一:使用·canvas组件实现“五环”的绘制
运行代码
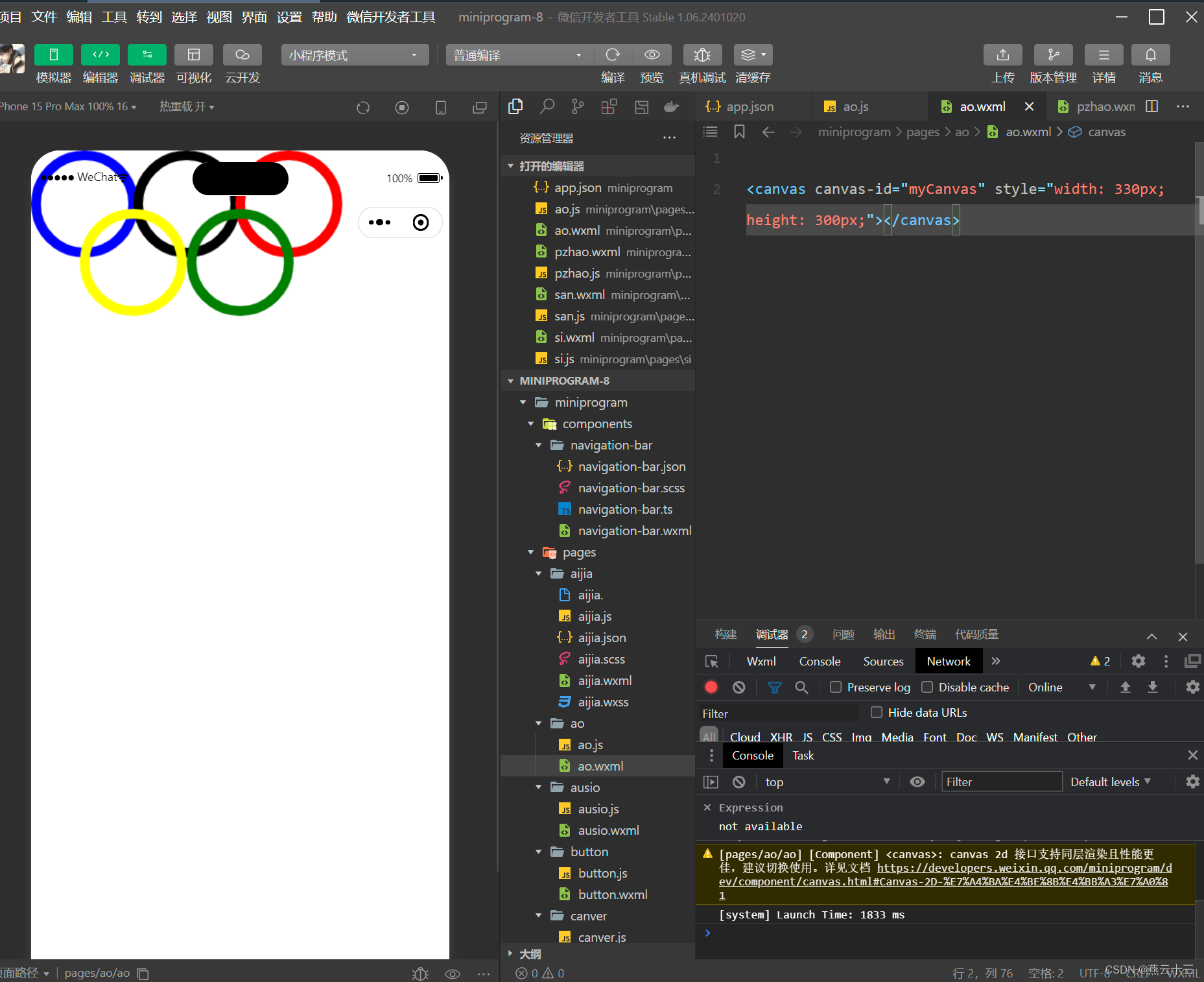
.wxml
<canvas canvas-id="myCanvas" style="width: 330px; height: 300px;"></canvas>. js
Page({
onReady: function () {
const ctx = wx.createCanvasContext('myCanvas')
ctx.beginPath()
ctx.arc(55, 55, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('blue')
ctx.setLineWidth(10)
ctx.stroke()
ctx.beginPath()
ctx.arc(160, 55, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('black')
ctx.stroke()
ctx.beginPath()
ctx.arc(265, 55, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('red')
ctx.stroke()
ctx.beginPath()
ctx.arc(105,115, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('yellow')
ctx.stroke()
ctx.beginPath()
ctx.arc(215, 115, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('green')
ctx.stroke()
ctx.draw()
}
})运行结果

二:使用相应组件完成书单页面
运行代码
.wxss
.shou{
float: left;
margin-top: 10px;
width: 450px;
height: 180px;
}
.tu1{
margin: 0 auto;
float: left;
display: block;
width: 170px;
height: 180px;
margin-top: 10px;
}
/* .xian{
height: 450px;
} */
.yi{
margin-top: 10px;
}
.tou1{
margin-top: 5px;
}
.tou2 {
position: absolute;
}
.tou2 image{
position: relative;
top: 250px;
left: 2px;
}
.tou3{
margin-top: 400px;
position: absolute;
}
.tou3 image{
position: relative;
width: 173px;
height: 180px;
top: 20px;
}
.yi{
margin-top: 5px;
float: right;
}
.er{
margin-top: 5px;
float: right;
}
.tu2{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
margin-top: 60px;
}
.di1{
margin: 0 auto;
display: block;
font-size: 25px;
float: none;
display: block;
margin-left: 200px;
margin-top: 250px;
}
.er1{
position: absolute;
left: 195px;
top: 500px;
font-size: 25px;
}
.er2{
color: black;
position: absolute;
left: 200px;
top:540px;
font-size: 15px;
}
.er3{
position: absolute;
left: 200px;
top:570px;
font-size: 14px;
color: gray;
}
.di2{
display: block;
font-size: 15px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.di3{
display: block;
font-size: 14px;
float: right;
display: block;
margin-left: 200px;
margin-top: 10px;
color: grey;
}.wxml
<view style="font-size: 20px;position: absolute;top: 50px;top: 25px;"> ⬅书单</view>
<view>
<view class="tou1">
<image src="../image/t1.jpg" mode="t1" class="shou"style="position:absolute;top:60px"/>
</view></view>
<view>
<view style="position: absolute;top:90px;color: rgb(#3f61f5);left: 30px;font-size: 20px;">培养商业意识,走出生活,职场和事业的困境。</view>
<view style="position: absolute;top: 85px;color: rgb(#0a40f1);left: 15px;top: 170px;font-size: 15px;">创新者是如何思考问题的?本书单包括了互联网,思维方式,商业,文案,市场,营销等方方面面,是在思维方式上的创新,略去传统商学院的教条</view>
</view>
<view class="yi">
<view class="di1">光遇</view>
<view class="di2">陈星汉</view>
<view class="di3">《光·遇 [47]》是由游戏制作人陈星汉及其团队Thatgamecompany开发的社交冒险游戏,国内由网易游戏代理运营。该作于2019年6月21日在App Store发行 [1],2020年7月9日在安卓平台正式上线 [2],2021年6月登陆Switch [39]。</view>
</view>
<view class="tou2">
<view class="tou2"><image src="../image/t2.jpg" mode=""class="tu1"/></view></view>
<view class="xian" style="border-bottom: 1px solid rgb(119, 47, 47);padding: 10px;"></view>
<view class="tou3">
<view ><image src="../image/t3.jpg" mode=""class="tu2"/></view></view>
<view class="er">
<view class="er1">光遇圣岛</view>
<view class="er2">云野</view>
<view class="er3">天空王国的第二个场景,一片在天地间涌动、浩瀚无边的云海。在云野,“光之后裔”们将正式踏上征程。玩家将在云野首次接触到长凳,学会如何与其他玩家文字交流并接触到众多协作任务</view>
</view>
运行结果

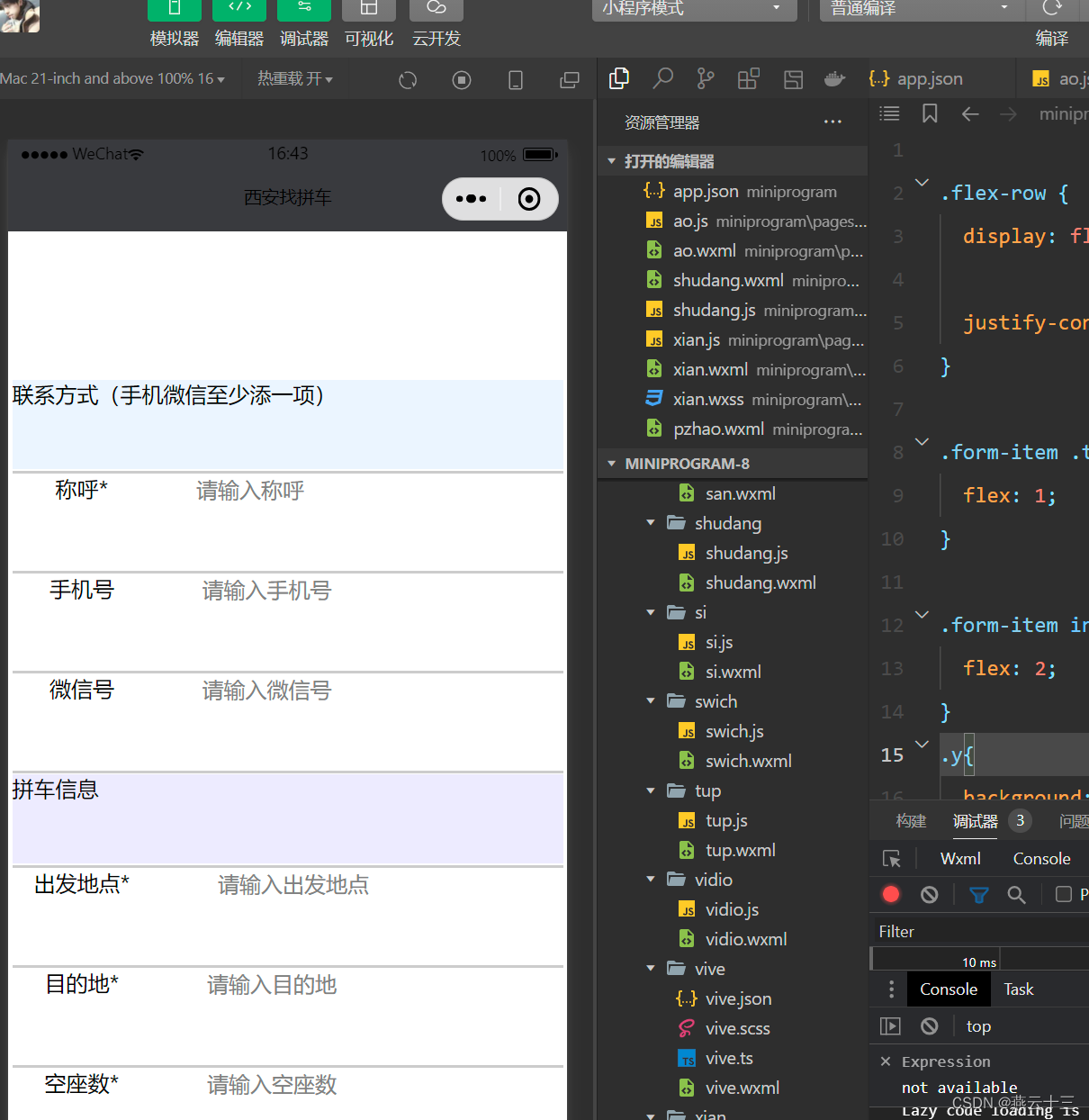
三:使用相应组件完成西安找拼车小程序页面
运行代码
.js
Page({
}).wxml
<!-- index.wxml -->
<view class="container">
<view class="form-item">
<view class="y">联系方式(手机微信至少添一项)</view>
<view class="line"></view>
</view>
<view class="form-item flex-row">
<text>称呼*</text>
<input type="text" placeholder="请输入称呼" class="input-field" />
</view>
<view class="line"></view>
<view class="form-item flex-row">
<text>手机号</text>
<input type="number" placeholder="请输入手机号" class="input-field" />
</view>
<view class="line"></view>
<view class="form-item flex-row">
<text>微信号</text>
<input type="text" placeholder="请输入微信号" class="input-field" />
</view>
<view class="line"></view>
<view class="form-item">
<view class="g">拼车信息</view>
<view class="line"></view>
</view>
<view class="form-item flex-row">
<text >出发地点*</text>
<input type="text" placeholder="请输入出发地点" class="input-field" />
</view>
<view class="line"></view>
<view class="form-item flex-row">
<text>目的地*</text>
<input type="text" placeholder="请输入目的地" class="input-field" />
</view>
<view class="line"></view>
<view class="form-item flex-row">
<text>空座数*</text>
<input type="number" placeholder="请输入空座数" class="input-field" />
</view>
<view class="line"></view>
</view>.wxss
.flex-row {
display: flex;
justify-content: space-between;
}
.form-item .text {
flex: 1;
}
.form-item input {
flex: 2;
}
.y{
background: #dff0ff9f;
width: 740rpx;
height: 120rpx;
}
.g{
background: #e2dfff9f;
width: 740rpx;
height: 120rpx;
}
.cc{
height: 120rpx;
}
.line {
height: 2px;
width: 740rpx;
background-color: rgb(204, 204, 204);
margin: 1rpx 0;
}
text{
position: relative;
left: -65px;
}
.form-item{
height: 70px;
}
.json
"window": {
"navigationBarBackgroundColor": "#393a3e",
"navigationBarTitleText": "西安找拼车",
"navigationBarTextStyle": "black"
},运行结果

四.人生进程
运行代码
.wxss
.note {
margin: 40rpx 0 10rpx;
color: #666;
font-size: 120%;
font-weight: 200;
}
.past {
margin-bottom: 30rpx;
font-size: 160%;
font-weight: 300;
}
.settings {
flex-direction: row;
}
.main,.settings {
display: flex;
}
.main {
position: relative;
flex: 2;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
}
.motto {
display: block;
min-height: 84rpx;
line-height: 1.5;
font-size: 26rpx;
}
.zoomout .btn-del,.zoomout .btn-setting,.zoomout .motto,.zoomout .note {
color: #333;
}
.ad-index-float {
position: fixed;
right: 0;
bottom: 0;
width: 80rpx;
height: 80rpx;
z-index: 31;
}
.custom-ad.ad-index-float {
bottom: 94rpx;
}
.custom-ad.custom-ad-iphonex {
bottom: 124rpx!important;
}
.custom-ad-iphonex {
bottom: 0!important;
}
.ad-index-float image {
width: 80rpx;
height: 80rpx;
}.wxml
<view class="doodle" wx:if="{{!bgsrc_index.length}}">
<image mode="aspectFit" src="{{doodle}}"></image>
</view>
<view class="theme{{canHideNavigation?' customtopnav':''}} {{platform}}">
<view class="btn-changetheme" style="top: {{navigationTopValue}}px;">
<view wx:if="{{canHideNavigation}}">
<button class="topshare" hoverClass="none" openType="share" plain="true">
<image mode="scaleToFill" src="../../images/ico_share_customtopnav.png"></image>
</button>
</view>
<image bindtap="choseBackground" mode="scaleToFill" src="../../images/ico_theme{{canHideNavigation?'_customtopnav':''}}.png"></image>
</view>
<view class="bg-theme">
<image mode="aspectFill" src="{{bgsrc_index}}"></image>
</view>
</view>
<view class="container{{bgsrc_index?' zoomout':''}}{{isiPhoneX?' ct-iphonex':''}}">
<view class="header">
<view class="note">中国现阶段人均寿命 900 个月</view>
<view class="past">
<view wx:if="{{birthday}}">{{birthday}}至今{{langMoreThan}} {{pastMonth}} 个月</view>
</view>
<view class="settings">
<picker bindchange="bindDateChange" end="{{endMonth}}" fields="month" mode="date" start="1949-10" value="{{endMonth}}">
<view class="btn-setting">
<view wx:if="{{birthday}}">换一个日期</view>
<view wx:else>点此设置出生年月,查看人生进度</view>
</view>
</picker>
<view bindtap="clearHistory" class="btn-del" hoverClass="none" hoverStartTime="0" hoverStayTime="0" wx:if="{{birthday}}">清除记录</view>
</view>
</view>
<view bindtap="viewHistory" class="main">
<view class="cell"></view>
<view class="months">
<view class="remaining">
<view class="remaining-before" style="top: {{100-remaining}}%;"></view>
<view class="remaining-after" style="top: {{100-remaining}}%;"></view>
<view class="remaining-txt" style="height: {{remaining-3}}%;" wx:if="{{remaining>=6}}">{{remaining}}%</view>
</view>
</view>
<view class="indicator-block indicator-{{activeIndex}}">
<view class="indicator" wx:for="{{history}}" wx:key="indicator"></view>
</view>
</view>
<view class="footer">
<text bindtap="changeMotto" class="motto">{{motto}}</text>
</view>
</view>
<block wx:if="{{canHideTabBar}}">
<import src="../../templates/nav.wxml"></import>
<view class="{{platform}}{{isiPhoneX?' nav-iphonex':''}}">
<template is="nav" data="{{pagename:'home'}}"></template>
</view>
</block>
<navigator appId="{{adAppid}}" bindtap="clickCustomAd" class="ad-index-float{{canHideNavigation?' custom-ad':''}}{{isiPhoneX?' custom-ad-iphonex':''}} {{platform}}" hoverClass="none" openType="navigate" path="{{adPagePath}}" target="miniProgram" version="release" wx:if="{{adAppid}}">
<image mode="scaleToFill" src="../../images/ad_acadsoc.png"></image>
</navigator>
<ad class="ad{{isiPhoneX?' ad-iphonex':''}}" unitId="adunit-9033ae8aa80f0225"></ad>
.js
var t = getApp(), a = require("../../4E683285C190288C280E5A82494C27D6.js");
Page({
data: {
motto: a.randomMotto(),
endMonth: a.formatTime(new Date()),
birthday: wx.getStorageSync("__birth") || "",
history: wx.getStorageSync("__history") || function() {
var t = [], a = [], e = wx.getStorageSync("__birth");
return e && (a = e.split(" "), t.push(a[0] + "-" + a[2])), t;
}() || [],
activeIndex: wx.getStorageSync("__activeIndex") || 0,
pastMonth: wx.getStorageSync("__pastMonth") || 1,
remaining: a.fixedDecimal("" === wx.getStorageSync("__remaining") ? 100 : 1 * wx.getStorageSync("__remaining"), 2),
langMoreThan: wx.getStorageSync("__langMoreThan") || "",
doodle: "",
bgsrc_index: wx.getStorageSync("__bgsrc_index") || "",
canHideTabBar: t.globalData.canHideTabBar,
canHideNavigation: t.globalData.canHideNavigation,
navigationTopValue: t.globalData.statusBarHeight ? "ios" == t.globalData.res.platform ? t.globalData.statusBarHeight + 4 : t.globalData.statusBarHeight + 8 : 0,
isiPhoneX: t.globalData.isiPhoneX,
platform: t.globalData.res.platform,
adAppid: "",
adPagePath: ""
},
calProgress: function(t, e, i) {
var n = t.split("-"), o = this.data.endMonth.split("-"), s = n[0] + " 年 " + (n[1] - 0) + " 月", r = this.data.history, g = 12 * (o[0] - n[0]) + (o[1] - n[1]) + 1, c = "";
r.push(t), (r = a.arrayUnique(r)).length > 5 && r.shift(), e && (i = r.length - 1,
this.setData({
motto: a.randomMotto()
})), g > 900 && (g = 900, c = "超过");
var h = a.fixedDecimal(100 - 100 * g / 900, 2);
this.setData({
birthday: s,
history: r,
pastMonth: g,
remaining: h,
langMoreThan: c,
doodle: n[1] == o[1] ? "../../images/holiday/shengri.png" : ""
}), wx.setStorageSync("__birth", s), wx.setStorageSync("__history", r), wx.setStorageSync("__pastMonth", g),
wx.setStorageSync("__remaining", h), wx.setStorageSync("__langMoreThan", c), "undefined" !== i && (this.setData({
activeIndex: i
}), wx.setStorageSync("__activeIndex", i));
},
bindDateChange: function(t) {
this.calProgress(t.detail.value, !0);
},
viewHistory: function() {
var t = this.data.history, e = this.data.activeIndex ? this.data.activeIndex - 1 : t.length - 1, i = a.formatDay();
t.length && (this.calProgress(t[e], !1, e), this.setData({
doodle: t[e].split("-")[1] == i.month ? "../../images/holiday/shengri.png" : ""
}));
},
clearHistory: function() {
var t = this;
wx.showModal({
title: "注意",
content: "即将清除「人生进度」历史记录",
success: function(a) {
a.confirm && (t.setData({
birthday: "",
history: [],
activeIndex: 0,
pastMonth: 1,
remaining: 100,
langMoreThan: "",
doodle: ""
}), wx.setStorageSync("__birth", ""), wx.setStorageSync("__history", []), wx.setStorageSync("__pastMonth", 1),
wx.setStorageSync("__remaining", 100), wx.setStorageSync("__langMoreThan", ""));
}
});
},
changeMotto: function() {
this.setData({
motto: a.randomMotto()
});
},
clearSavedFile: function() {
wx.removeSavedFile({
filePath: this.data.bgsrc_index,
complete: function(t) {
console.log(t);
}
}), this.setData({
bgsrc_index: ""
}), wx.setStorageSync("__bgsrc_index", "");
},
choseBackground: function() {
var t = this;
wx.showActionSheet({
itemList: [ "更换背景", "恢复初始样式" ],
success: function(a) {
switch (a.tapIndex) {
case 0:
wx.chooseImage({
count: 1,
sizeType: [ "compressed" ],
sourceType: [ "album" ],
success: function(a) {
var e = a.tempFilePaths;
t.clearSavedFile(), wx.saveFile({
tempFilePath: e[0],
success: function(a) {
var e = a.savedFilePath;
t.setData({
bgsrc_index: e
}), wx.setStorageSync("__bgsrc_index", e);
}
});
}
});
break;
case 1:
t.clearSavedFile();
}
},
fail: function(t) {
console.log(t.errMsg);
}
});
},
clickCustomAd: function() {
var e = t.globalData.res.SDKVersion;
a.compareVersion(e, "1.3.0") >= 0 && a.compareVersion(e, "2.0.7") <= 0 && wx.navigateToMiniProgram({
appId: this.data.adAppid,
path: this.data.adPagePath,
envVersion: "release"
});
},
onShareAppMessage: function() {
wx.showShareMenu({
withShareTicket: !0
});
(this.data.birthday || "7777 年 7 月").split(" ")[0];
return {
title: "奋斗没有终点,任何时候都是一个起点",
desc: "",
path: "pages/index/index",
imageUrl: "../../images/share.png",
success: function(t) {}
};
},
onLoad: function() {
var t = wx.getStorageSync("__history") || [], e = wx.getStorageSync("__activeIndex") || 0, i = a.formatDay(), n = wx.getStorageSync("__visiter") || "new";
try {
t.length && (this.calProgress(t[e], !1, e), t[e].split("-")[1] == i.month && this.setData({
doodle: "../../images/holiday/shengri.png"
})), "new" == n && (a.showAd(), wx.setStorageSync("__visiter", "old"));
} catch (t) {}
}
});运行结果























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








