小程序的配置文件按其作用范围可以分为全局配置文件(app.js)和页面配置文件(*.json)
一:全局配置文件
小程序中的全局配置保存在全局配置文件(app.js)中,使用全局配置来配置页面文件(pages)的路径,设置窗口(window)表现,设定网络请求API的超时时间值(networkTimeouut)以配置多个切换页(tabBar)等
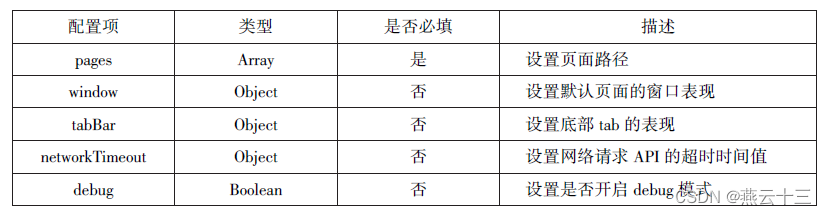
全局配置项
 ①pages配置项:接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages配置项是必填项。
①pages配置项:接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages配置项是必填项。
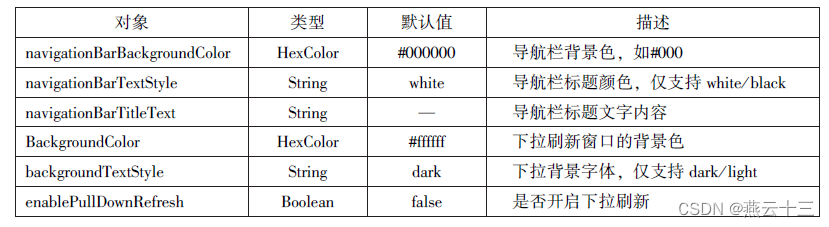
②window配置项:负责设置小程序状态栏,导航条,标题,窗口背景色等系统样式。window配置项可以配置的对象参考表
 ③tabBar配置项:当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。tabBar配置项表
③tabBar配置项:当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。tabBar配置项表
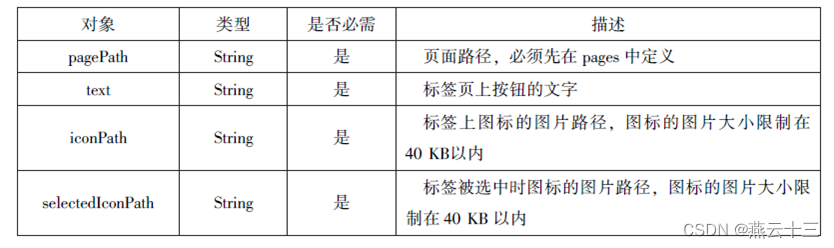
 其中,list接受数组值,数组中的每一项也都是一个对象。对象的数组值说明表
其中,list接受数组值,数组中的每一项也都是一个对象。对象的数组值说明表

在app.json文件中设置如下tabBar配置
{
"pages": [
"pages/yy/yy",
"pages/new/neew",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"tabBar":{
"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/new/neew",
"iconPath": "index/yy.png",
"selectedIconPath": "index/yy.png",
"text": "首页"
},
{
"pagePath": "pages/yy/yy",
"iconPath": "index/yyy.png",
"selectedIconPath": "index/yyy.png",
"text": "新闻"
}]
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
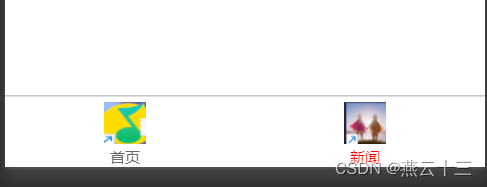
}(其中图片文件不可以超过40kb)效果图如下

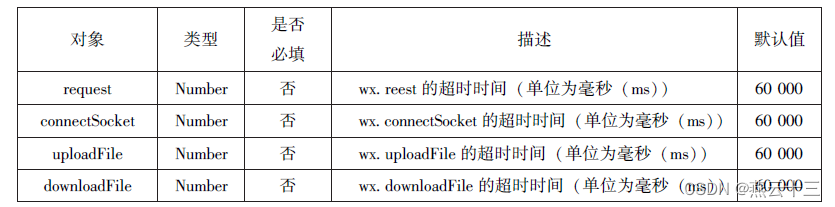
④networkTimeout配置项:小程序中各种网络请求API的超时时间值只能通过networkTimeout配置项进行统一设置,不能在API中单独设置。networkTimeout表
⑤debug配置项:用于开启开发者工具的调试模式,默认为false。开启后,页面的注册,路由普,数据更新,事件触发等调试信息将以info的形式输出到Consle(控制台)面板上。
二:页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置window配置项的内容。在配置页面配置文件后,页面中的window配置值将覆盖全局配置文件(app.json)中的配置值。
页面中的window配置只需写配置项,不必书写window。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








