一、👨🎓网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
云南旅游主题的网页 一共七个个页面
- 旅游网页使用html css js制作 有banana图
- 页面可以相互跳转 包含表单 三级页面
- 网页可以使用vscode hbuilder dw等打开修改
- 里面的图片和文字都可以替换为其他旅游网页
- 云南旅游网页介绍了景点,美食,联系我们,桂林旅游等
- html静态网页 没有复杂效果 布局简单 原创html网页设计 适合当作业使用
👨🎓静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
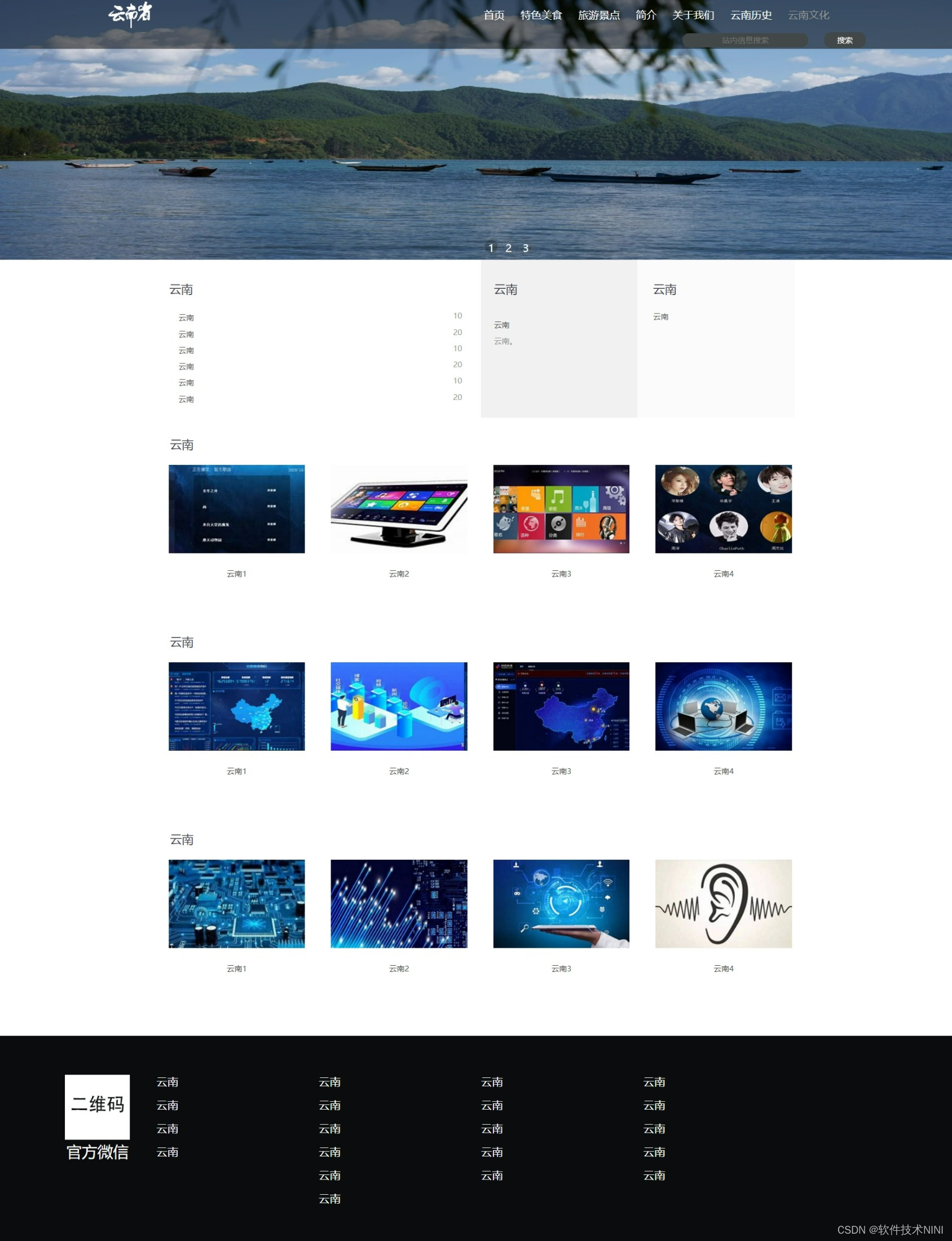
四、🌐网站效果







五、🪓 代码实现
🧱HTML
<!DOCTYPE html >
<html>
<head>
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/public.css">
<link rel="stylesheet" href="css/index.css">
<script type="text/javascript">
window.onload = function () {
var wrap = document.getElementById("wrap");
var pic = document.getElementById("pic").getElementsByTagName("li");
var list = document.getElementById("list").getElementsByTagName("li");
var prev = document.getElementById("prev");
var next = document.getElementById("next");
var index = 0;
var index1 = 0;
var timer = null;
var timer1 = null
pic[0].style.opacity = 1;
timer = setInterval(autoplay, 5000);
index++;
function autoplay() {
if (index >= pic.length) index = 0;
index1 = index;
changePic(index);
index++;
}
wrap.onmouseover = function () {
clearInterval(timer);
}
wrap.onmouseout = function () {
clearInterval(timer);
timer = setInterval(autoplay, 5000);
}
for (var i = 0; i < list.length; i++) {
list[i].onclick = function () {
clearInterval(timer);
index = parseInt(this.innerText) - 1;
changePic(index);
};
};
prev.onclick = function () {
if (index1 === index)
{ index -= 1; }
else
{ index -= 2; }
if (index < 0) {
index = 2
}
clearInterval(timer);
clearInterval(timer1);
changePic(index);
index1 = index;
};
next.onclick = function () {
if (index1 === index)
{ index += 1; }
if (index > 2) {
index = 0
}
clearInterval(timer);
clearInterval(timer1);
changePic(index);
index1 = index;
};
function changePic(curIndex) {
for (var i = 0; i < pic.length; i++) {
pic[i].style.opacity = 0;
list[i].className = "";
}
// pic[curIndex].style.opacity=1;
changeOpacity(curIndex);
list[curIndex].className = "on";
}
function changeOpacity(curIndex) {
var x = parseFloat(pic[curIndex].style.opacity);
pic[curIndex].style.opacity = 0.01 + x;
if (parseFloat(pic[curIndex].style.opacity) <= 1.0) {
timer1 = setTimeout(function () {
changeOpacity(curIndex);
}, 20);
}
else
clearTimeout(timer1);
}
};
</script>
</head>
<body>
<div class="banner">
<div class="wrap" id="wrap">
<ul id="pic">
<li>
<img src="images/b11.png" alt="" ></li>
<li>
<img src="images/b12.png" alt=""></li>
<li>
<img src="images/b13.png" alt=""></li>
</ul>
<ol id="list">
<li class="on">1</li>
<li>2</li>
<li>3</li>
</ol>
<a href="javascript:;" id="prev" class="arrow"><</a> <a href="javascript:;" id="next"
class="arrow">></a>
</div>
<div class="head">
<div class="logo">
<a href="#">
<img src="images/logo.png" />
</a>
</div>
<div class="nav">
<a href="index.html" >首页 </a>
<a href="industry.html" > 特色美食</a>
<a href="products.html" >旅游景点 </a>
<a href="part.html" >简介 </a>
<a href="company.html">关于我们 </a>
<a href="jishu.html" >云南历史</a>
<a href="chengjiu.html" class="cur">云南文化</a>
</div>
<div class="search">
<input type="text" placeholder="站内信息搜索" />
<a href="#">搜索 </a>
</div>
</div>
</div>
<div class="news_con">
<!-- 最左侧的盒子 -->
<div class="news_l">
<h3 class="news_title">云南</h3>
<ul class="news_list">
<li>
<a>云南</a>
<span>10</span>
</li>
<li>
<a>云南</a>
<span>20</span>
</li>
<li>
<a>云南</a>
<span>10</span>
</li>
<li>
<a>云南</a>
<span>20</span>
</li>
<li>
<a>云南</a>
<span>10</span>
</li>
<li>
<a>云南</a>
<span>20</span>
</li>
</ul>
</div>
<!-- 中间的盒子-->
<div class="news_c">
<h3 class="news_title">云南</h3>
<p class="txt1">云南</p>
<p class="txt2">云南。</p>
</div>
<!-- 右边的盒子 -->
<div class="news_r">
<h3 class="news_title">云南</h3>
<p class="txt3">云南</p>
<a href="#"><img src="./images/btn_img_05.jpg" alt=""></a>
</div>
</div>
<!-- 云端点歌 -->
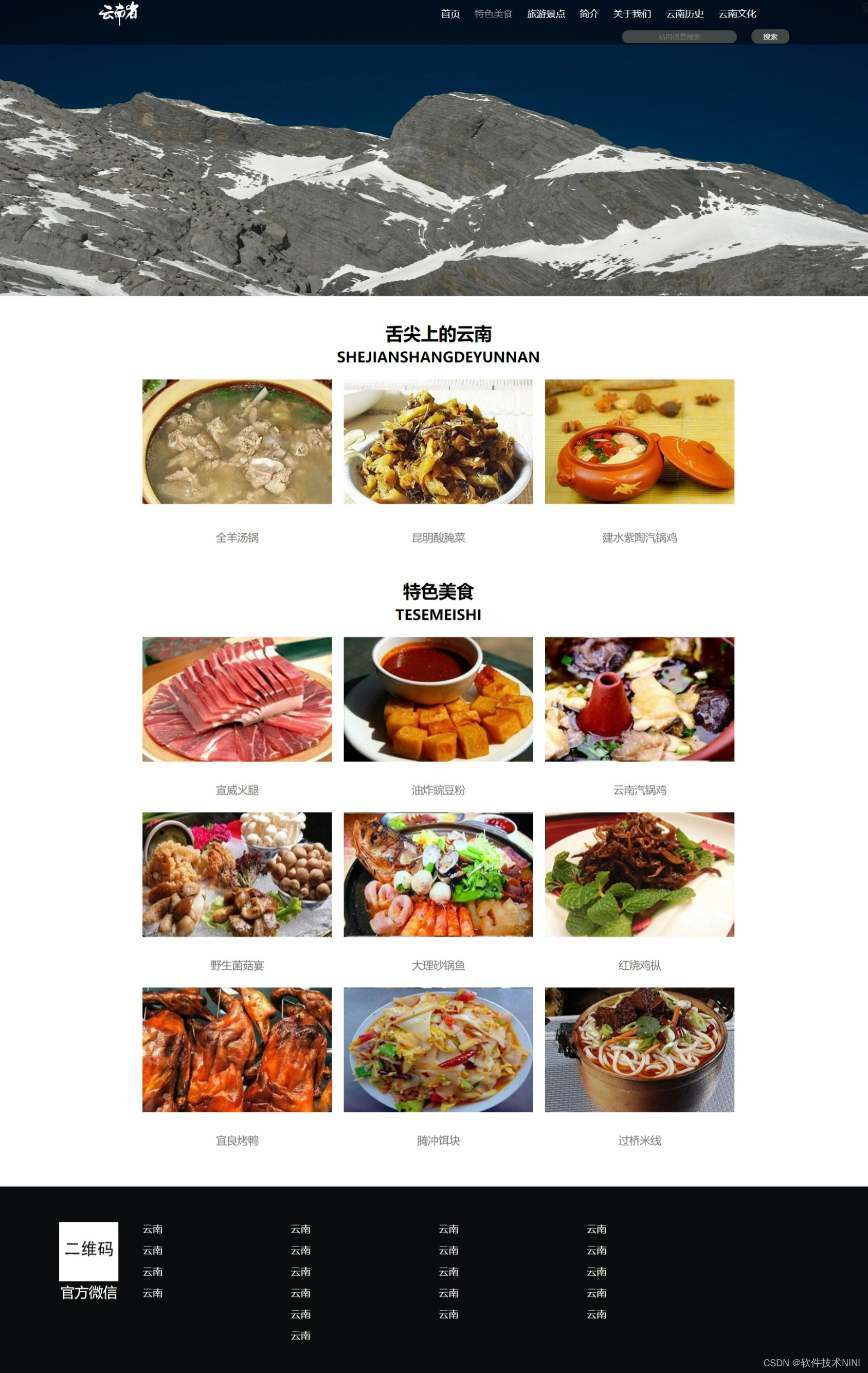
<div class="case_con">
<h3>云南</h3>
<div class="case_box">
<dl>
<dt><img src="images/02.png" alt=""></dt>
<dd>云南1</dd>
</dl>
<dl>
<dt><img src="images/03.png" alt=""></dt>
<dd>云南2</dd>
</dl>
<dl>
<dt><img src="images/04.png" alt=""></dt>
<dd>云南3</dd>
</dl>
<dl>
<dt><img src="images/05.png" alt=""></dt>
<dd>云南4</dd>
</dl>
</div>
</div>
<!-- 云南 -->
<div class="case_con">
<h3>云南</h3>
<div class="case_box">
<dl>
<dt><img src="images/06.png" alt=""></dt>
<dd>云南1</dd>
</dl>
<dl>
<dt><img src="images/07.png" alt=""></dt>
<dd>云南2</dd>
</dl>
<dl>
<dt><img src="images/08.png" alt=""></dt>
<dd>云南3</dd>
</dl>
<dl>
<dt><img src="images/09.png" alt=""></dt>
<dd>云南4</dd>
</dl>
</div>
</div>
<!-- 云南 -->
<div class="case_con">
<h3>云南</h3>
<div class="case_box">
<dl>
<dt><img src="images/010.png" alt=""></dt>
<dd>云南1</dd>
</dl>
<dl>
<dt><img src="images/011.png" alt=""></dt>
<dd>云南2</dd>
</dl>
<dl>
<dt><img src="images/012.png" alt=""></dt>
<dd>云南3</dd>
</dl>
<dl>
<dt><img src="images/013.png" alt=""></dt>
<dd>云南4</dd>
</dl>
</div>
</div>
</div>
<div class="foot">
<div class="all">
<ul>
<li>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
</li>
<li>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
</li>
<li>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
</li>
<li>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
<p>
<a href="#">云南</a></p>
</li>
</ul>
</div>
<div class="ewm" >
<img src="images/ewm.png" style="padding:-30px;" height="100px"; width="100px";/>
<p>
官方微信</p>
</div>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* 统一板块宽度和左右居中 */
.banner_con,
.news_con,
.case_con,
.links_con,
.footer_con {
width: 1002px;
margin: 0 auto;
}
#banner {
height: 465px;
background: gray url("../image/banner1_02_02.jpg") no-repeat center;
}
#banner .banner_con {
height: 465px;
/* background: pink; */
margin: 0 auto;
}
.news_con {
height: 243px;
background: white;
}
.news_title {
/* background: cadetblue; */
font-size: 18px;
color: #3f434f;
line-height: 18px;
padding-top: 36px;
}
.news_list {
/* background: cornflowerblue; */
margin-top: 23px;
}
.news_list li {
width: 437px;
height: 25px;
background: url("../images/ico_05.jpg") no-repeat left;
padding-left: 14px;
/* margin-top: 23px;不能给li加哦 要给他爹,不然每个儿子顶部都会空出来*/
}
.news_list li a {
float: left;
font-size: 12px;
color: #565656;
line-height: 25px;
}
.news_list li span {
float: right;
color: #9a9a9a;
font-size: 12px;
}
.news_l {
width: 480px;
height: 243px;
/* background: rebeccapurple; */
float: left;
padding-left: 21px;
}
.news_c {
width: 194px;
height: 243px;
background: #f1f1f1;
float: left;
padding: 0 27px 0 20px;
}
.news_c .txt1 {
font-size: 12px;
color: #555555;
line-height: 25px;
margin-top: 34px;
/* 行高自己去量哦 */
}
.news_c .txt2 {
font-size: 12px;
color: #979797;
line-height: 25px;
margin-top: 15 px;
/* 行高自己去量哦 */
}
.news_r {
width: 180px;
height: 243px;
background: #fbfbfb url("../images/ma_05.jpg") no-repeat right bottom;
float: left;
padding: 0 38px 0 24px;
}
.news_r .txt3 {
font-size: 12px;
color: #585858;
line-height: 24px;
margin: 21px 0 22px 0;
}
.case_con {
height: 304px;
/* background: goldenrod; */
}
.case_con h3 {
font-size: 18px;
color: #3f434f;
/* background: pink; */
padding: 28px 0 18px 22px;
}
.case_con .case_box {
height: 240px;
/* background: orange; */
}
.case_box dl {
width: 210px;
/* 这是由图片尺寸为210得出的,这样文本就会屈居于一处 */
/* background: burlywood; */
float: left;
margin: 0 20px;
}
/* 这里很重要!一定要设置宽高,也就是图片尺寸得出,这样以后图片更换,结构就不会乱! */
.case_box dl dt {
width: 210px;
height: 136px;
}
.case_box dl dd {
font-size: 12px;
color: #4f4f4f;
line-height: 26px;
margin-top: 18px;
text-align:center;
}
/* 上面给dt这个容器指定了宽高,现在让img跟随这个容器的宽高!! */
.case_box dl dt img {
width: 100%;
height: 100%;
}
#links {
background: #e5e5e5;
}
.links_con {
height: 250px;
/* */
}
.links_con .links_title {
color: #5d5d5d;
line-height: 16px;
border-bottom: 1px solid #c1c1c1;
padding: 31px 0 11px 13px;
}
.links_con .links_l {
width: 452px;
height: 250px;
background: #e5e5e5;
float: left;
margin-left: 20px;
}
.links_con .links_list {
/* background: cornsilk; */
height: 170px;
padding-left: 5px;
padding-top: 15px;
}
.links_con .links_list li {
width: 136px;
height: 24px;
background: url("../images/btn_img_13.jpg") no-repeat left center;
font-size: 12px;
line-height: 24px;
padding-left: 13px;
float: left;
}
.links_con .links_list li a {
color: #5f5f5f;
}
.links_con .links_c {
width: 153px;
height: 250px;
background: #e5e5e5;
float: left;
margin: 0 50px;
}
.links_con .links_c .links_list li {
width: 130px;
}
.links_con .links_r {
width: 256px;
height: 250px;
background: #e5e5e5;
float: left;
}
.links_con .links_r .map {
text-align: center;
padding-top: 11px;
}六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








