前言
随着Web的发展,越来越多的开发人员开始使用功能更多,界面更友好的专用的CSS编辑器,比如Dreamweaver的CSS编辑器,Visual Studio Code的CSS编辑器,这些编辑器有语法着色,带输入提示,甚至有自动创建CSS的功能,因此深受开发人员喜爱,本篇将以Visual Studio Code的CSS编辑器为例介绍CSS的三种主要使用方式。
一、CSS是什么?
CSS(层叠样式表)是用于描述HTML或XML(包括如SVG、MathML等衍生技术)文档样式的语言。CSS可以通过多种方式使用在网页中,以下是几种常见的CSS使用方式:
二、使用方式
1.行内样式
直接在HTML元素中使用style属性来添加CSS样式。这种方式只影响一个元素,并且不推荐用于大量样式定义,因为它违反了内容与表现分离的原则。
2.内部样式表
在HTML文档的<head>部分使用<style>标签来包含CSS样式。这种方式影响整个文档,但通常只在单个页面中使用。
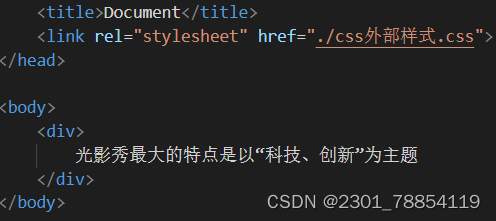
3.外部样式表
创建一个单独的.css文件,并在HTML文档中使用<link>标签来链接它。推荐使用,它允许样式在多个页面之间重用,并且更易于维护。
总结
- 1.定义在外部文件(外链样式):开发中主要是通过这种形式定义样式。(推荐使用)
- 2.在页面的头部定义(内联样式):通过这种形式定义的样式只在本页面内生效。
- 3.定义在特定的元素身上(行内样式):这种形式多用于测试,可维护性较差。(不推荐使用)

























 7967
7967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








