实现一个简易计算器
wxml代码示例:
<view class="content">
<view class="layout-top">
<view class="screen">168</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">×</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>wxss代码示例:
.content{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
background-color: #ccc;
font-family: "Microsoft YaHei";
overflow-x: hidden;
}
.layout-top{
width: 100%;
margin-bottom: 30rpx;
}
.layout-bottom{
width: 100%;
}
.screen{
text-align: right;
width: 100%;
line-height: 130px;
padding: 0 10rpx;
font-weight: bold;
font-size: 60px;
box-sizing: border-box;
border-top: 1px solid #fff;
}
.btnGroup{
display: flex;
flex-direction: row;
flex: 1;
width: 100%;
height: 4rem;
background-color: #fff;
}
.item{
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top: 1px;
margin-right: 1px;
}
.zero{
width: 50%;
}
.orange{
color: #fef4e9;
background: #f78d1d;
font-weight: bold;
}
.blue{
color: #d9eef7;
background-color: #0095cd;
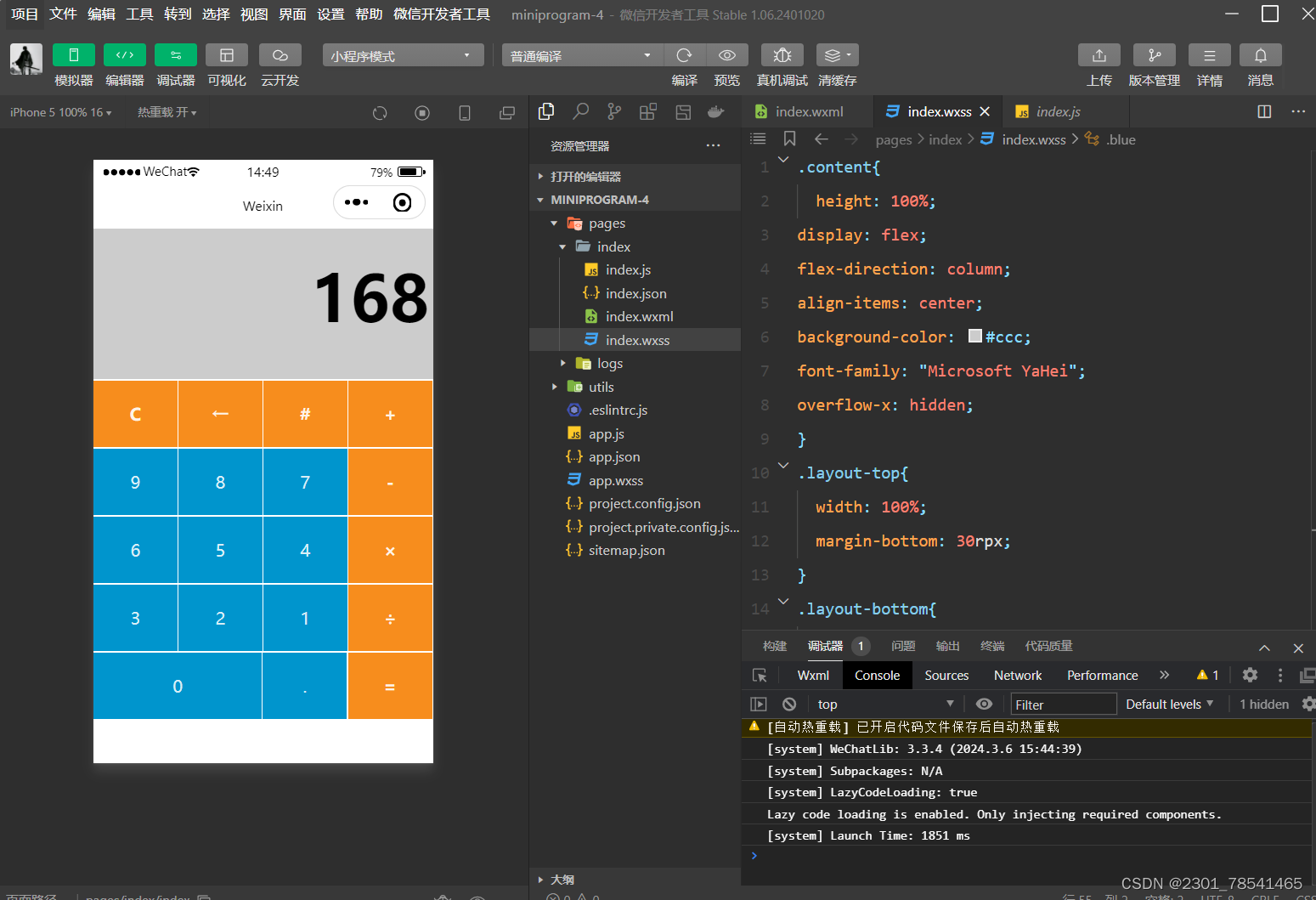
}运行效果如图:

实现一个趋势布局
wxml代码示例:
<view>
<view style="border-bottom: 1px solid #cccccc;height: 30px;">
<view style="float: left;margin-left: 30px;">行业趋势指南∨</view>
<view style="float: right;margin-right: 30px;">年度趋势指南∨</view>
</view>
<view class="er" style="padding:10px;">
<view style="border-bottom: 5px solid rgb(76, 56, 163);width: 80px;">最新发布</view>
<view>单品</view>
<view>色彩</view>
<view>风格</view>
<view>细节</view>
<view>面料</view>
</view>
<view class="kuangkuang">
<view class="k1"></view>
<view class="k1"></view>
</view>
<view class="kuangkuang">
<view class="k1"></view>
<view class="k1"></view>
</view>
<view class="kuangkuang">
<view class="k1"></view>
<view class="k1"></view>
</view>
</view>wxss代码示例:
.er{
display: flex;
justify-content: space-around;
padding: 5px;
}
.k1{
width: 165px;
height: 165px;
background-color: rgb(25, 60, 156);
margin-left: 15px;
margin-top: 10px;
}
.kuangkuang{
display: flex;
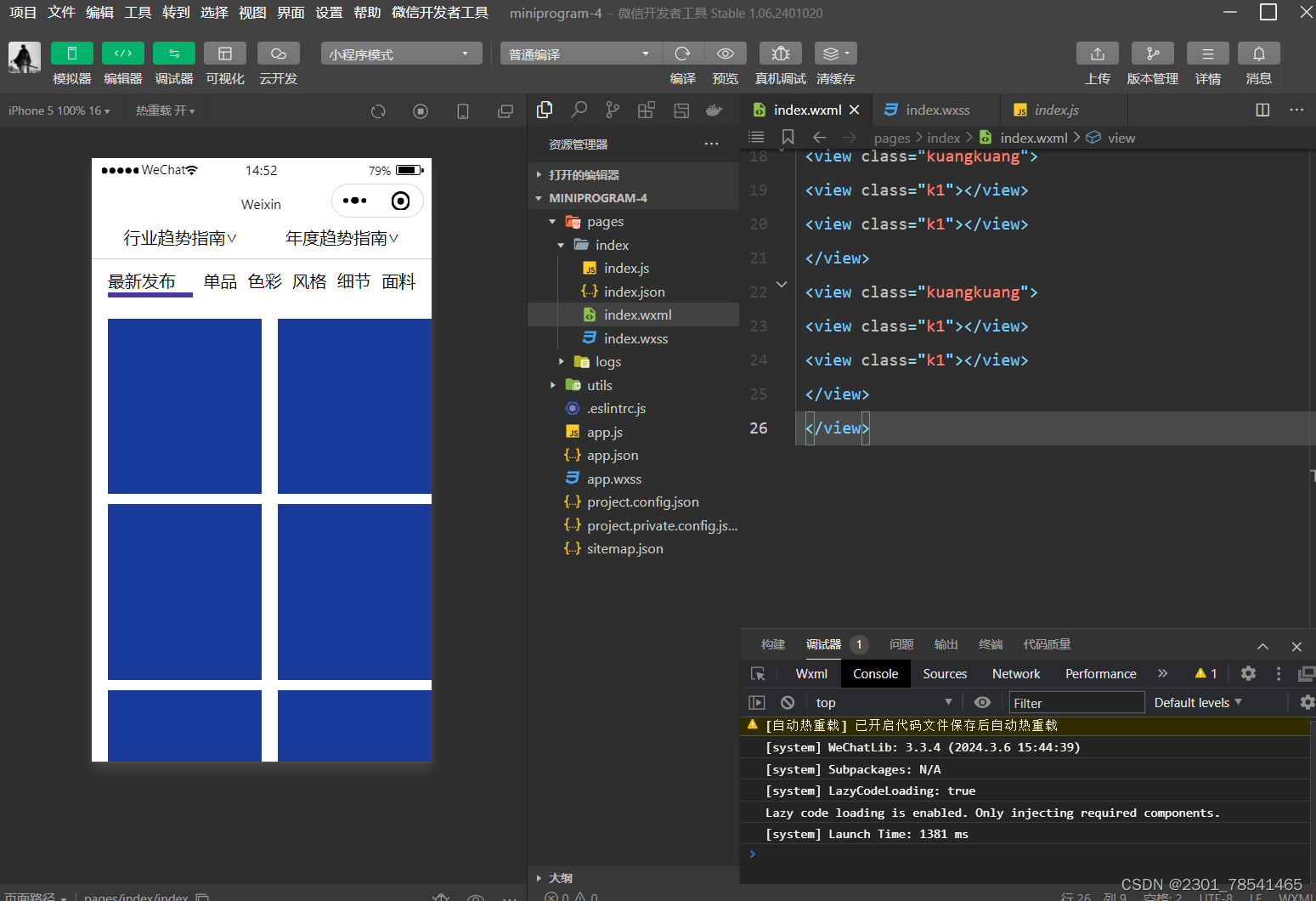
}运行效果如图:








 本文介绍了如何在小程序中使用WXML和WXSS语言创建一个包含数字键盘和趋势布局的界面,展示了代码示例以及运行效果。
本文介绍了如何在小程序中使用WXML和WXSS语言创建一个包含数字键盘和趋势布局的界面,展示了代码示例以及运行效果。














 8581
8581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








