本学期学了动效设计这一门课,让我了解到动效设计所要具备的能力,以下是我的一些心得体会。
动效设计,顾名思义即动态效果的设计,用户界面上所有运动的效果,也可以视其为界面设计(UI design)与动态设计(motion design)的交集。合理的动效可以帮助引导、取悦用户,减少等待时间,更能增加产品识别度。让用户更爽的用产品。
随着科技的不断进步用户对界面 设计的要求越来越高,U动效设计作为提升用户体验和品牌形象的关键要素之一,正变得越来越重要。我积累了一些心得体会。通过本文,我将分享我在U动效设计中的心得体会,并希望对于从事或者关注U动效设计的人员有所帮助。
设计的要求越来越高,U动效设计作为提升用户体验和品牌形象的关键要素之一,正变得越来越重要。我积累了一些心得体会。通过本文,我将分享我在U动效设计中的心得体会,并希望对于从事或者关注U动效设计的人员有所帮助。
什么是动效设计
动效设计,顾名思义就是动起来的效果,这种表现形式使得静态的页面可以更加灵活的动起来,不仅可以使得操作体验更加顺畅,也可以在某种程度上吸引、引导用户。传统的用户静态界面设计,受限于时间的关系,很难阐述表达用户想要的某个点,但动效设计不仅可以表达页面的时间关系,还可以叙述因果关系。
什么是动效设计
动效设计,顾名思义就是 动起来的效果,这种表现形式使得静态的页面可以更加灵活的动起来,不仅可以使得操作体验更加顺畅,也可以在某种程度上吸引、引导用户。传统的用户静态界面设计,受限于时间的关系,很难阐述表达用户想要的某个点,但动效设计不仅可以表达页面的时间关系,还可以叙述因果关系。
动起来的效果,这种表现形式使得静态的页面可以更加灵活的动起来,不仅可以使得操作体验更加顺畅,也可以在某种程度上吸引、引导用户。传统的用户静态界面设计,受限于时间的关系,很难阐述表达用户想要的某个点,但动效设计不仅可以表达页面的时间关系,还可以叙述因果关系。
首先,我认为在U动效设计中, 要保持简洁和一致是非常重要的。简洁的设计能够让用户更容易理解和使用界面,而一致的设计则能够给用户带来更好的使用体验。在设计过程中,我们应该避免过多的动画效果,而是选择那些能够突出重点、帮助用户理解和反馈操作的动效。同时,我们也应该使用相似的动效来呈现同一类的操作和交互,这样能够让用户更容易记住并形成一种习惯。
要保持简洁和一致是非常重要的。简洁的设计能够让用户更容易理解和使用界面,而一致的设计则能够给用户带来更好的使用体验。在设计过程中,我们应该避免过多的动画效果,而是选择那些能够突出重点、帮助用户理解和反馈操作的动效。同时,我们也应该使用相似的动效来呈现同一类的操作和交互,这样能够让用户更容易记住并形成一种习惯。
其次,U动效设计中的细节和流畅度是不可忽视的。细节决定了整体的质量,而流畅度则能够为用户带来更好的交互体验。在设计细节方面
优秀动效设计的标准
快速且流畅;
恰到好处的反馈;
提升操作感受;
提供良好的视觉效果。
 ,我们应该注重每个细小的元素,包括按钮、过渡效果、弹出窗口等。这些细节应该能够在用户的操作过程中引导、反馈和提示用户。而在流畅度方面,我们应该确保动效的执行时间和速度适中,避免动画过长或过短、速度过快或过慢,从而给用户带来困惑和不适。
,我们应该注重每个细小的元素,包括按钮、过渡效果、弹出窗口等。这些细节应该能够在用户的操作过程中引导、反馈和提示用户。而在流畅度方面,我们应该确保动效的执行时间和速度适中,避免动画过长或过短、速度过快或过慢,从而给用户带来困惑和不适。
另外,U动效设计也应该与内容和品牌形象相结合。一款成功的U动效设计不仅需要考虑用户的使用需求和体验,还需要与产品或品牌的风格和形象相一致。例如,如果设计一个以科技为主题的应用,那么动效的设计就应该充满科技感和未来感;如果 设计一个以自然为主题的应用,那么动效的设计就应该注重自然的元素和流动的感觉。通过与内容和品牌形象的结合,U动效设计能够更好地传递产品或品牌的信息和价值,提升用户对产品或品牌的认可度和好感度。
设计一个以自然为主题的应用,那么动效的设计就应该注重自然的元素和流动的感觉。通过与内容和品牌形象的结合,U动效设计能够更好地传递产品或品牌的信息和价值,提升用户对产品或品牌的认可度和好感度。
在U动效设计中,我们还应该注重用户的感知和反馈。用户感知是指用户对动效的感受和理解,而用户反馈是指用户对动效的反应和行为。我们应该在设计过程中考虑用户的感知差异,包括不同年龄、性别、文化背景等因素对动效的理解和感受的影响。同时,我们也应该注意用户的反馈,包括点击、滑动、加载等动作的反馈和状态的变化。通过理解用户的感知和反馈,我们能够更好地调整和优化动效的设计,提供更好的用户体验。
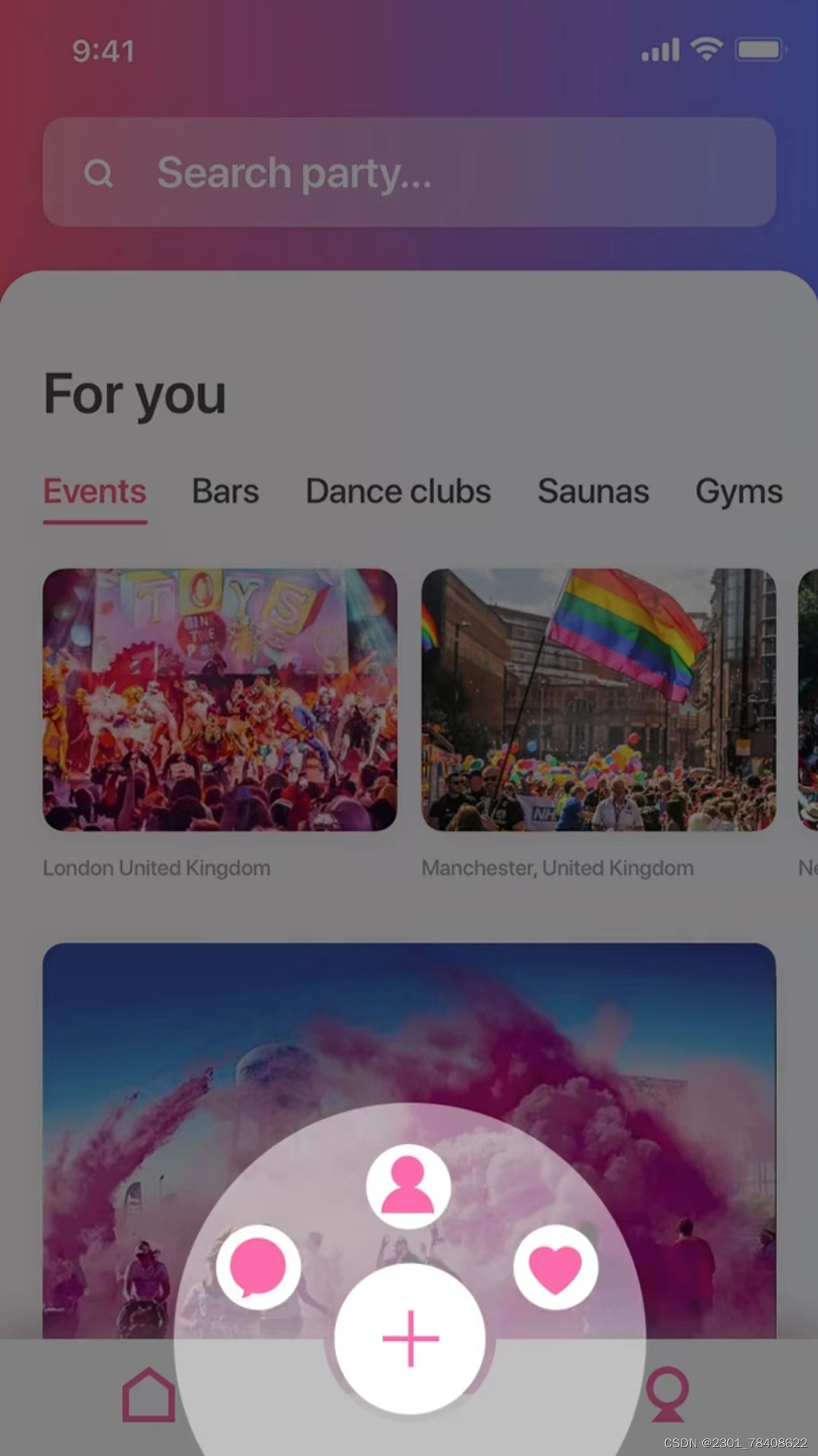
最后,U动效设计也需要不断学习和创新。随着科技的变革和用户对界面设计的要求的不断提高,U动效设计也需要不断学习和创新。在学营造视觉焦点 当你想让用户关注某一个区域,或执行某一个操作时,可以通过动效吸引他们的注意力,有效传达信息。
 习方面,我们可以通过查阅相关书籍、阅读设计博客、参加设计培训等方式来提升自己的专业知识和设计能力。而在创新方面,我们应该锐意进取,挑战传统的设计思维和方法,探索更有创意和独特的U动效设计。
习方面,我们可以通过查阅相关书籍、阅读设计博客、参加设计培训等方式来提升自己的专业知识和设计能力。而在创新方面,我们应该锐意进取,挑战传统的设计思维和方法,探索更有创意和独特的U动效设计。
总结起来,U动效设计是提升用户体验和品牌形象的关键要素之一。通过保持简洁和一致、重细节和流畅度、与内容和品牌形象相结合、关注用户的感知和反馈、不断学习和创新等方式,我们能够设计出更好的U动效,为用户提供更好的使用体验。希望我在U动效设计中的心得体会能够对从事或者关注U动效设计的人员有所帮助。























 387
387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








