关于ElementUI框架:
Element UI 是一款流行的UI框架,将前端常用的一些组件进行了封装,是一套为开发者、设计师和产品经理准备的基于 Vue.js 2.0 的桌面端组件库。
Element UI 具有的显著特点:包含丰富的组件、易于定制、响应式设计、良好的文档和社区支持.
Element UI 框架大大提高了前端开发的效率和质量,使得开发者能够更专注于业务逻辑的实现,而不必花费过多时间在基础组件的构建和样式调整上。
官网地址
第一步
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
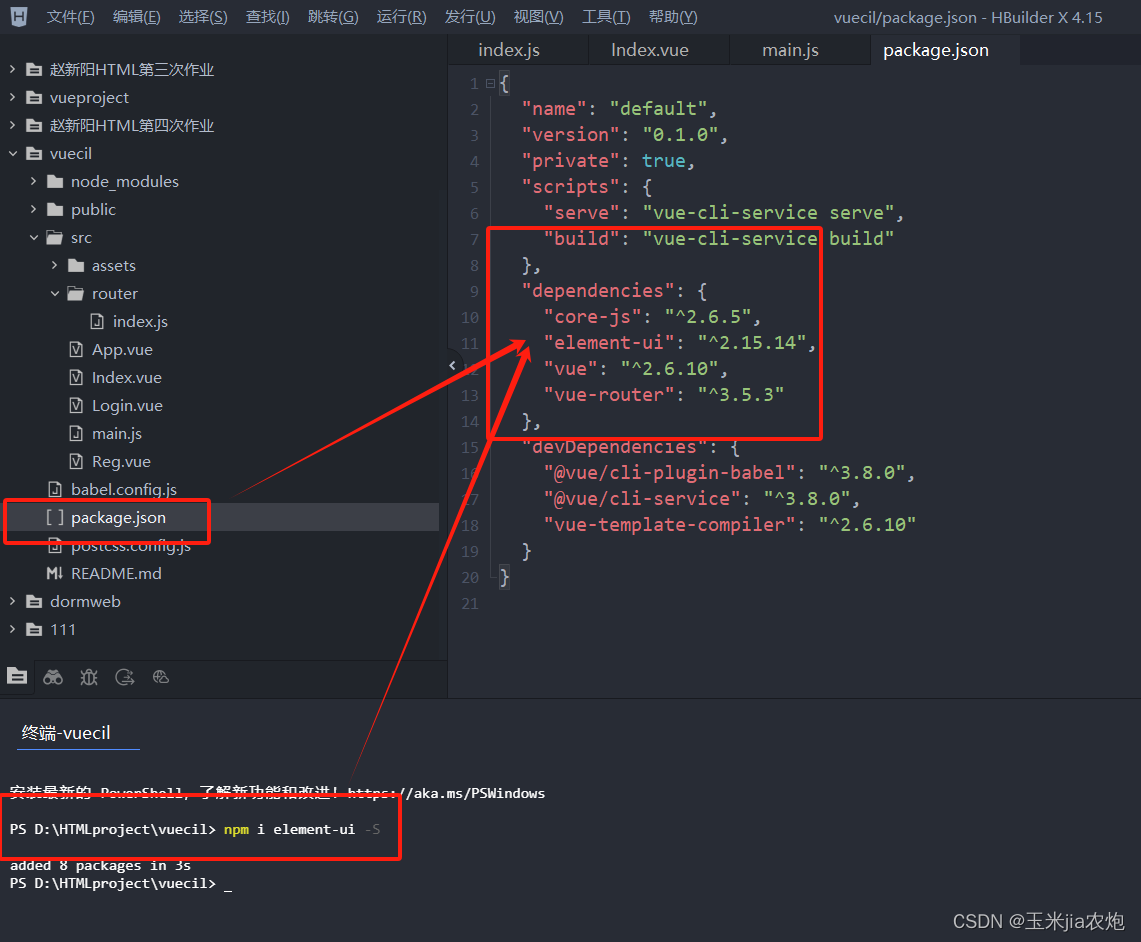
npm i element-ui -S
安装成功后在vue-cli项目中的package.json文件中会自动添加elementui组件的版本信息,如图:
 完整引入 Element
完整引入 Element
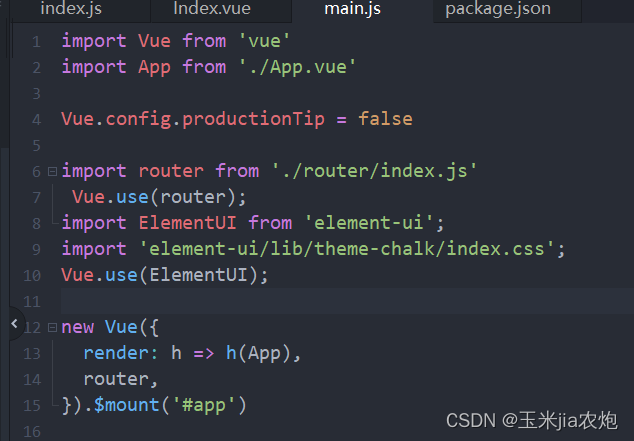
在 main.js 中添加以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
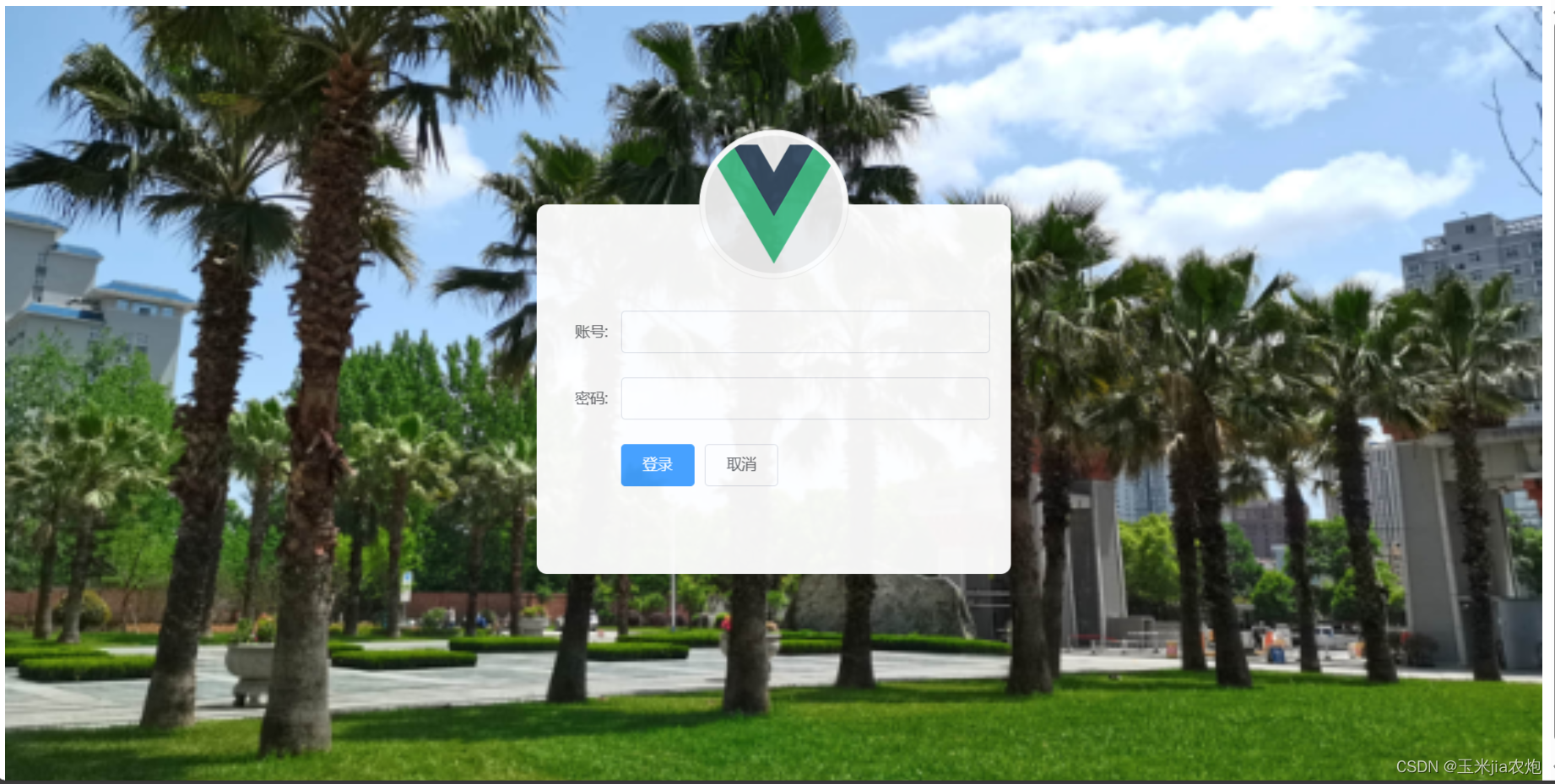
3. 登陆组块模板测试
<!-- 一个.vue文件是一个组件,可以理解为一个页面,但是和页面不同
内容都写在一个template标签中,
template标签必须有一个根标签
-->
<template>
<div class="login_container">
<!-- 登录盒子-->
<div class="login_box">
<!-- 头像盒子-->
<div class="img_box">
<img src="./assets/logo.png" />
</div>
<!-- 登录表单 -->
<div style="margin-top: 100px; padding-right: 20px;">
<el-form ref="form" label-width="80px">
<el-form-item label="账号:">
<el-input v-model="account"></el-input>
</el-form-item>
<el-form-item label="密码:">
<el-input v-model="password" show-password></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="login()">登录</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script>
/* 导出组件,并为组件定义数据,函数,生命周期函数 */
export default {
data() {
return {
account: "",
password: "",
}
},
methods: {
login() {
//判断密码不能为空
if (this.account.length == 0) {
this.$message({
message: '账号不能为空!',
type: 'warning'
});
return;
}
if (this.password.length == 0) {
this.$message({
message: '密码不能为空',
type: 'warning'
});
return;
}
//前后端交互
//登录
this.$router.push("/main");
}
}
}
</script>
<style>
.login_container {
height: 100vh;
margin: 0px;
padding: 0px;
background-image: url(assets/bg.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.login_box {
width: 450px;
height: 350px;
background-color: #fff;
border-radius: 10px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
opacity: 0.95;
}
.img_box {
width: 130px;
height: 130px;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
border-radius: 50%;
padding: 5px;
border: 1px solid #eee;
}
.img_box img {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
</style>界面展示






















 594
594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








