一、表格标签
1.1 表格的主要作用
表格主要用于显示、展示数据。因为她可以让数据显示的非常频繁,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就线程显得很重要。表格不是用来布局页面的。而是用来展示数据的。
1.2 表格的基本语法
<table>
<tr>
<td> </td>
</tr>
</table>- <table></table> 是用于定义表格的标签
- <tr></tr> 标签用于定义表格中的行,必须嵌套在<table></table>标签中
- <td></td>标签用于定义表格中的单元格中,必须嵌套在<tr></tr>标签中
- 字母 td 指的是数据单元格的内容
1.3 表头单元格标签
一般表头单元格位于表格的第一行或者第一列,表头单元个里面的文本内容加粗居中显示。<th>标签表示HTML表格的表头部分。
<table>
<tr>
<th> 姓名 </th>
</tr>
</table>表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
1.4 表格属性
| 属性名 | 属性值 | 描述 |
| align | left、center、right | 固定表格相对于周围元素的对齐方式 |
| border | 1或者"" | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元格边沿与其内容之间的空白,默认为1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认为2像素 |
| width | 像素值或者百分比 | 规定表格的宽度 |
1.5 小说排行榜案例
1.6 表格结构标签
使用场景:因为表格可能很长,为了更好地表示表格的语义,可以将表格分割成表格头部和表格主题两大部分。
在表格标签中,分别用:<thead>标签表格的头部区域,<tbody>标签表格的主体区域,这样可以更好的分清表格结构。
- <thead></thead>:用于定义表格的头部,<thead>内部必须拥有<tr>标签,一般位于第一行。
- <tbody></tbody>:用于定义表格的主体,主要用于存放数据本体。
- 以上两个标签都是存放在<table></table>中
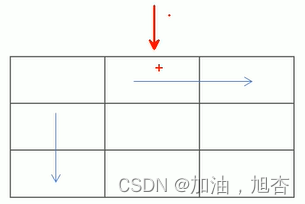
1.7 合并单元格
1.7.1 合并单元格的方式
- 跨行合并:rowpan = "合并单元格的个数"
- 跨列合并:colspan = "合并单元格的个数"
1.7.2 目标单元格
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码

1.7.3 合并单元格的三步曲
- 先确定是跨行还是跨列合并
- 找到目标单元格,写上合并方式 = 合并的单元格数量,比如:<td colspan = "2"> </td>
- 删除多余的单元格
1.8 表格总结
- 表格的相关标签
- 表格的相关属性
- 合并单元格
二、列表标签
表格是用来显示数据的,那么列表就是用来布局的。列表的最大特点就是整齐、整洁、有序,它作为布局会更加自由和方便。根据使用情境不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
2.1 无序列表(重点)
<ul>标签表示HTML页面中的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>- 无序列表的各个列表项之间没有顺序级别之分,是并列的
- <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或文字的做法是不允许的
- <li>与</li>之间相当于一个容器,可以容纳所有元素
- 无序列表会带有自己的样式属性,但是之后,我们使用CSS来设置
2.2 有序列表(理解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。在HTML标签中,<ol>标签用于定义有序列表,列表顺序以数字来显示,并且使用<li>标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>2.3 自定义列表(重要)
自定义列表常用于对术语或者名词进行解释的
在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>- <dl></dl>里面只能放置<dt>和<dd>
三、表单标签
3.1 为什么需要表单
使用表单是用于收集用户信息。
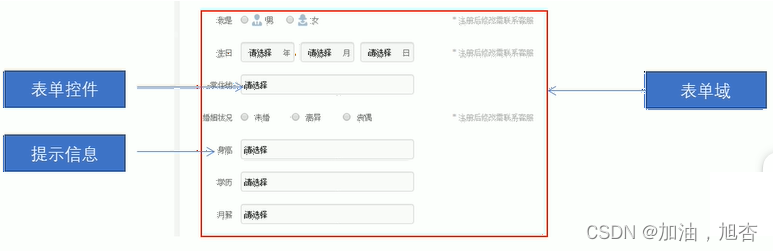
3.2 表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(表单元素)和提示信息3个部分组成。

3.3 表单域
表单域是一个包含表单元素的区域。在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。<form>会把它范围内的表单元素信息提交给服务器。
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>常用属性:
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分统一页面中的多个表单域 |
3.4 表单控件(表单元素)
3.4.1 <input>表单元素
<input>标签用于收集用户信息,在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)
<form>
<input type="属性值" />
</form>- <input /> 标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
type属性的属性值及其描述如下:
| 属性值 | 描述 |
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符 |
input除了type属性外,还有其他属性:
| 属性 | 属性值 | 描述 |
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
- name 和 value是每一个表单元素都有的属性值,主要给后台人员使用
- name表单元素的名字,要求单选按钮和复选框要有相同的name值
- checked属性主要针对与单选按钮和复选框,主要作用是一打开页面,就要可以默认选中某个表单元素
- maxlength是用户可以在表单元素输入的最大字符数,一般较少使用
举例:文本框和密码框:
单选框和多选框:为了实现多选一的操作,我们需要将每一个单选按钮都定义一个相同的名字;同理得,多选框也需要相同的名字。
3.4.2 label标签
<label>标签为input元素定义标注(标签)
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
<label for="sex"> 男 </label>
<input type="radio" name="sex" id = "sex" /><label>标签的for属性应当与相关元素的id属性相同。
3.4.3 <select> 表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>- <select> 中至少包含一对 <option>
- 在<option> 中定义 selected = "selected"时,当前项即为默认选中项
3.4.4 <textarea>表单元素
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签。在表单元素中,<textarea>标签是用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
<form>
<textarea rows = "3", cols = "20">
文本内容
</textarea>
</form>- 通过<textarea>标签可以轻松地创建多行文本输入框
- cols = “每行中的字符数” rows = “显示的行数”






















 1180
1180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










