1 HTML的语法规范
1、HTML标签是由尖括号包围的关键词,例如<html>
2、HTML标签通常是成对出现的,例如<html>和</html>,我们称之为双标签,标签对中的第一个标签是开始标签,第二个标签是结束标签
3、有些特殊的标签必须是单个标签(极少情况),例如<br />,我们称之为单标签
4.1.2 标签关系
双标签关系可以分为两类:包含关系和并列关系。
4.2 HTML基本结构标签
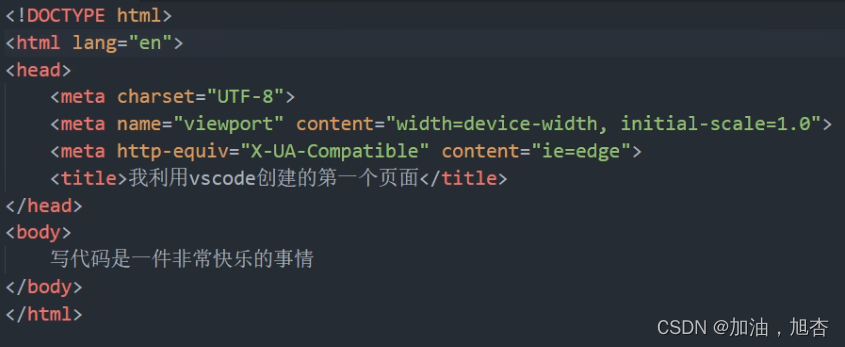
4.2.1 第一个HTML网页
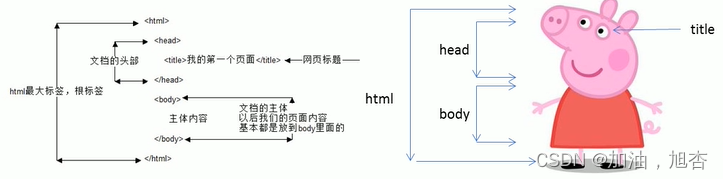
每一个网页都会有一个基本的结构标签(也会称为骨架标签),页面内容也是在这些基本标签上书写。
<html>
<head>
<title>...</title>
</head>
<body>
...
</body>
</html>| 标签名 | 定义 | 说明 |
| <html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
4.2.2 基本结构标签总结

4.3 网页开发工具

4.3.1 文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html> // 这句话的意思是当前页面采用的是HTML5版本来显示网页注意:
- <!DOCTYPE>声明位于文档的最前面的位置,处于<html>标签的前面。
- <!DOCTYPE>不是一个HTML标签,他就是文档类型声明标签。
4.3.2 lang语言种类
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页。
4.3.3 字符集
字符集是多个字符的集合,以便计算机能够识别和存储各种文字。在<head>标签中,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset="UTF-8" />4.4 HTML常用的标签
4.4.1 标签语义
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
4.4.2 标题标签<h1> ~ <h6>
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题。即<h1> ~ <h6>
<h1>标题一共六级选</h1>
<h2>文字加粗一行显</h2>
<h3>由大到小依次减</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写后</h5>
<h6>具体效果刷新见</h6>4.4.3 段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,<p>标签用于定义一个段落,它可以将整个网页分为若干个段落。
<p> ...... </p>在HTML中,一个段落中的文字会从左到右一次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />
- <br /> 的特点:
- <br /> 是一个单标签
- <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
4.4.4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这是就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要
| 语义 | 标签 | 说明 |
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗 语义更强烈 |
| 倾斜 | <em></em>或者<i></i> | 更推荐使用<em>标签倾斜 语义更强烈 |
| 删除线 | <del></del>或者<s></s> | 更推荐使用<del>标签删除 语义更强烈 |
| 下划线 | <ins></ins>或者<u></u> | 更推荐使用<ins>标签下划线 语义更强烈 |
4.4.5 <div> 和 <span> 标签
<div> 和 <span> 是没有语义的,他们就是一个盒子,用来装内容的。
<div> </div>
<span> </span>特点:
- <div> 标签用来布局,但是现在一行只能放一个<div>(大盒子)
- <span> 标签用来布局,一行可以放多个<span>(小盒子)
4.4.6 图像标签和路径(重要)
4.4.6.1 图像标签
在HTML标签中,<img>标签用于定义HTML页面中的图像。
<img src = "图像URL" />src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。所谓属性:简单理解就是属于这个图像标签的特性。
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示的文字 |
| title | 文本 | 提示文本,鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
注意点:
- 图像标签可以拥有多个属性,必须写在标签名的后面
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
- 属性采取键值对的格式,即 key = "value“ 的格式
4.4.6.2 路径
目录文件夹:就是普通文件夹,里面存放了我们做页面所需要的相关素材,比如html文件、图片等
根目录:打开目录文件夹的第一层就是根目录
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径,简单来说,图片相对于HTML页面的位置。
4.4.7 超链接标签(重点)
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
4.4.7.1 链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>| 属性 | 作用 |
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式 |
4.4.7.2 链接分类
- 外部链接
- 内部链接
- 空链接
- 下载链接
- 网页元素链接
- 锚点链接
- 在链接文本的href属性中,设置属性值为 #名字的形式,如<a herf = "#two"> </a>
- 找到目标位置标签,里面添加一个id属性 = 刚才的名字, 如<h3 id = "two"> </h3>
4.5 特殊字符























 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










