第1章、微信小程序概述
1.1 认识微信小程序
简介:微信小程序,简称小程序,英文名 Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
优势:1、无需安装 2、触手可及 3、用完即走 4、无需卸载
场景:无处不在、触手可及、随时可用、用完即走
1.2 微信小程序开发流程
微信小程序开发流程为:第1步,在微信公众平台上注册小程序账号;第2步,下载开发者工具进行编码;第3步,通过开发者工具提交代码,待通过审核后便可以发布。
1.2.1 注册小程序账号
注册小程序账号需要5步:
(1)在微信公众平台官网首页(mp.weixin.qq.com)单击位于右上角的“立即注册”按钮。
(2)选择账号的类型,单机“小程序”选项。
(3)进人账号信息页面,填写邮箱地址(该邮箱未注册过公共平台、开放平台、企业号,未绑定个人微信),这个邮箱地址将作为以后登录小程序后台的账号。
(4)填写个人账号信息后,邮箱中会收到一封激活邮件,单击该邮件中的激活链接进人主体信息页面进行“主体类型”选择,在此选择“个人”选项。
(5)进人主体信息登记界面,完善主体信息,即可完成注册流程。
1.3 微信小程序开发者工具界面功能介绍
创建成功后,进入微信小程序开发者工具界面。
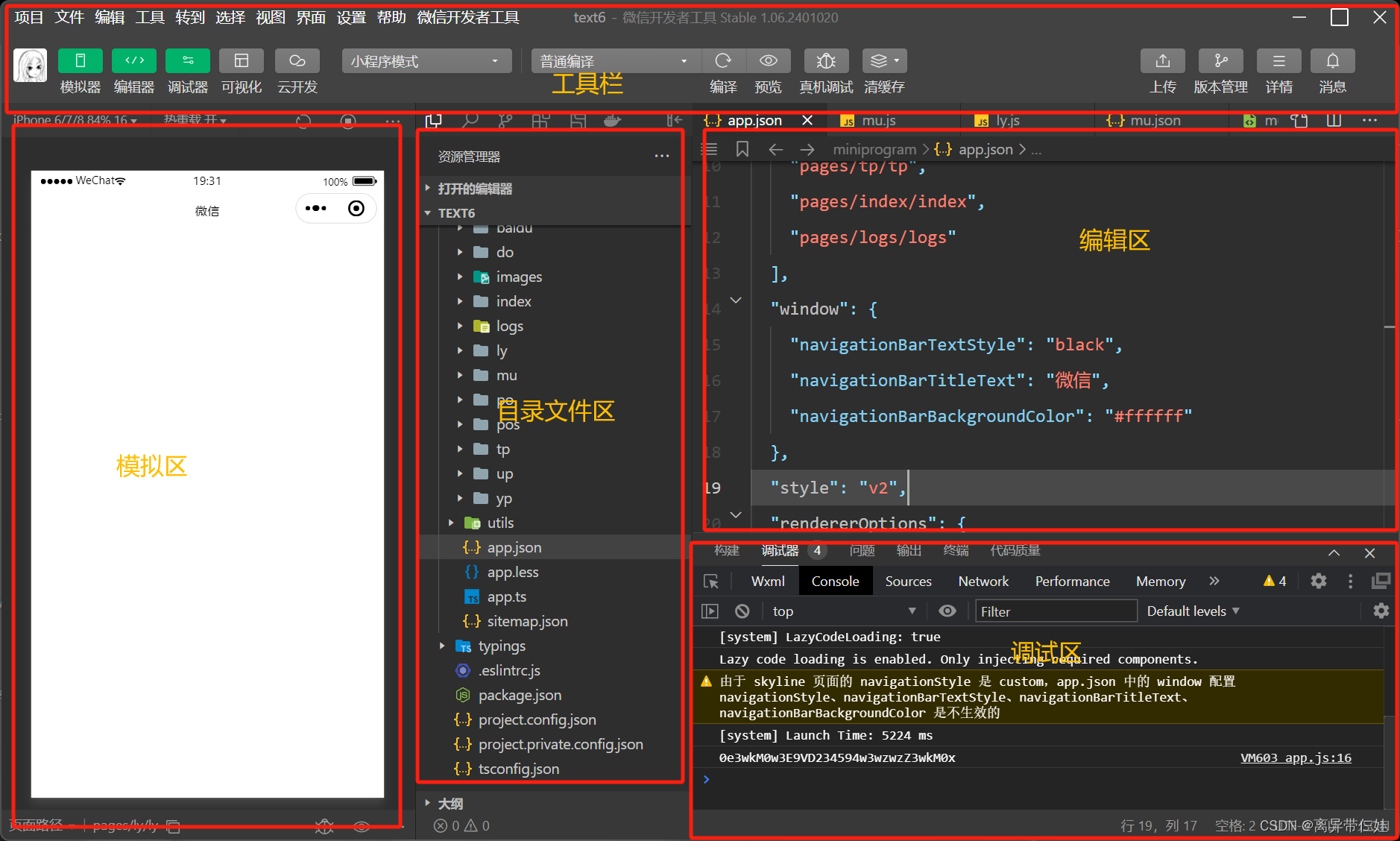
微信小程序开发者工具界面划分五大区域:工具栏、模拟区、目录文件区、编辑区和调试区。

第2章、微信小程序开发基础
2.1 小程序的基本目录结构
项目主目录下有2个子目录(pages和utils)和4个文件(app.js、app.json、app.wxss和project.config.json)。
在主目录中,3个以“app”开头的文件是微信小程序框架的主描述文件,是应用程序级别的文件。
pages目录中有2个子目录,分别是index和logs,每个子目录中保存着一个页面的相关文件。通常,一个页面包含4个不同扩展名(.wxml、.wxss、.js和.json)文件,于表示页面结构文件、页面样式文件、页面逻辑文件和页面配置文件。按照规定,同一个页面的4个文件必须具有相同的路径与文件名。
utils 目录用来存放一些公共的.js 文件,当某个页面需要用到 utils.js函数时,可以将其引人后直接使用。在微信小程序中,可以为一些图片、音频等资源类文件单独创建子目录用来存放。
2.1.1 主题文件
微信小程序的主体部分由3个文件组成,这3个文件必须放在项目的主目录中,负责小程序的整体配置,他们的名称是固定的。
- app.js:小程序逻辑文件,主要用来注册小程序全局实例。在编译时,app.j文件会和其他页面的逻辑文件打包成一个 JavaScript 文件。该文件在项目中不可缺少。
- app.json :小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少。
- app.wxss :小程序主样式表文件,类似HTML的.css文件。在主样式表文件中设置的样式在其他页面文件中同样有效。该文件在项目中不是必需的。
2.1.2 页面文件
小程序通常是由多个页面组成的,每个页面包含4个文件,同一页面的这4个文件必具有相同的路径与文件名。当小程序被启动或小程序内的页面进行跳转时,小程序会app.json 设置的路径找到相对应的资源进行数据绑定。
- .js文件 页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
- .wxml文件 页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。该文件在页面中不可缺少。
- .wxss文件 页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则;否则,直接使用app.wxss 中指定的样式规则。该文件在页面中不可缺少。
- .json文件 页面配置文件。该文件在页面中不可缺少。
2.2小程序的开发框架
微信团队为小程序的开发提供了MINA框架。MINA框架通过微信客户端提供文件系统网络通信、任务管理、数据安全等基础功能,对上层提供了一整套 JavaScript API,让开发者能够非常方便地使用微信客户端提供的各种基础功能快速构建应用。

小程序MINA框架示意
2.2.1 视图层
MINA框架的视图层由WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有.wxml文件与.wxss 文件的集合:.wxml 文件用于描述页面的结构;
.wxss 文件用于描述页面的样式。
2.2.2 逻辑层
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有js脚本文件的集合
微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
2.2.3 数据层
数据层在逻辑上包括页面临时数据或缓存、文件储存(本地储存)和网络储存与调用。
1、页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的this. data 的值。
setData()函数的参数接收一个对象,以(key,value)的形式表示将 key 在 this.data中对应的值改变成 value。
2、文件存储(本地存储)
使用数据 API接口,如下:
- wx.getStorage 获取本地数据缓存
- wx.setStorage 设置本地数据缓存
- wx.clearStorage 清理本地数据缓存
3、网络存储与调用
上传或下载文件API接口,如下:
- wx.request 发起网络请求
- wx.uploadFile 上传文件
- wx.downloadFile下载文件
调用 URL的 API接口,如下:
- wx.navigateTo 新窗口打开页面
- wx.redirectTo 原窗口打开页面
2.3 创建小程序页面
启动微信开发工具,创建新的项目,此处勾选不使用云服务。
2.3.1 创建第一个页面
继续在项目主目录下新建一个pages目录,在pages目录下新建一个index目录 并在index目录下新建index.js、index.json、index.wxml、index.wxss空文件。
2.4 配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.json)。
2.4.1 全局配置文件
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求 API的超时时间值(networkTimeout)以及配置多个切换页(tabBar)等。

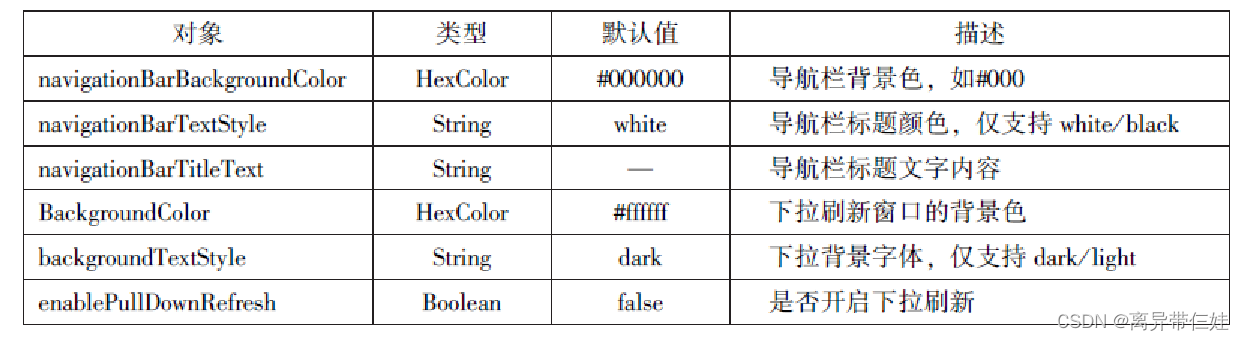
2、window 配置项
window配置项负责设置小程序状态栏、导航栏、标题、窗口背景色等系统样式。

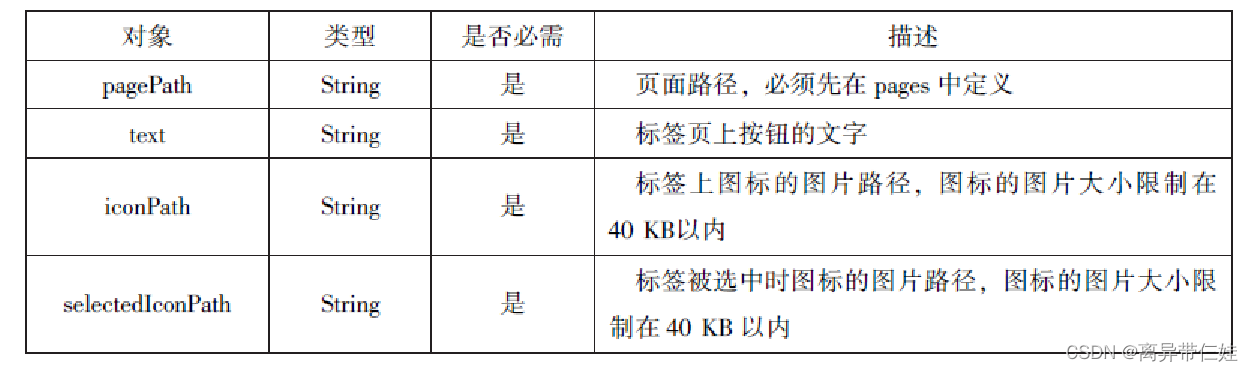
3、tabBar 配置项
当需要在程序顶部或底部设置栏时,可以通过配置tabBar 配置项来实现。

其中,list(列表)接受数组值,数组中的每一项也都是一个对象。

2.4.2 页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置 window 配置项的内容。在配置页面配置文件后,页面中的window 配置值将覆盖全局配置文件(app.json)中的配置值。
2.5 逻辑层文件
小程序的逻辑文件分为项目逻辑文件和页面逻辑文件。
2.5.1 项目逻辑文件
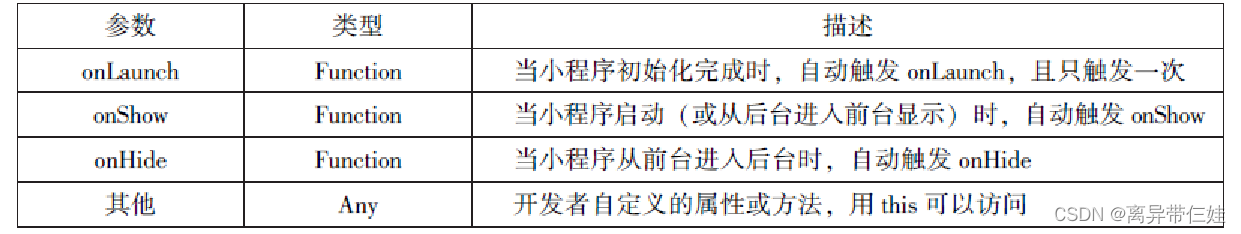
项目逻辑文件 app.js中可以通过 App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getpp()获取。
App()函数用于注册一个小程序,参数为 0bject,用于指定小程序的生命周期函数、用户自定义属性和方法。

1. 设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JSON(Javaseript Object No-tation,JS对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式(字符串、数字、布尔值、对象、数组)。
2. 定义当前页面的生命周期函数
在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad、onShow、onReady、onHide、onUnload。
- onLoad 页面加载函数。当页面加载完成后调用该函数。一个页面只会调用一次。
- 该函数的参数可以获取wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
- onShow 页面显示函数。当页面显示时调用该函数。每次打开页面都会调用一次。页面数据绑定函数。当页面初次数据绑定完成时调用该函数。一个页面只onReady会调用一次,代表页面已经准备就绪,可以和视图层进行交互。
- onHide 页面隐藏函数。当页面隐藏时及当navigateTo或小程序底部进行tab 切换时,调用该函数。
- onUnload 页面卸载函数。当页面卸载、进行navigateBack或redirectTo 操作时,调用该函数。
3. 定义事件处理函数
开发者在Page()中自定义的函数称为事件处理丽数。视图层可以在组件中加入事件绑定,当触发事件时,小程序就会执行Page()中定义的事件处理函数。
4. 使用setData 更新数据、
小程序在 Page 对象中封装了一个名为setData()的函数,用来更新 data中的数据。函数参数为 0bject,以“key:value”对的形式表示将this.data中的 key 对应的值修改为 value。
2.6 页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxm文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、elass 等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
2.6.1 数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data 进行动态绑定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法({{ }})将变量或运算规则包起来。
1. 简单绑定
简单绑定是指使用双大括号({{}})将变量包起来,在页面中直接作为字符串输出使用简单绑定可以作用于内容、组件属性、控制属性等的输出。
【注意】
简单绑定作用于组件属性、控制属性时,双大括号外应添加双引号。
2. 运算
在{{}}内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符运算等),这些运算均应符合 JavaScript 运算规则。
2.6.2 条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
1.wx:if 条件数据绑定
wx:if 条件数据绑定是指使用wx:if 这个属性来判断是否数据绑定当前组件。
第3章、盒子模型
在页面设计中,只有掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。
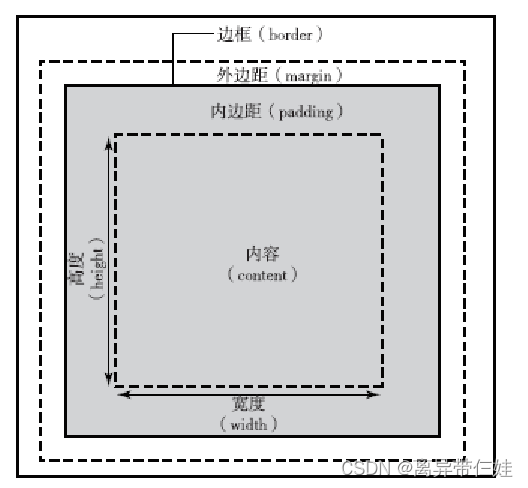
盒子模型就是我们在页面设计中经常用到的-种思维模型。在CSS中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin)4个部分组成。

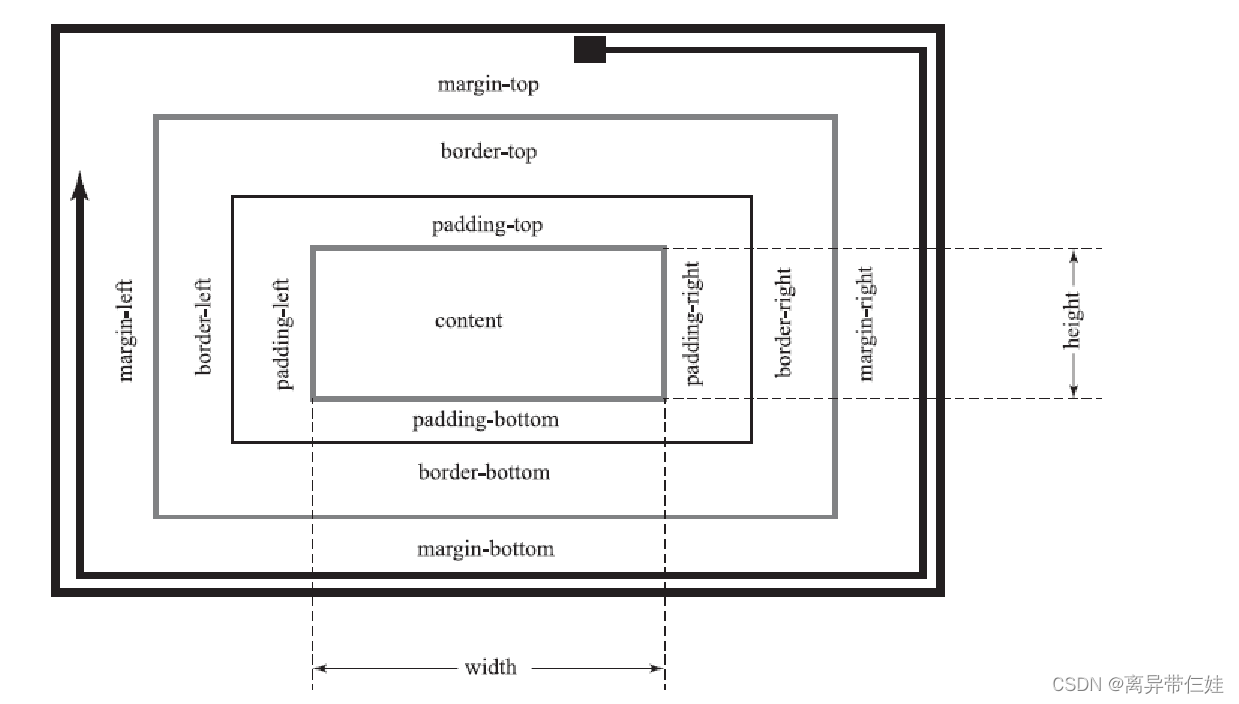
此外,对 padding、border 和 margin 可以进一步细化为上、下、左、右4个部分,在 CSS中可以分别进行设置。

图中各元素的含义如下:
■ width 和height 内容的宽度和高度。
■ padding-top、padding-right、padding-bottom 和padding-left 上内边距、右内边距、底内边距和左内边距。
■ padding-top、padding-right、padding-bottom 和padding-left 上边框、右边框、底边框和左边框。
简单来说,一个盒子实际所占有的高度应该由"内容"+"内边距"+"边框"+"外边距",例如:
.box{
width:70px;
padding:5px;
marigin:10px;
}3.2 块级元素和行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属性控制。
3.2.1 块级元素
块级元素默认占一行高度,一行内通只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作作盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
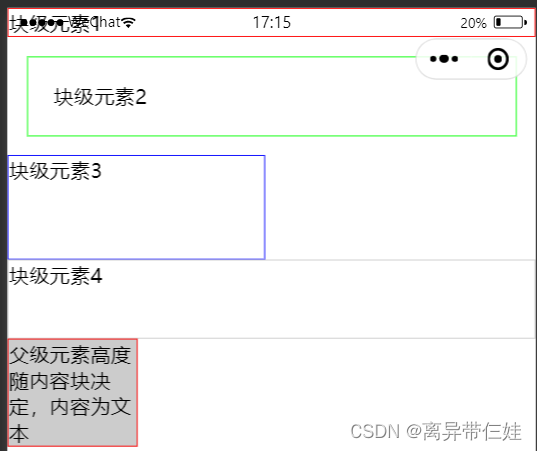
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块元素的示例代码如下:
<!--index.wxml-->
<view style="border: 1px solid #f00">块级元素1</view>
<view style="border: 1px solid #0f0;margin: 15px;padding: 20px">块级元素2</view>
<view style="border: 1px solid #00f;width: 200px;height: 80px">块级元素3</view>
<view style="border:1px solid #ccc;">
<view style="height: 60px">块级元素4</view>
</view>
<view style="border:1px solid #f00;width: 100px;background-color: #ccc;">父级元素高度随内容块决定,内容为文本</view>运行结果如下:

3.2.2 行块元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的 display 属性设置为 inline 后,该元素即被设置为行内元素。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
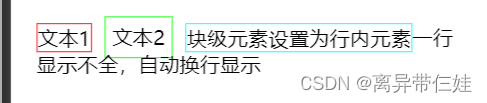
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素(3)同一块内,行内元素和其他行内元素显示在同一行。<texV>组件默认为行内元素,使用<vew/>及<text>组件演示盒子模型及行内元素的示例代码如下:
<view style="padding: 20px">
<text style="border: 1px solid #f00">文本1</text>
<text style="border: 1px solid #0f0;margin: 10px;padding: 5px;">文本2</text>
<view style="border: 1px solid #0ff;display: inline;">块级元素设置为行内元素</view>
</view>运行结果如下:

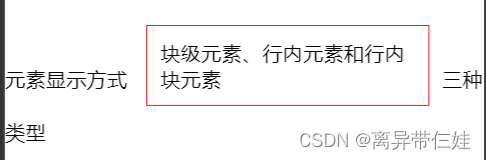
3.2.3 行内块元素
当元素的 display 属性被设置为imline-block 时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。示例代码如下:
<view>元素显示方式
<view style="display:inline-block; border: 1px solid #f00; margin: 10px; padding: 10px; width: 200px;">块级元素、行内元素和行内块元素</view>三种类型
</view>运行结果如下:

3.3 浮动定位
3.3.1 元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过foat属性来定义浮动,其基本格式如下:
{float:none|left|fight;}其中,none——认值,表示元素不浮动:
left——元素向左浮动;
right——元素向右浮动;
在下面的示例代码中,分别对boxl、box2、box3 元素左浮动:
<view>box1,box2,box3 没浮动</view>
<view style="border:1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid#0f0;">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0">box1</view>
<view style="float: left; border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
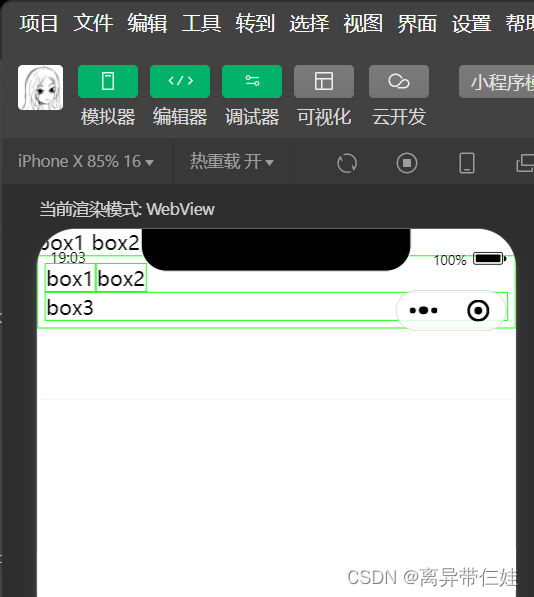
<view>box1 box2 box3 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="float: left;border: 1px solid #0f0">box3</view>
</view>运行结果如下:

通过案例我们发现,当box3左浮动后,父元素的边框未能包裹bou3元素。这时,可以通过清除浮动来解决。
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响在CSS中,clear属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left|right|both|mone}其中,left——清除左边浮动的影响,也就是不允许左侧有浮动元素;
righ——清除右边浮动的影响,也就是不允许右侧有浮动元素;
both——同时清除左右两侧浮动的影响;
none--不清除浮动。
示例代码如下:
<view>box1 box2 左浮动 box3 清除左浮动</view>
<view style="border: 1px solid #0f0;padding: 5px">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="clear: left;border: 1px solid #0f0">box3</view>
</view>运行结果如下:

另外,还可以在父元素外添加一个空元素,实现父元素包裹浮动元素。示例代码如下:
<view>box1 box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px solid #0f0;padding: 5px"class="clearfloat">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="float: left;border: 1px solid #0f0">box3</view>
</view>.clearfloat::after{display: block;clear: both;height: 0;content: ""}运行结果如下:

3.3.2 元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过posiion属性可以实现对页面元素的精确定位。基本格式如下:
{position:static|relative|absolute|fixed}其中,static--默认值,该元素按照标准流进行布局;
relative--相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute--绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fxed--固定定位,相对于浏览器窗口进行定位。
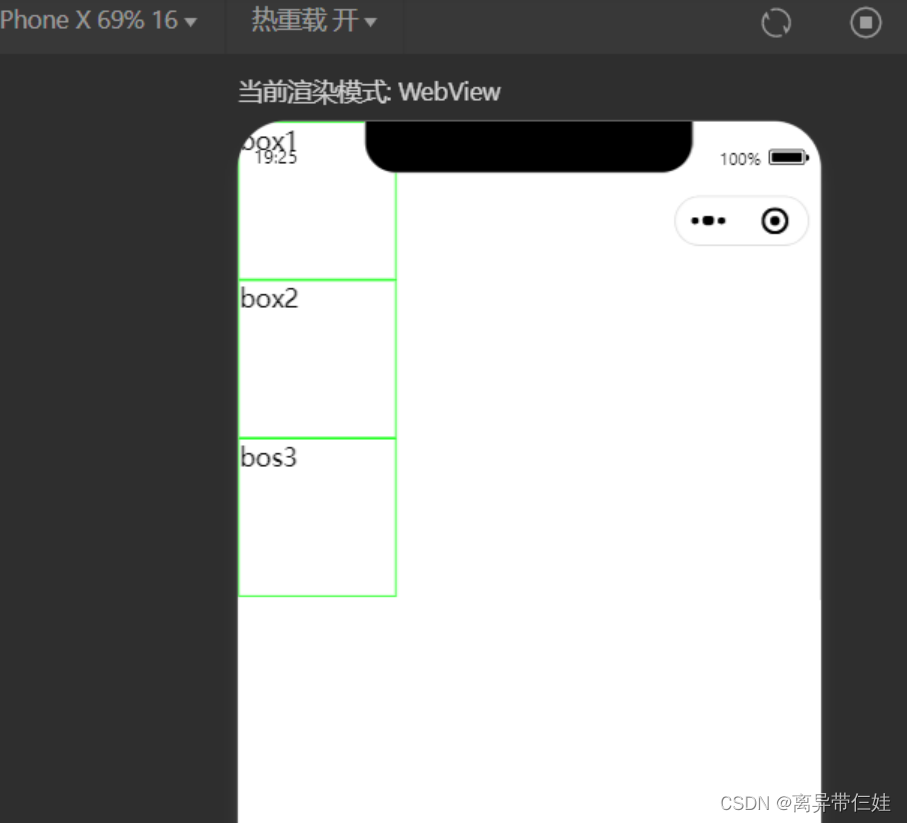
对box1、box2、box3进行元素静态定位,示例代码如下:
<!-- 三个元素未定位 -->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">bos3</view>运行结果如下:

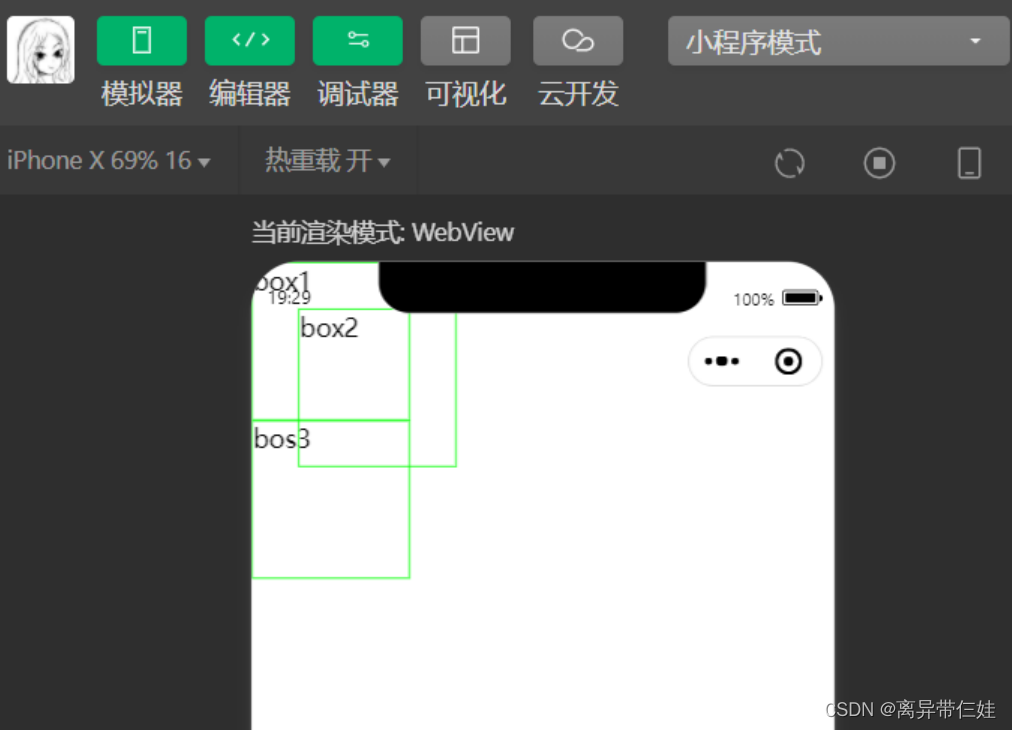
对box1、box2、box3进行元素相对定位,示例代码如下:
<!-- 元素相对定位 -->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">bos3</view>运行结果如下:

对box1、box2、box3进行元素绝对定位,示例代码如下:
<!-- 元素绝对定位 -->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">bos3</view>运行结果如下:

对box1、box2、box3进行元素固定定位,示例代码如下:
<!-- 固定定位 -->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">bos3</view>运行结果如下:

通过案例我们发现,图3-10(e)(绝对定位)和图3-10(d)(固定定位)的效同。这是因为它们的父元素是page,没有定位。
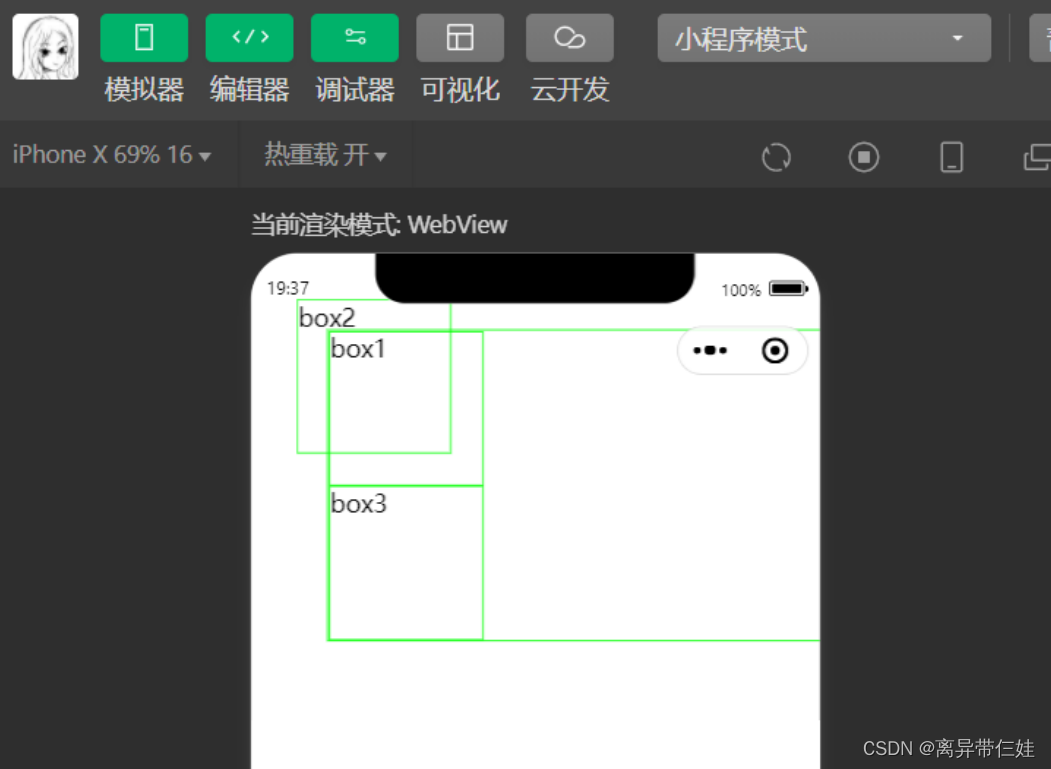
如果将box1、box2、box3的父元素采用相对定位,将box2采用绝对定位,代码如下:
<view style="position: relative;top: 50px;left: 50px;border: 1px solid #0f0">
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3</view>
</view>运行结果如下:

如果将box1、box2、box3的父元素采用相对定位,将box2采用固定定位,代码如下:
<view style="position: relative;top: 50px;left: 50px;border: 1px solid #0f0">
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3</view>
</view>运行结果如下:

3.4 flex布局
fex布局是万维网联盟(World Wide Web Consortium,W3C)在2009提出的一种局方案、该布局可以前单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局es是aexibie box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container) flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
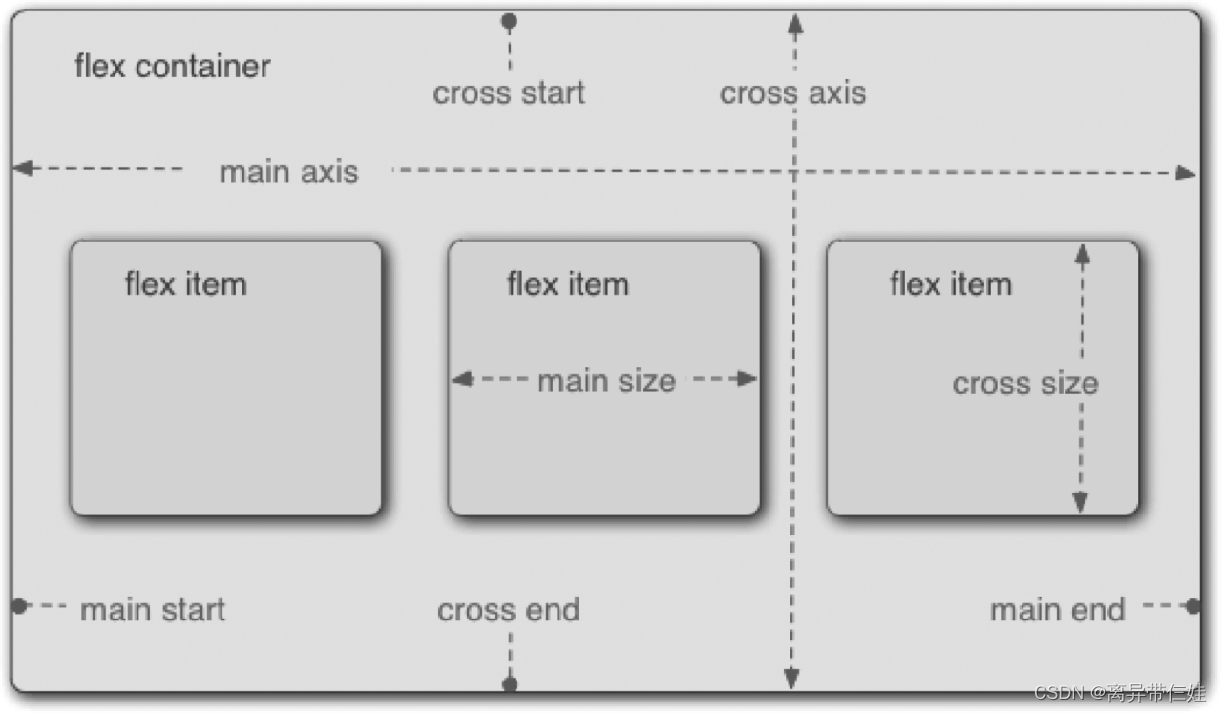
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置傲 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫cross size。lex布局模型如图3-12所示。
设置 display属性可以将一个元素指定为flex布局,设置flex-direction 属性可以指定轴方向。主轴既可以是水平方向,也可以是垂直方向。

3.4.1 容器属性
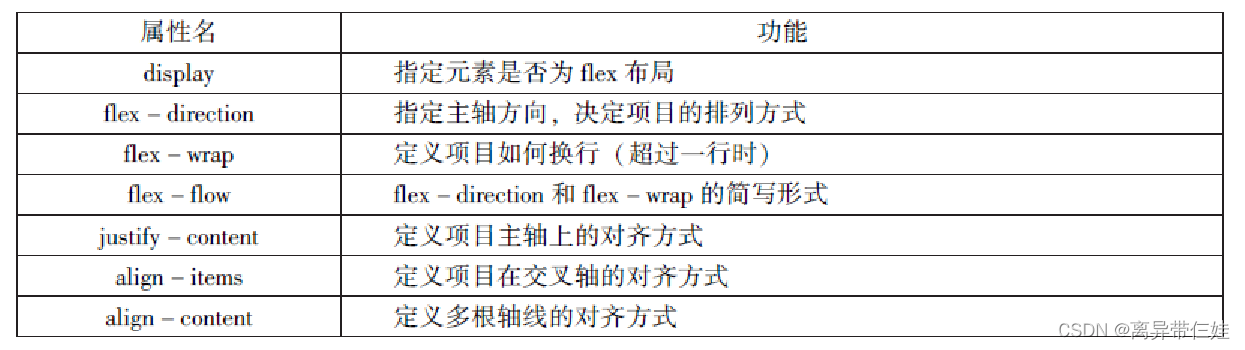
flex 容器支持的7种属性。
1. display
display用来指定元素是否为flex布局,语法格式为:
.box{display:flexlinline-flex;}其中,flex--块级flex布局,该元素变为弹性盒子:
inline -flex--行内 flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex 布局规范。
设置了 flex 布局之后,子元素的float、clear 和 vertical-align 属性将失效。
2. flex - direction
flex-direction 用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex -direction:row|row-reverse|column|column -reverse;}其中,row--主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
row- reverse——主轴为水平方向,起点在右端;
column--主轴为垂直方向,起点在顶端;
column-reverse——主轴为垂直方向,起点在底端。
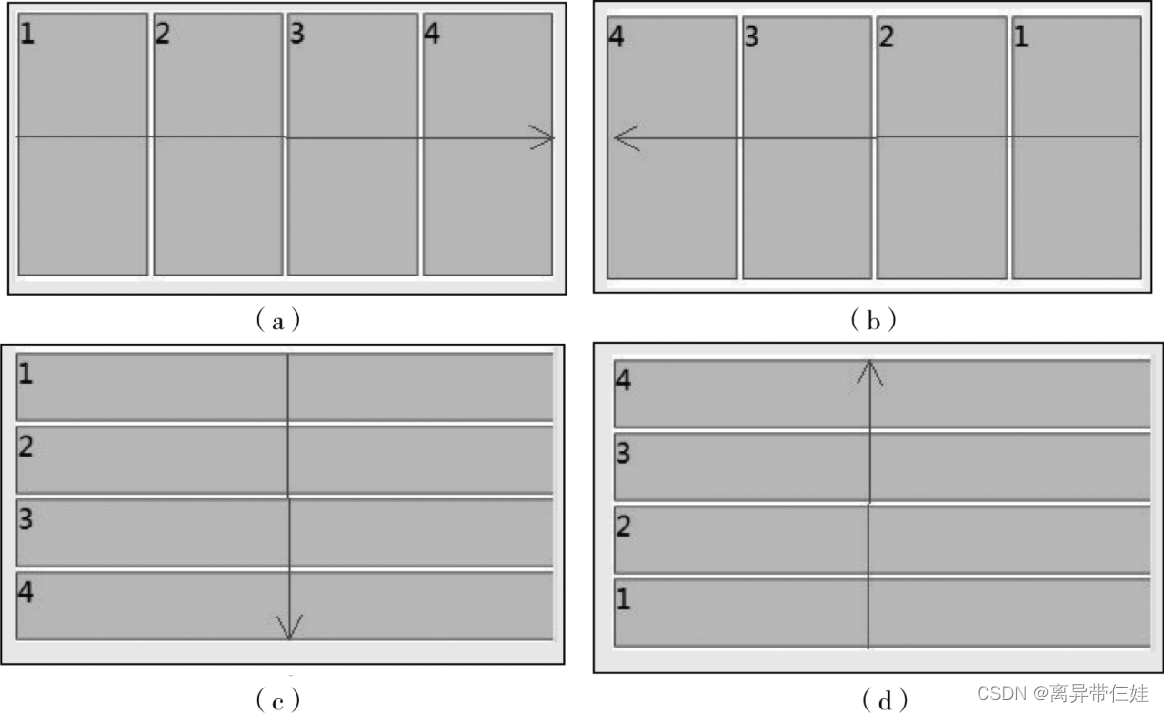
图3-13所示为元素在不同主轴方向下的显示效果。
a)row;(b)row- reverse;(c)column;(d) column-reverse;
3. flex-wrap
flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
.box{flex -wrap:nowrap|wrap|wrap -reverse;}其中,nowrap--不换行,默认值:
wrap--换行,第一行在上方;
wrap-reverse-换行,第一行在下方。
当设置换行时,还需要设置 align-item属性来配合自动换行,但aign-item 的值不能为“stretch”
flex-wrap 不同值的显示效果如图3-14所示。

4. flex-flow
flex-flow 是flex-direction和flex-wrap 的简写形式,默认值为 row nowrap。语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}示例代码如下:
.box{flex-flow:rownowrap;}//水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-flow:columnwrap-reverse;}//垂直方向逆方向换行
5. justify-content
jusify-content用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content :flex -start|flex -end |center space -between|space-around;}其中,justify-content--与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex-start——左对齐,默认值;
flex-end——右对齐;
center——居中:
space-between——两端对齐,项目之间的间隔都相等;
space-around——每个项目两侧的间隔相等;
图3-15所示为justify-content 不同值的显示效果。

(a)flex-start;(b)flex-end;(c) center;(d)space-between;(e)space-around
6. align—items
align—items用于指定项目在交叉轴上的对齐方式,语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
其中,align-items——与交叉轴方向有关,默认交叉由上到下;
flex-start——交叉轴起点对齐;
flex-end——交叉点终点对齐;
center——交叉轴中线对齐;
baseline——项目根据它们第一行文字的基线对齐;
stretch——如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器, 此为默认值。
示例代码如下:
.wxml代码
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>.wxss代码
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}运行结果如下:

flex-start运行如下:




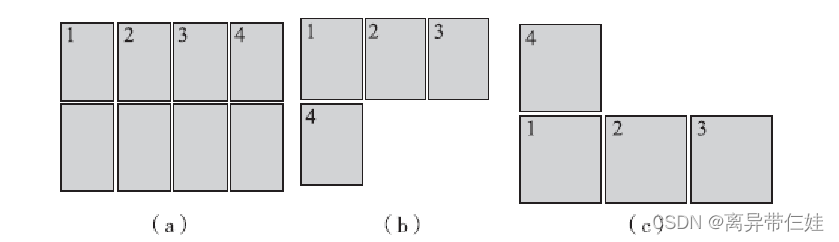
7.align-content
align-content 用来定义项目有多根轴线(出现换行后) 在交叉轴上的对齐方式, 如果只有一根轴线, 该属性不起作用。 语法格式如下:
{align-content;flex-start|flex-end|center|space-between|space-around|stretch}
其中,space-between--与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around--每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与 align-items 属性的含义相同。
图3-17所示为 align-content 不同值的显示效果。

图3-17 algin-content 示例
(a)flex-start;(b)center;(c)flex-end
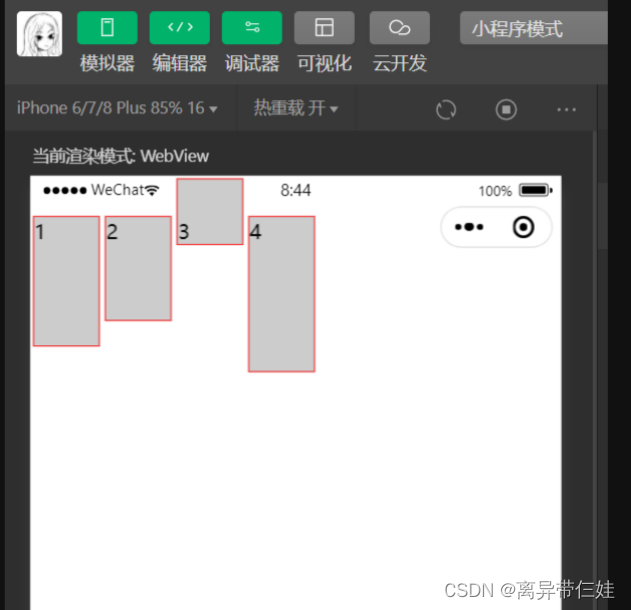
3.4.2项目属性
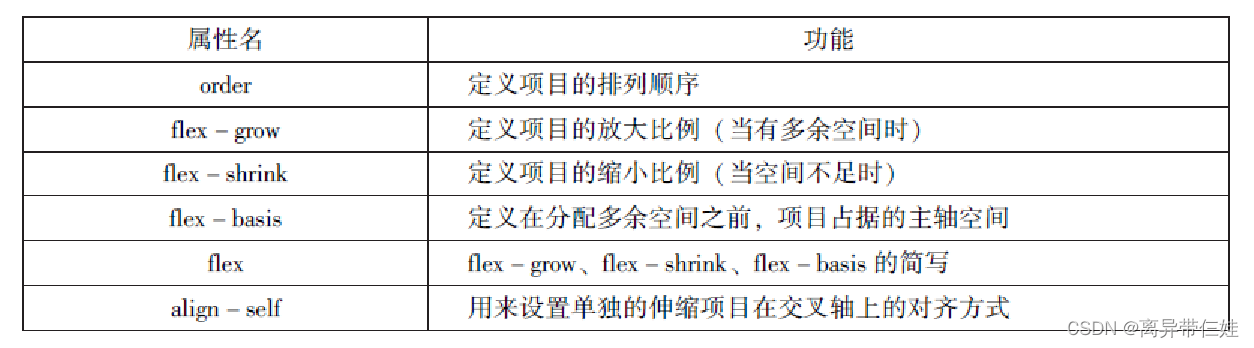
容器内的项目支持6个属性,其名称和功能如下图所示。

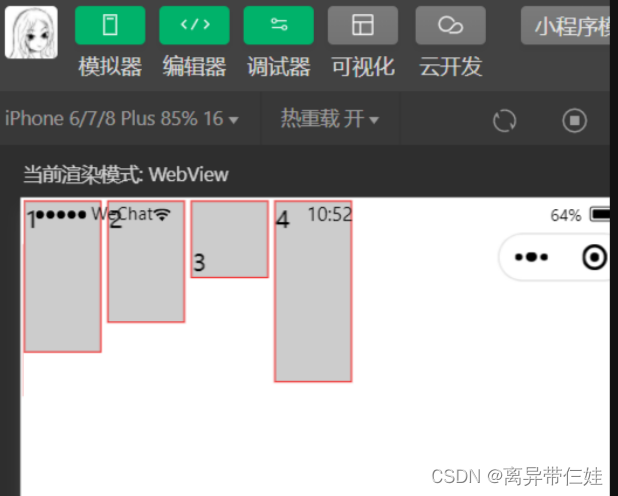
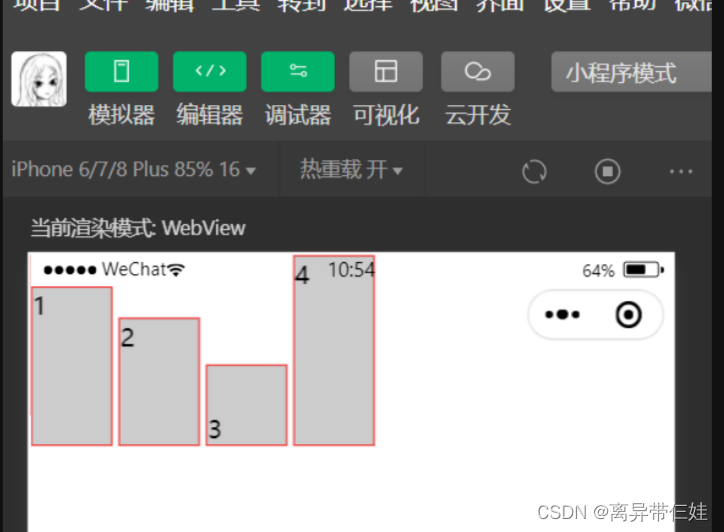
1.order
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:
.item{order:<number>;}示例代码如下:
//.wxml
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item"style="order: 3;">2</view>
<view class="item"style="order: 2;">3</view>
<view class="item">4</view>
</view>
//.wxss
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
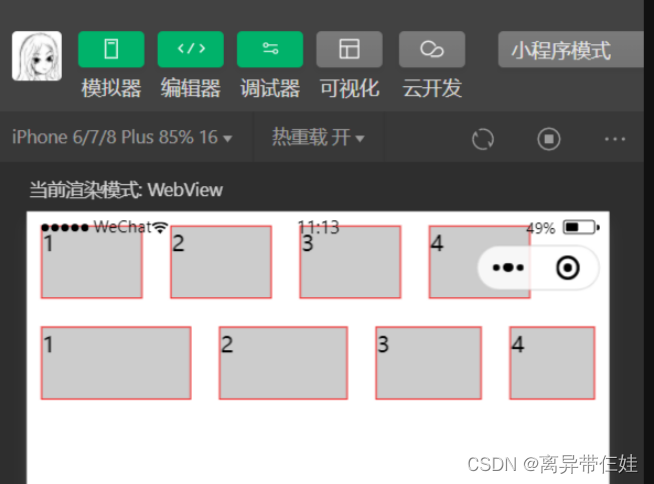
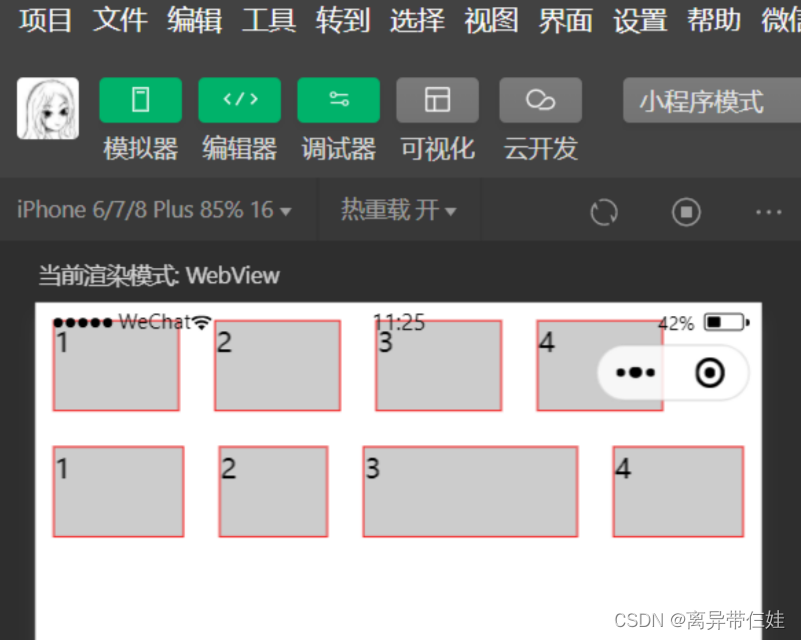
}运行结果如下:

2.flex-grow
flex-grow 定义项目的放大比例, 默认值为0, 即不放大。 语法格式如下:
.item{flex-grow:<number>;}示例代码如下:
//.wxml
<view class="cont">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont">
<view class="item">1</view>
<view class="item "style="flex-grow:1">2</view>
<view class="item "style="flex-grow:2">3</view>
<view class="item">4</view>
</view>
//.wxss
.cont{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #f00;
background-color:#ccc;
margin: 10px;
}运行结果:

3.flex-shrink
flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小。语法格式如下:
.item{flex-shrink:<number>;}示例代码如下:
//.wxml
<view class="cont">
<view class="cont">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink:2">2</view>
<view class="item" style="flex-shrink:1">3</view>
<view class="item style="flex-shrink:4">4</view>
</view>
//.wxss
.cont,.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #f00;
background-color:#ccc;
margin: 10px;
}
.cont .item{
width: 70px;
}
.cont1 .item{
width: 120px;
}运行结果:

4.flex-basis
flex-basis属性用来定义伸缩项目的基准值, 剩余的空间将按比例进行缩放, 它的默认值为auto (即项目的本来大小)。 语法格式如下:
{flex-basis:<numner>|auto;}示例代码:
//.wxml
<view class="cont">
<view class="cont">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis: 100px;">2</view>
<view class="item" style="flex-basis: 200px;">3</view>
<view class="item">4</view>
</view>
//.wxss
.cont,.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #f00;
background-color:#ccc;
margin: 10px;
}
.cont .item{
width: 70px;
}
.cont1 .item{
width: 120px;
}运行结果:

5.flex
flex属性是flex-grow、flex-shrink 和flex-basis 的简写, 其默认值分别为0、1、auto。语法格式如下:
.item{<flex-grow>|<flex-shrink>|<flex-basis>;}示例代码:
.item{flex:auto;}//等价于.item{flex:1 1 auto;}
.item{flex:none;}//等价于.item{flex:0 0 auto;}6.algin-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。 该属性会重写默认的对齐方式。 语法格式如下:
.item{aligin-self:auto|flex-start|flex-end|center|baseline|stretch;}注意: 在该属性值中, 除了以外, 其余属性值和容器align-items的属性值完全一致。 auto表示继承容器align-items的属性, 如果没有父元素, 则等于stretch (默认值)。





















 9291
9291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








