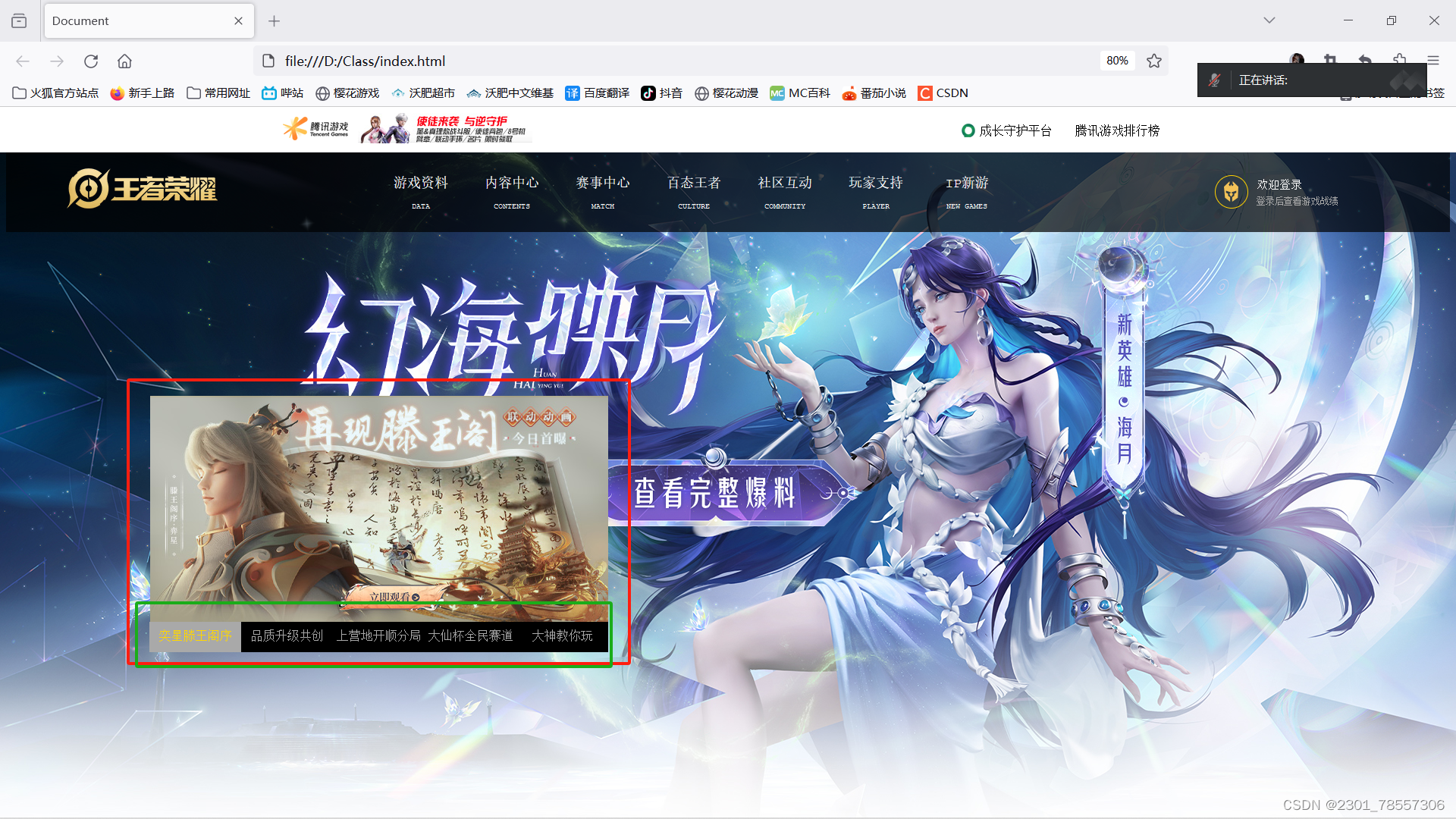
 上午讲解了轮播图的写法:
上午讲解了轮播图的写法:
主体分为两个ul进行书写,其中一个写上方的轮播图片
另一个写下方负责切换的字体
通过css代码设定图片以及下方文字的宽高等属性以及去除列表样式等设定
通过新加入的js插件,进行引用并且通过写出js轮播代码实现banner图左右滚动。其中js中的关键字
hd负责标题
bd负责主体
下午:
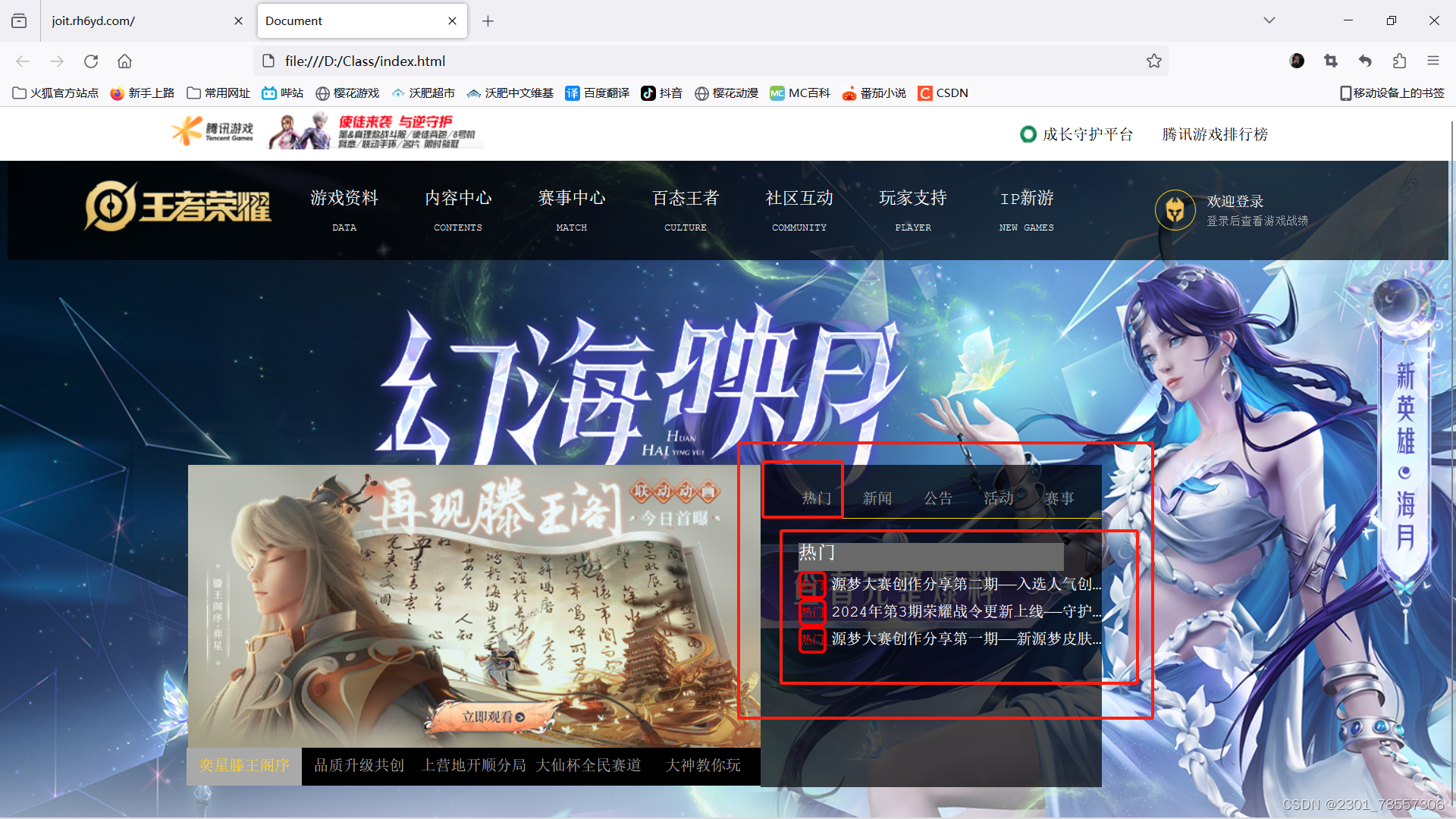
讲了如何写公告栏效果如下图

分为很多ul部分第一个ul写标题内容金色线上方的热门,新闻,公告等
下面的内容是由不同的ul写出来的上方每次切换的时候显示一个与标题相对应的ul列表
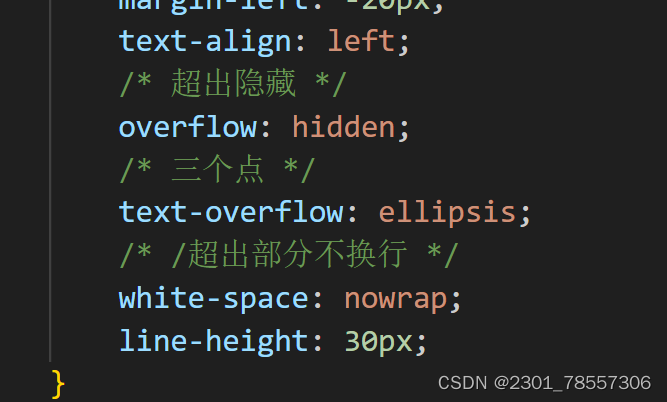
里面会显示较为详细的内容,如果下方显示的内容超出了该行的宽度就会以省略号来代替字隐藏掉这里涉及到了三个css的属性

text-align意思是超出了宽度后隐藏起来
Overflow意思是三个点
Text-overflow意思是超出了宽度后不换行
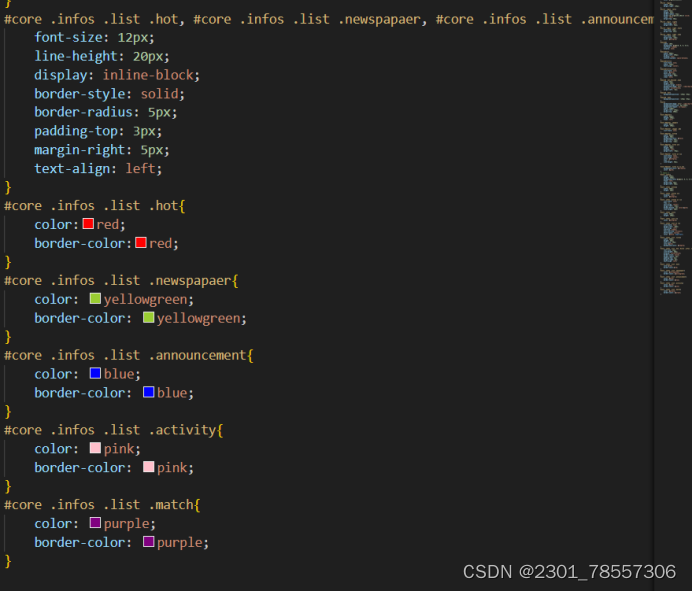
前方的小方块是
运用了css中的属性定义出来分别对应各自在html中的名字来显示不同的样式 。今天天气太热了很讨厌夏天
。今天天气太热了很讨厌夏天





















 325
325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








