一、👨🎓网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
长沙旅游主题的网页 一共六个个页面
- 旅游网页使用html css js制作 有banana图
- 页面可以相互跳转 包含表单 三级页面
- 网页可以使用vscode hbuilder dw等打开修改
- 里面的图片和文字都可以替换为其他旅游网页
- 长沙旅游网页介绍了景点,美食,联系我们,长沙旅游等
- html静态网页 没有复杂效果 布局简单 原创html网页设计 适合当作业使用
👨🎓静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
四、🌐网站效果






五、🪓 代码实现
🧱HTML
</head>
<body>
<div class="sidebar">
<p align="center">湖南长沙</p>
<a href="Untitled-1.html">首页</a>
<a href="jianjie.html">简介</a>
<a href="home.html">景点</a>
<a href="meishi.html">美食</a>
<a href="gonglue.html">攻略</a>
<a href="pingjia.html">评价</a>
</div>
<div class="content">
<!-- 轮播 -->
<div id="demo" class="carousel slide" data-ride="carousel">
<!-- 指示符 -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<!-- 轮播图片 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/banan1.png">
</div>
<div class="carousel-item">
<img src="img/banan2.png">
</div>
<div class="carousel-item">
<img src="img/banan3.png">
</div>
</div>
<!-- 左右切换按钮 -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
<div class="box">
<img src="img/banan.png" width="1280">
<p> </p>
<div class="head">
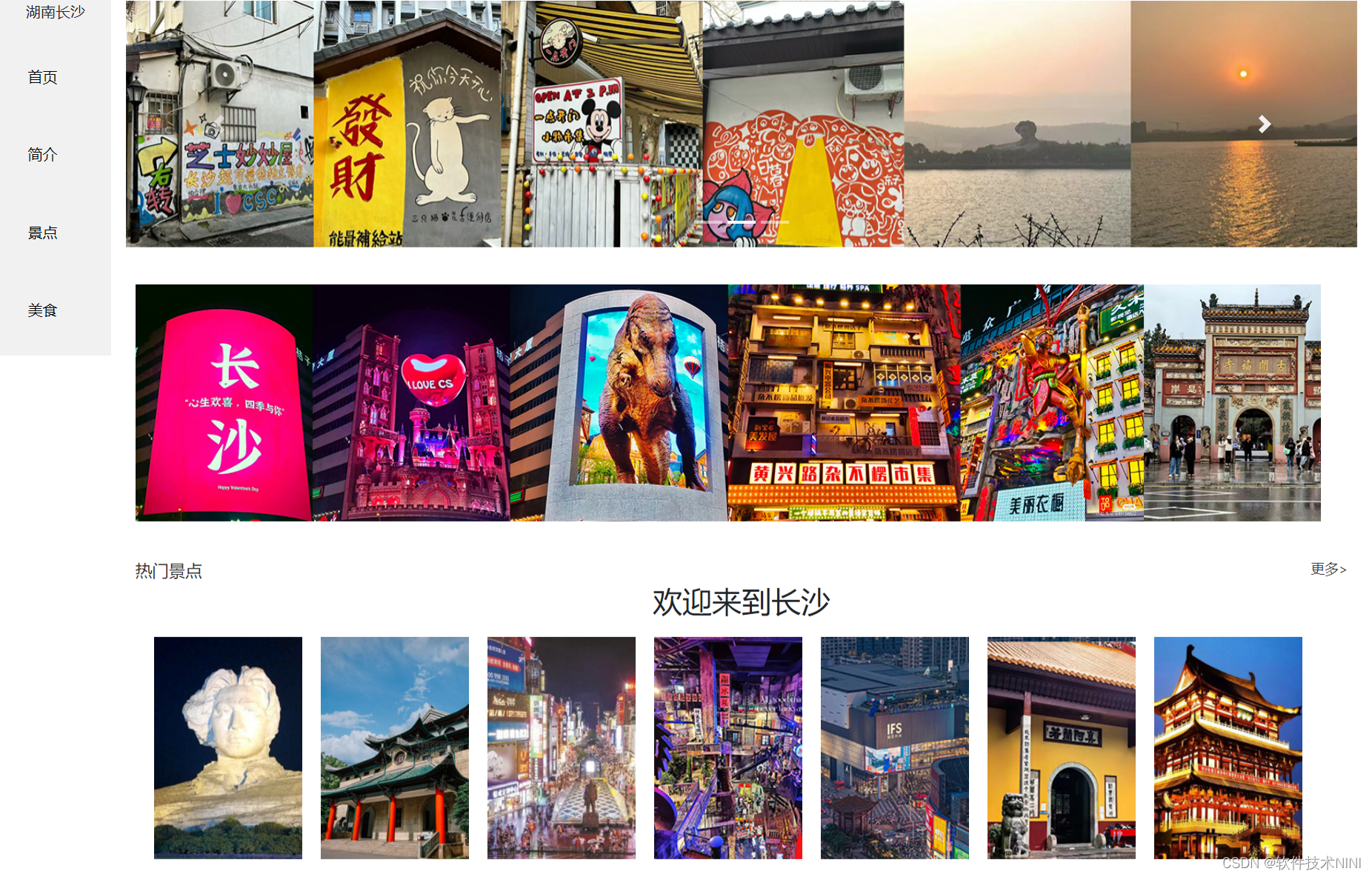
<span>热门景点</span>
<a href="#">更多></a>
<h2 align="center">欢迎来到长沙</h2>
</div>
<!-- 图片内容 -->
<ul>
<li>
<div class="deatil">
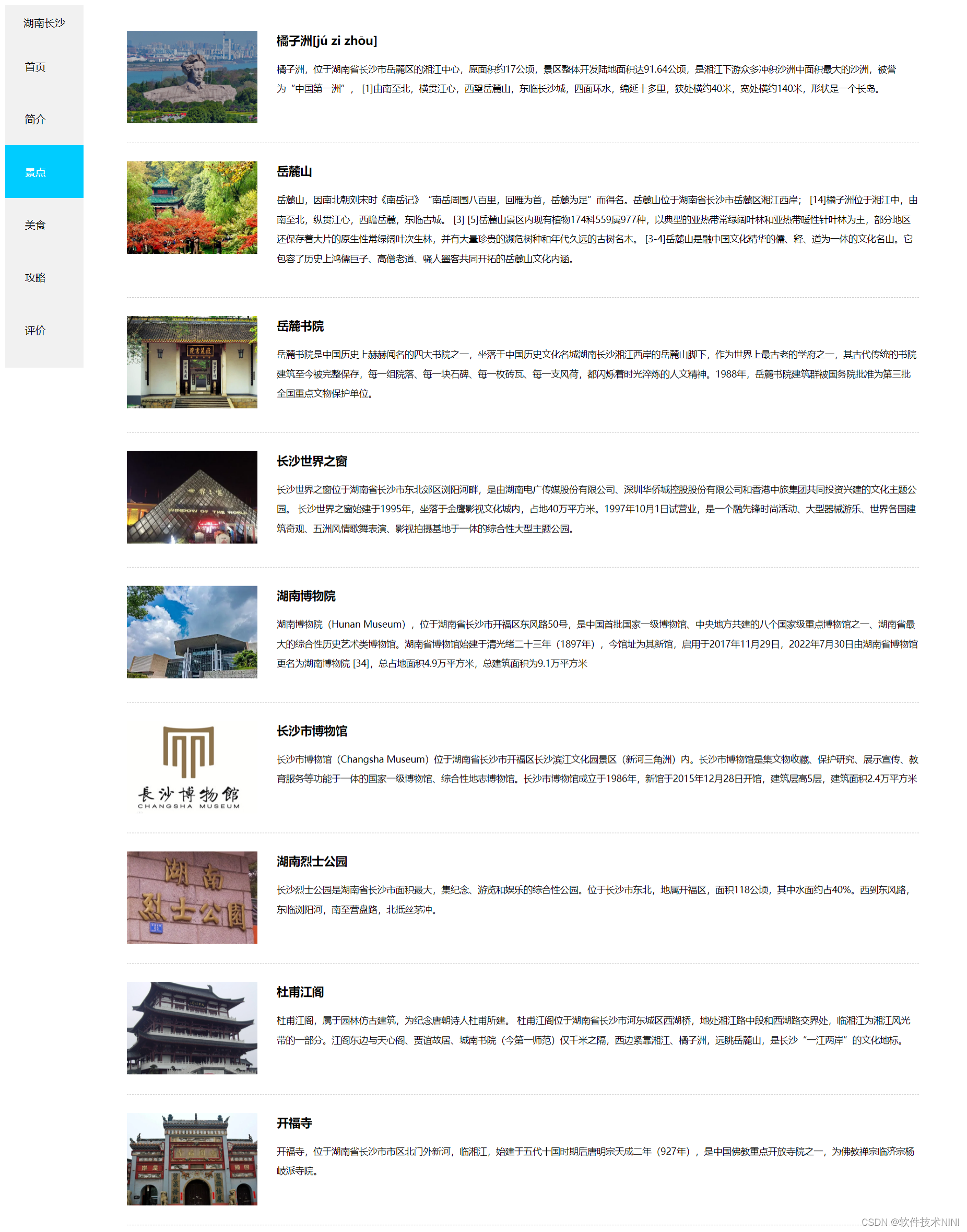
<h2>橘子洲</h2>
<p>国家AAAAA级旅游景区</p>
<a href="#">开始进入</a>
</div>
<img src="img/q.png" width="180px" height="250px" alt=""/>
</li>
<!--第二个图片-->
<li>
<div class="deatil">
<h2>岳麓山</h2>
<p>AAAAA级</p>
<a href="#">点击进入</a>
</div>
<img src="img/w.png" width="180px" height="250px" alt=""/>
</li>
<!--第3个图片-->
<li>
<div class="deatil">
<h2>五一广场</h2>
<p>美食街</p>
<a href="#">点击进入</a>
</div>
<img src="img/e.png" width="180px" height="250px" alt=""/>
</li>
<!--第4个图片-->
<li>
<div class="deatil">
<h2>文和友</h2>
<p>打卡点</p>
<a href="#">点击进入</a>
</div>
<img src="img/r.png" width="180px" height="250px" alt=""/>
</li>
<!--第5个图片-->
<li>
<div class="deatil">
<h2>国金IFS</h2>
<p>购物中心打卡点</p>
<a href="#">点击进入</a>
</div>
<img src="img/t.png" width="180px" height="250px" alt=""/>
</li>
<!--第6个图片-->
<li>
<div class="deatil">
<h2>古开福寺</h2>
<p>祈福</p>
<a href="#">点击进入</a>
</div>
<img src="img/y.png" width="180px" height="250px" alt=""/>
</li>
<!--第7个图片-->
<li>
<div class="deatil">
<h2>杜甫江阁</h2>
<p>纪念唐朝诗人杜甫</p>
<a href="#">点击进入</a>
</div>
<img src="img/u.png" width="180px" height="250px" alt=""/>
</li>
</ul>
</div>
</div>
</body>
</html>
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
QQ:3021557545
绿泡泡:XiaoMei_NN
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








