一、👨🎓网站题目
🍵茶文化网站、🏳️🌈中华传统文化题材、京剧文化🔏水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
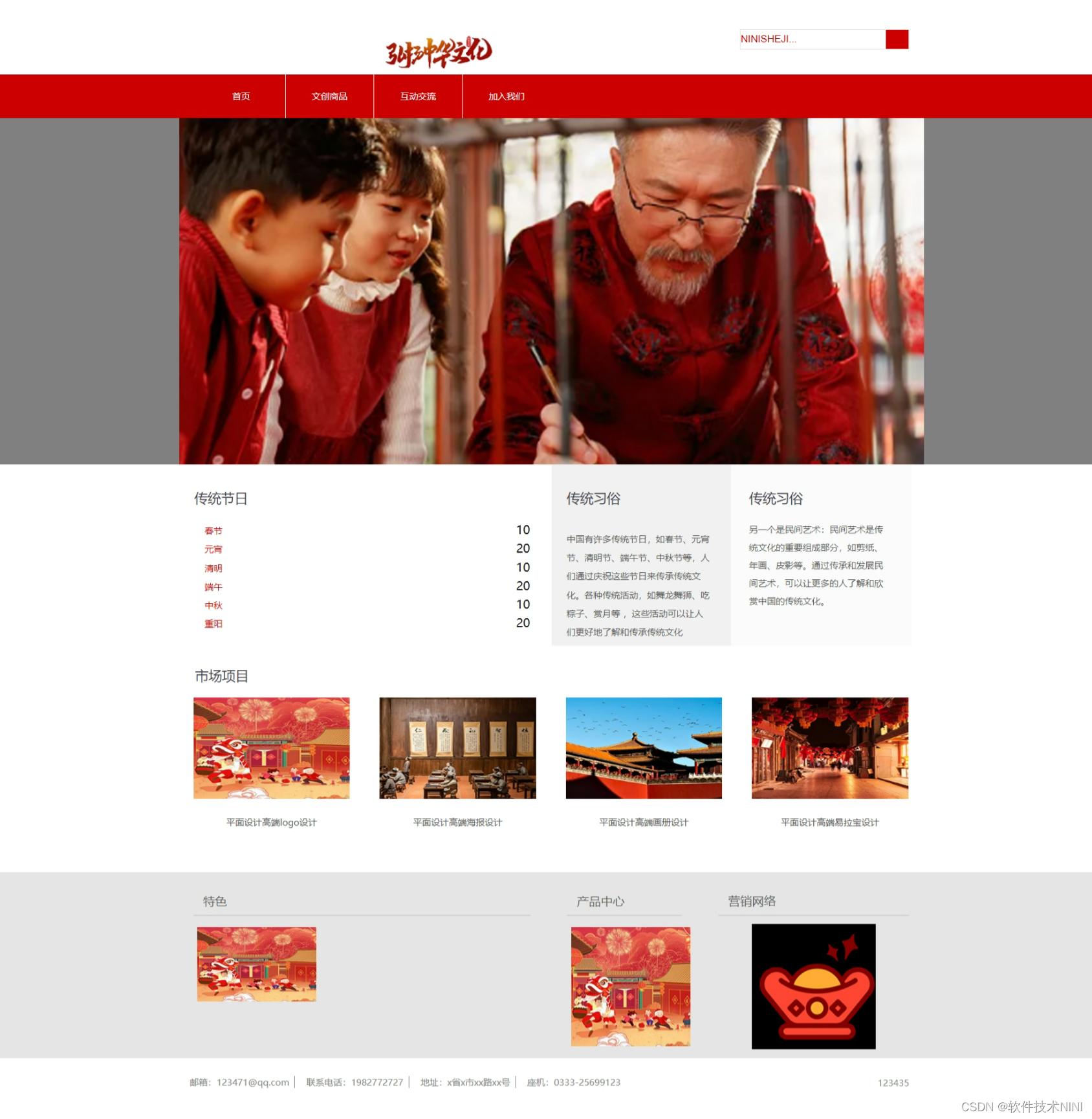
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到三级页面,有5-10个页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
要有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。 。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示

五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<!-- 声明文档类型-->
<html lang="en">
<!-- 确定语言形态 -->
<head>
<meta charset="UTF-8">
<!--控制网页的编码格式 utf-8 国际性编码-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--控制视口比例以及缩放-->
<title>首页</title>
<!-- 先引入重置样式表和公共样式表以及主页样式表 -->
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/public.css">
<link rel="stylesheet" href="css/index.css">
<!-- 这个顺序引入更规范 -->
</head>
<body>
<!-- 这是网页的头部版心盒子 -->
<div class="header_con">
<!-- h1里面放logo哦 -->
<h1>
<img src="image/01.png" alt="">
</h1>
<!-- 头部右侧表单标签-->
<form action="">
<input type="text" class="search" value="NINISHEJI...">
<div>
<input type="button" class="btn">
</div>
</form>
</div>
<!-- 导航栏平铺部分:会显示黑色啦 -->
<div id="nav">
<!-- 导航栏版心部分 -->
<div class="nav_con">
<ul>
<li class="margin-left"><a href="#">首页</a></li>
<li><a href="#">文创商品</a></li>
<li><a href="#">互动交流</a></li>
<li><a href="#">加入我们</a></li>
</ul>
</div>
</div>
<!-- banner的平铺部分 -->
<div id="banner">
<div class="banner_con">
<!-- <img src="./images/banner1_02.jpg"> -->
</div>
</div>
<!-- 新闻列表的版心部分 -->
<div class="news_con">
<!-- 最左侧的盒子 -->
<div class="news_l">
<h3 class="news_title">传统节日</h3>
<ul class="news_list">
<li>
<a>春节</a>
<span>10</span>
</li>
<li>
<a>元宵</a>
<span>20</span>
</li>
<li>
<a>清明</a>
<span>10</span>
</li>
<li>
<a>端午</a>
<span>20</span>
</li>
<li>
<a>中秋</a>
<span>10</span>
</li>
<li>
<a>重阳</a>
<span>20</span>
</li>
</ul>
</div>
<!-- 中间的盒子-->
<div class="news_c">
<h3 class="news_title">传统习俗</h3>
<p class="txt1">中国有许多传统节日,如春节、元宵节、清明节、端午节、中秋节等,人们通过庆祝这些节日来传承传统文化。各种传统活动,如舞龙舞狮、吃粽子、赏月等
,这些活动可以让人们更好地了解和传承传统文化</p>
</div>
<!-- 右边的盒子 -->
<div class="news_r">
<h3 class="news_title">传统习俗</h3>
<p class="txt3">另一个是民间艺术:民间艺术是传统文化的重要组成部分,如剪纸、年画、皮影等。通过传承和发展民间艺术,可以让更多的人了解和欣赏中国的传统文化。</p>
<a href="#"><img src="./images/btn_img_05.jpg" alt=""></a>
</div>
</div>
<!-- 市场项目那一部分 -->
<div class="case_con">
<h3>市场项目</h3>
<div class="case_box">
<dl>
<dt><img src="image/02.jpg" alt=""></dt>
<dd>平面设计高端logo设计</dd>
</dl>
<dl>
<dt><img src="image/03.jpg" alt=""></dt>
<dd>平面设计高端海报设计</dd>
</dl>
<dl>
<dt><img src="image/04.jpg" alt=""></dt>
<dd>平面设计高端画册设计</dd>
</dl>
<dl>
<dt><img src="image/05.jpg" alt=""></dt>
<dd>平面设计高端易拉宝设计</dd>
</dl>
</div>
</div>
<!-- 产品中心那一部分的平铺-->
<div id="links">
<!-- 这个顺序引入更规范 -->
<div class="links_con">
<!-- 版心部分 -->
<!-- 左边的盒子 -->
<div class="links_l">
<h3 class="links_title">特色</h3>
<ul class="links_list">
<dt><img src="image/02.jpg" alt="" height="100" width="160"></dt>
</div>
<!-- 中间的盒子 -->
<div class="links_c">
<h3 class="links_title">产品中心</h3>
<ul class="links_list">
<dt><img src="image/02.jpg" alt="" height="160" width="160"></dt>
</dl>
</div>
<!-- 右边的盒子 -->
<div class="links_r">
<h3 class="links_title">营销网络</h3>
<div class="map">
<img src="./image/09.jpg">
</div>
</div>
</div>
</div>
<!-- 页脚 -->
<div class="footer_con">
<!-- 页脚左边的盒子 -->
<p class="footer_l">
<a href="#">邮箱:123471@qq.com</a>
<a href="#">联系电话:1982772727</a>
<a href="#">地址:x省x市xx路xx号</a>
<a href="#" class="footer-right">座机:0333-25699123</a>
</p>
<!-- 页脚右边的盒子 -->
<p class="footer_r">
123435
</p>
</div>
</body>
</html>六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
:3021557545
绿泡泡:XiaoMei_NN
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦
文出处链接和本声明。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








