简介
湖南湘潭旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
一、网页介绍
1 网页简介:
此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:
网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:
技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
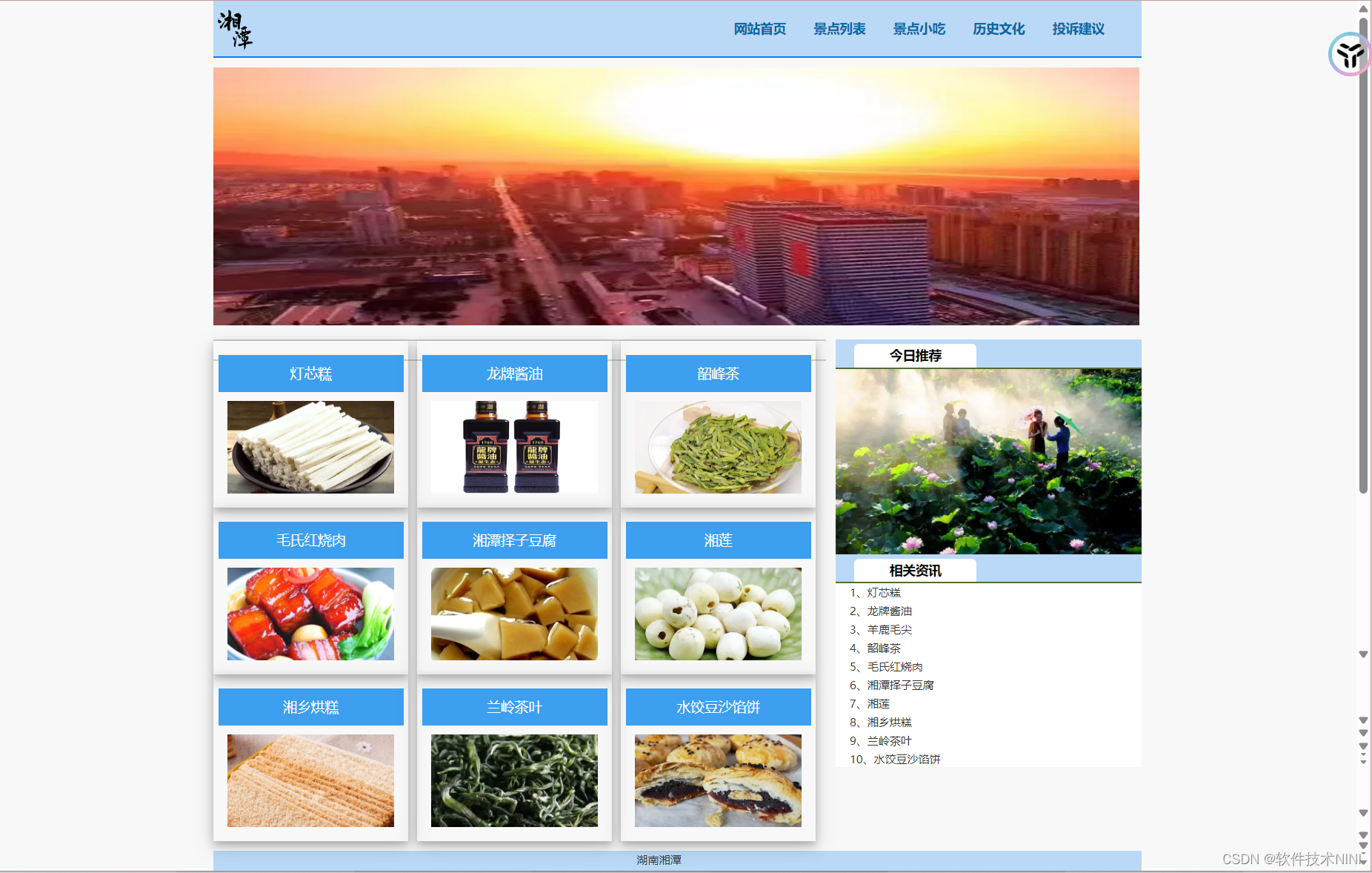
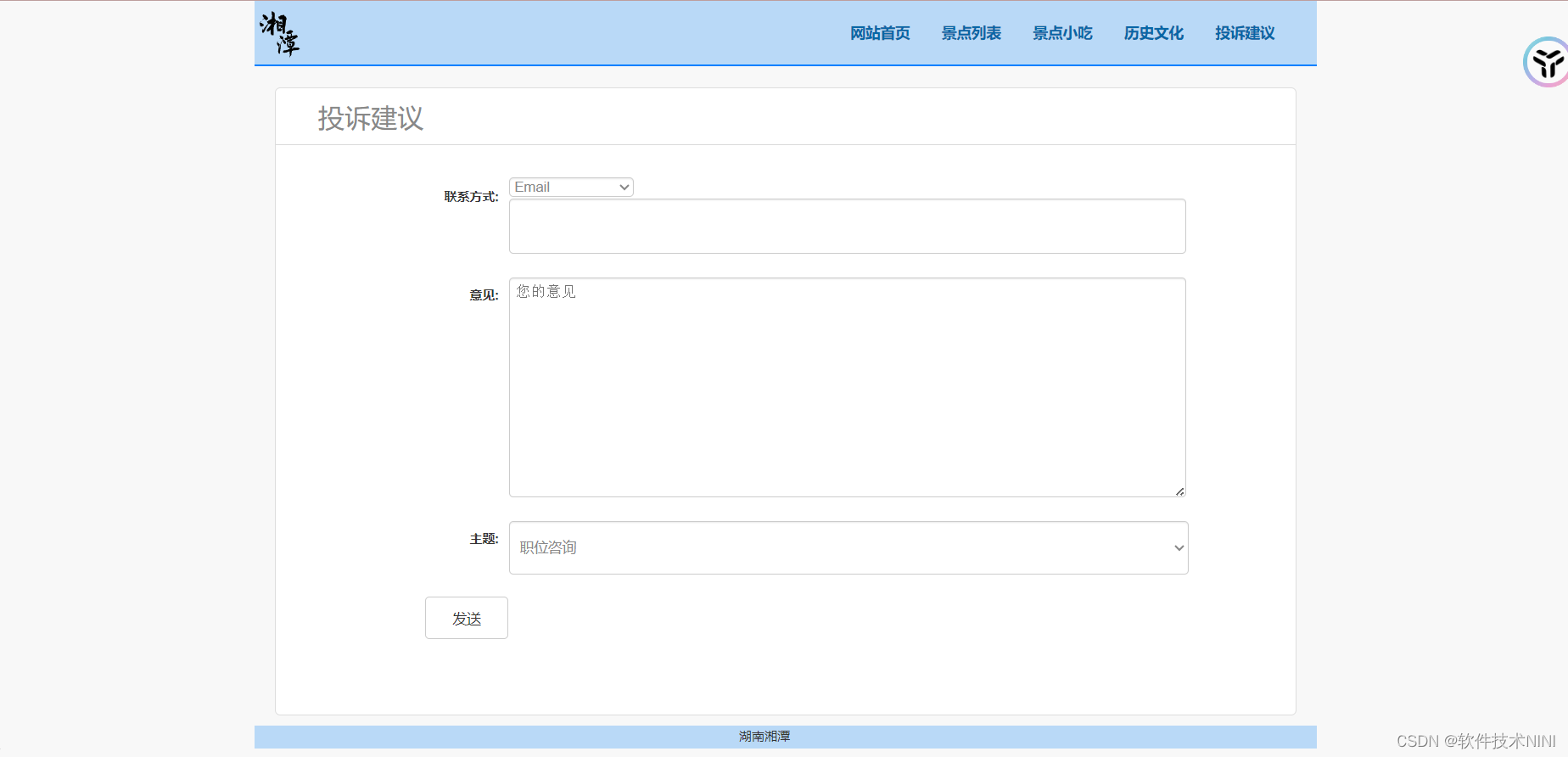
二、网页效果





三、代码实现
🧱HTML
<body>
<div class="top">
<div class="logo"><a href="index.html"><img src="img/logo.png" height="60" /></a></div>
<div class="webnav">
<ul>
<li class="licur"><a href="index.html" title="网站首页">网站首页</a></li>
<li><a href="li.html" title="景点列表">景点列表</a></li>
<li><a href="xiao.html" title="景点小吃">景点小吃</a></li>
<li><a href="lvyou.html" title="历史文化">历史文化</a></li>
<li><a href="jian.html" title="投诉建议">投诉建议</a></li>
</ul>
</div>
<div style="clear:both"></div>
</div>
<div class="banner">
<img src="img/banana.png" height="279" width="1000" />
</div>
<div class="index_con">
<div class="left">
<div class="jsbox">
<h3 class="s1"><span class="s1">湘潭简介</span></h3>
<div class="js_con">
湘潭市,湖南省辖地级市,简称潭,因盛产湘莲而别称“莲城”,又称“潭城”,总的地貌轮廓是北、西、南地势高,中部、东部地势低平。截至2023年,全市辖2个区、1个县,代管2个县级市,总面积5006平方千米。2023年末,湘潭市常住人口270.12万人。
</div>
</div>
<div class="pic_box">
<h3 class="s3"><span class="s3">湘潭特色</span></h3>
<div class="imgBox">
<img class="img-slide img1" src="img/p1.png" alt="1">
</div>
<div class="pic_con" id="Marquee_x">
<ul>
<li>
</li>
</ul>
</div>
</div>
<div class="about">
</div>
</div>
<div class="right">
<div class="lb_box">
<h3 class="s2"><span class="s2">今日推荐</span></h3>
<div class="lb_con">
<img src="img/p2.png" />
</div>
</div>
<div class="list_box">
<h3 class="s2"><span class="s2">相关资讯</span></h3>
<div class="list_con">
<ul>
<li class="new">1、韶山毛泽东故居</li>
<li class="new">2、滴水洞风景区</li>
<li class="new">3、湘潭彭德怀纪念馆</li>
<li class="new">4、东山书院</li>
<li class="new">5、 水府旅游区</li>
<li class="new">6、茅浒水乡</li>
<li class="new">7、昭山景区</li>
<li class="new">8、昭山城市海景水上乐园</li>
<li class="new">9、盘龙大观园</li>
<li class="new">10、齐白石纪念馆和齐白石故居</li>
</ul>
</div>
</div>
</div>
<div style="clear:both"></div>
</div>
<div class="footer">
<p align="center" class="txt">湖南湘潭</p>
</div>
<embed src="images/All.mp3" width="1" height="1" type="audio/mpeg" loop="true" autostart="true">
</body>
</html>💒CSS样式代码
body, p, form, h1, h2, h3, h4, h5, h6, td, th, table, div, ul, li, ol, dl, dt, dd, input, select { margin:0;padding:0;}
body{ font-size:12px; font-family:Arial, Helvetica, sans-serif; color:#333333; background:#f8f8f8}
a:link, a:visited {text-decoration:none; color:#585858;}
a:hover {text-decoration:none;color:#0766A6;}
.border01{ border:#E3E3E3 1px solid;}
img {border:0;}
ul,ul li{list-style-type:none;}
.clear {clear:both;height:0px;line-height:0;padding:0;border:0;overflow:hidden;font-size: 0px;}
.blank10 {height:10px;overflow:hidden;line-height:0;font-size:0;clear:both;}
h1,h2,h3,h4,h5,h6{ font-size:14px; font-weight:bold;}
.font14{ font-size:14px;}
/*网站头部*/
.top{ width:1002px; margin:auto; border-bottom:2px solid #0080FF; background:#B9D9F7; }
.logo{ float:left; width:400px; height:60px; overflow:hidden;display:inline;}
.righttel{ float:right; width:200px; height:30px; overflow:hidden; margin-right:40px; margin-top:10px; display:inline;}
.webnav{ float:right; text-align:right; height:60px; line-height:60px; overflow:hidden;}
.webnav ul{padding-right:20px;}
.webnav li{ float:left;height:60px; line-height:60px; font-family:'微软雅黑',Arial; font-weight:bold;margin-right:10px;
padding-left:10px; padding-right:10px; font-size:14px}
.webnav li a{ display:block}
.webnav li a:link,.webnav li a:visited{ color:#0766A6;}
.webnav li:hover{ background:#0E7CB0; color:#FFFFFF}
.webnav li a:hover{color:#FFFFFF}
.banner{ width:1002px; margin:0 auto; margin-top:10px; }
.banner img{ width:1000px; height:279px;}
/*首页主体内容*/
.index_con{ width:1002px; margin:0 auto; margin-top:15px;}
.jsbox{ width:660px; background:#FFFFFF; border:1px solid #CCCCCC}
h3.s1{ height:30px; padding-left:20px; background:#B9D9F7; line-height:30px; font-size:14px; font-weight:900; }
.js_con{ padding:20px 10px; text-indent:2em; font-size:12px; background:#FFF; line-height:180%}
.index_con .left{ float:left; width:660px;}
.index_con .right{ float:right; width:330px;}
span.s1{ display:block; width:120px; height:30px; text-align: center; padding:0px 6px; background:#FFF; color:#323126}
.lb_box{width:330px;}
.lb_con{ width:300px; background:#EBE7D7}
.lb_con img{ width:330px;height:200px;}
.list_box{width:330px; background-color:#FFF; height:230px;}
.new{ width:330px;margin:0 auto;padding:0px 15px; line-height:20px; font-family:'微软雅黑'}
h3.s2{ height:25px; padding-left:20px; padding-top:5px; background:#B9D9F7; font-size:14px; font-weight:900; border-bottom:2px solid #526B37 }
span.s2{ display:block; width:120px; height:25px;line-height:25px;text-align: center; padding:0px 6px; background:#FFF; color: #000;
border-top-left-radius: 5px;border-top-right-radius: 5px;}
.pic_box{width:660px; background:#FFFFFF; border:1px solid #CCCCCC; margin-top:20px;}
.pic_con{ padding:10px 10px; background:#EBE7D7; }
h3.s3{ height:30px; padding-left:20px; background:#B9D9F7; line-height:30px; font-size:14px; font-weight:900; }
.footer{width:1002px; height:20px; margin: 0 auto; border-bottom:2px solid #B9D9F7; background:#B9D9F7;}
.txt{margin-right:40px; margin-top:10px; line-height:20px; font-family:'微软雅黑'}
#yj img{ max-width:638px; display:block; margin:0 auto}四、个人总结
一套合格的网页应该包含(具体可根据个人要求而定: 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分; 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成; 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术; 4. 菜单美观、醒目,二级菜单可正常弹出与跳转; 5. 要有JS特效,如定时切换和手动切换图片新闻; 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用; 7. 页面清爽、美观、大方,不雷同。
8. 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
五、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
六、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
:3021557545
绿泡泡:XiaoMei_NN























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








