一:分析代码
.wxml
<view class="content">
<view class="layout-top">
<view class="screen">168</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">×</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>.wxss
<view class="content">
<view class="layout-top">
<view class="screen">168</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">×</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
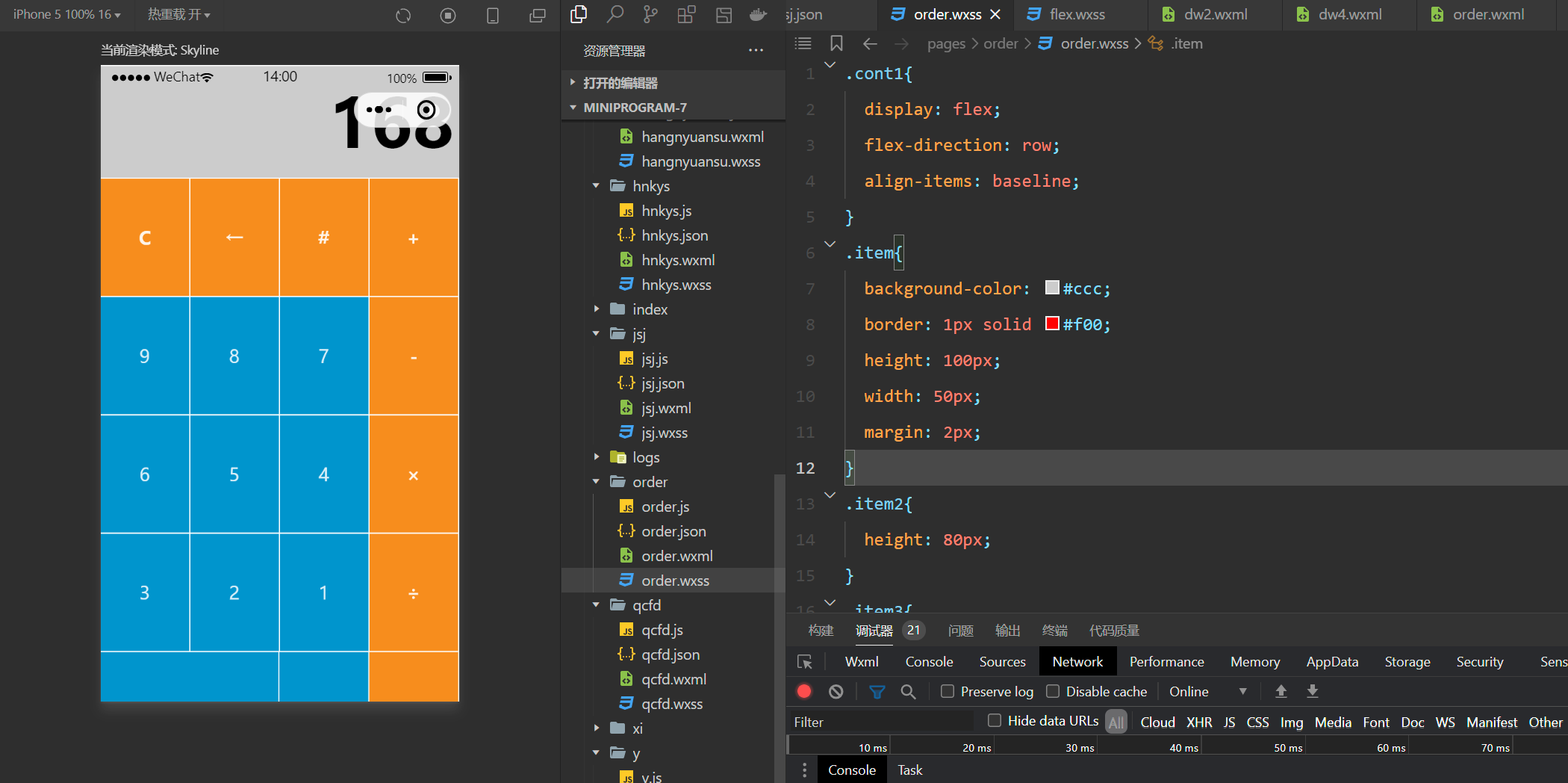
</view>运行结果

二:操作题
.wxml
<view class="banner">
<text>行业趋势指南 V</text>
<text>年度趋势指南 V</text>
</view>
<view class="yang"></view>
<view class="guang">
<text>最新发布</text>
<text>单品</text>
<text>色彩</text>
<text>风格</text>
<text>细节</text>
<text>面料</text>
</view>
<view class="big-yang"></view>
<view class="yang"></view>
<View class="img-one">
<image src="../img/t1.jpg"></image>
<image src="../img/t2.jpg"></image>
</View>
<view class="img-two">
<image src="../img/t3.jpg"></image>
<image src="../img/t4.jpg"></image>
</view>
<view class="img-three">
<image src="../img/t5.jpg"></image>
<image src="../img/t6.jpg"></image>
</view>.wxss
.banner{
height: 50px;
line-height: 50px;
margin: auto 40px;
display: flex;
justify-content: space-between;
}
.yang{
width: 100%;
height: 2px;
background: rgba(175, 172, 172, 0.932);
}
.guang{
height: 50px;
line-height: 50px;
margin: auto 30px;
display: flex;
justify-content: space-between;
}
.big-xian{
width: 60px;
height: 4px;
margin-left: 30px;
background: rgb(32, 32, 32);
}
.img-one image{
width: 180px;
height: 180px;
}
.img-two image{
width: 180px;
height: 180px;
}
.img-three image{
width: 180px;
height: 180px;
}
.img-one,.img-two,.img-three{
margin: 10px 20px;
display: flex;
justify-content: space-between;
}
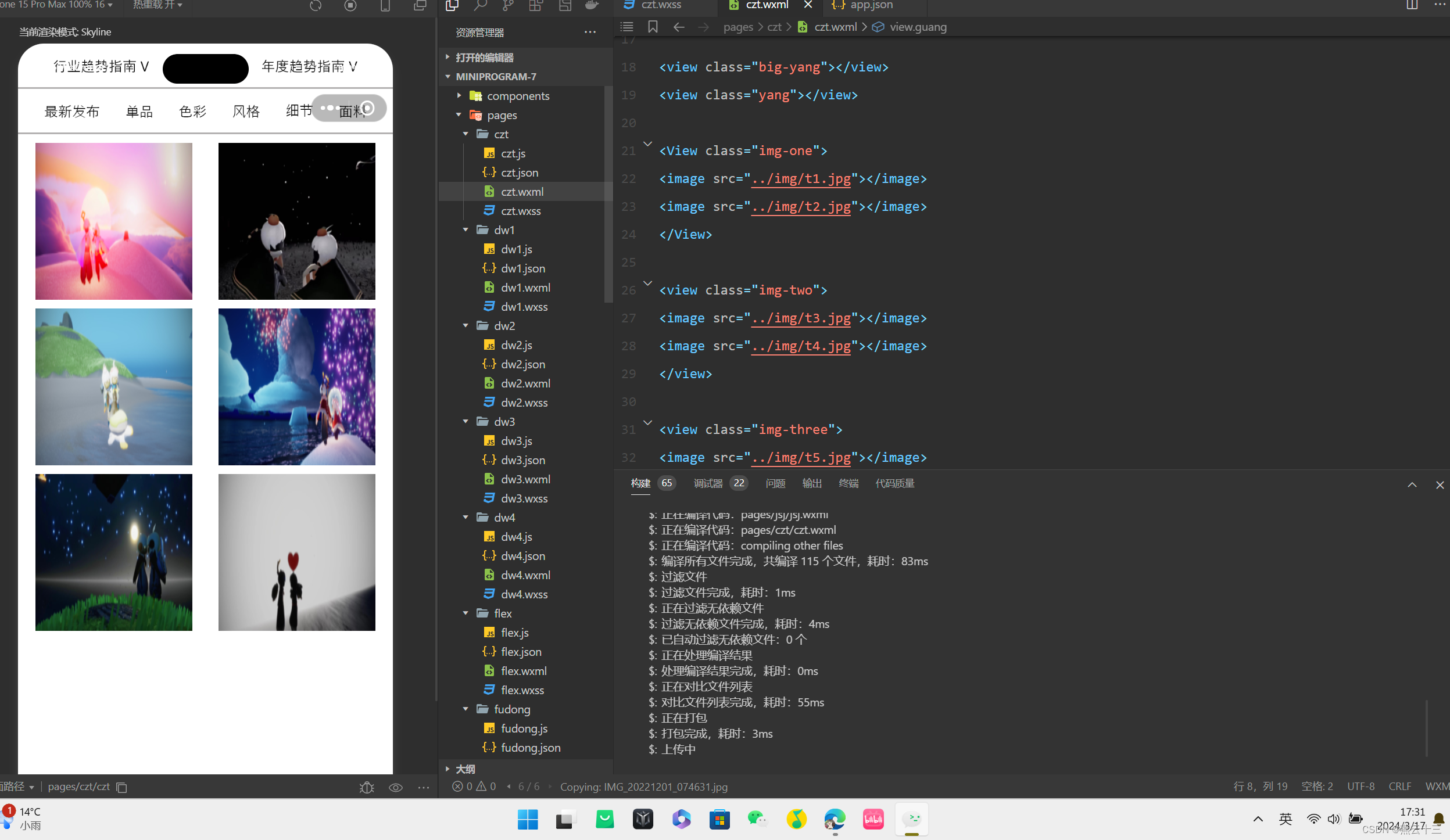
运行结果








 本文详细分析了WXML和WXSS文件中的代码结构,包括视图层级、布局控制、按钮组设计,以及CSS样式设置,展示了在微信小程序中实现界面元素的操作题实例。
本文详细分析了WXML和WXSS文件中的代码结构,包括视图层级、布局控制、按钮组设计,以及CSS样式设置,展示了在微信小程序中实现界面元素的操作题实例。














 1909
1909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








