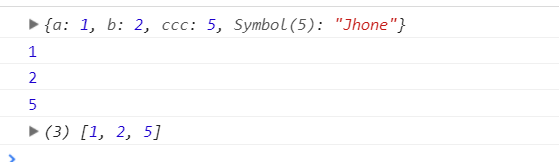
console.log(obj)
for (var i in obj){
console.log(obj[i])
}
console.log(Object.values(obj))

可以看出来不管是for in 还是objeect.keys都不能遍历symbol属性
-
Object.getOwnPropertyNames(obj) 返回一个数组,返回的是key有点跟Object.keys有点像 但是可以遍历不可枚举的属性。(symbol还是不能被遍历到)
-
Reflect.ownKeys(obj) 返回对象所有属性,任何自身属性都可以返回包括不可枚举还是symbol。
========================================================================
- for循环
基本for循环(有个优化版本,因为正常每次都需要去取一下数组的length,所以需要提前存一下数组的length值。)
for(j = 0,len=arr.length; j < len; j++) {
}
- for of循环
for…of 允许你遍历 Arrays(数组), Strings(字符串), Maps(映射), Sets(集合)等可迭代的数据结构(不能遍历对象)
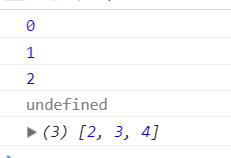
- forEach(循环时对每一项产生了一个回调函数)
forEach默认没有返回结果,是一个undefined,所它会修改原数组的值


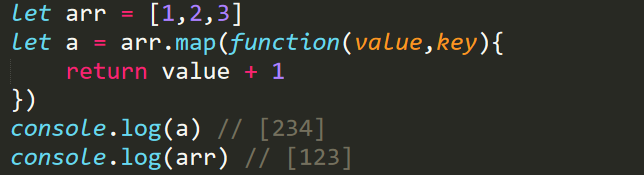
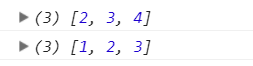
- map循环(也是针对每一项产生一个回调)
他跟foreach区别在于是有返回值的,返回一个新的数组


- filter循环,对每一项进行一个回调,最后生成一个新的数组,(不会对空数组进行遍历,不会改变原始数组)
这个回调函数里需要有return才有效果,而这个return其实是跟着判断条件:

上述的代码其实相当于
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里免费领取!


ics/618191877)免费领取!**
[外链图片转存中…(img-jdT7BM6Q-1713780302750)]
[外链图片转存中…(img-e5pijItU-1713780302750)]






















 5542
5542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








