1、为什么要清除浮动
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
准确地说,并不是清除浮动,而是清除浮动后造成的影响。
如果浮动一开始就是一个美丽的错误,那么请用正确的方法挽救它。
2、清除浮动本质
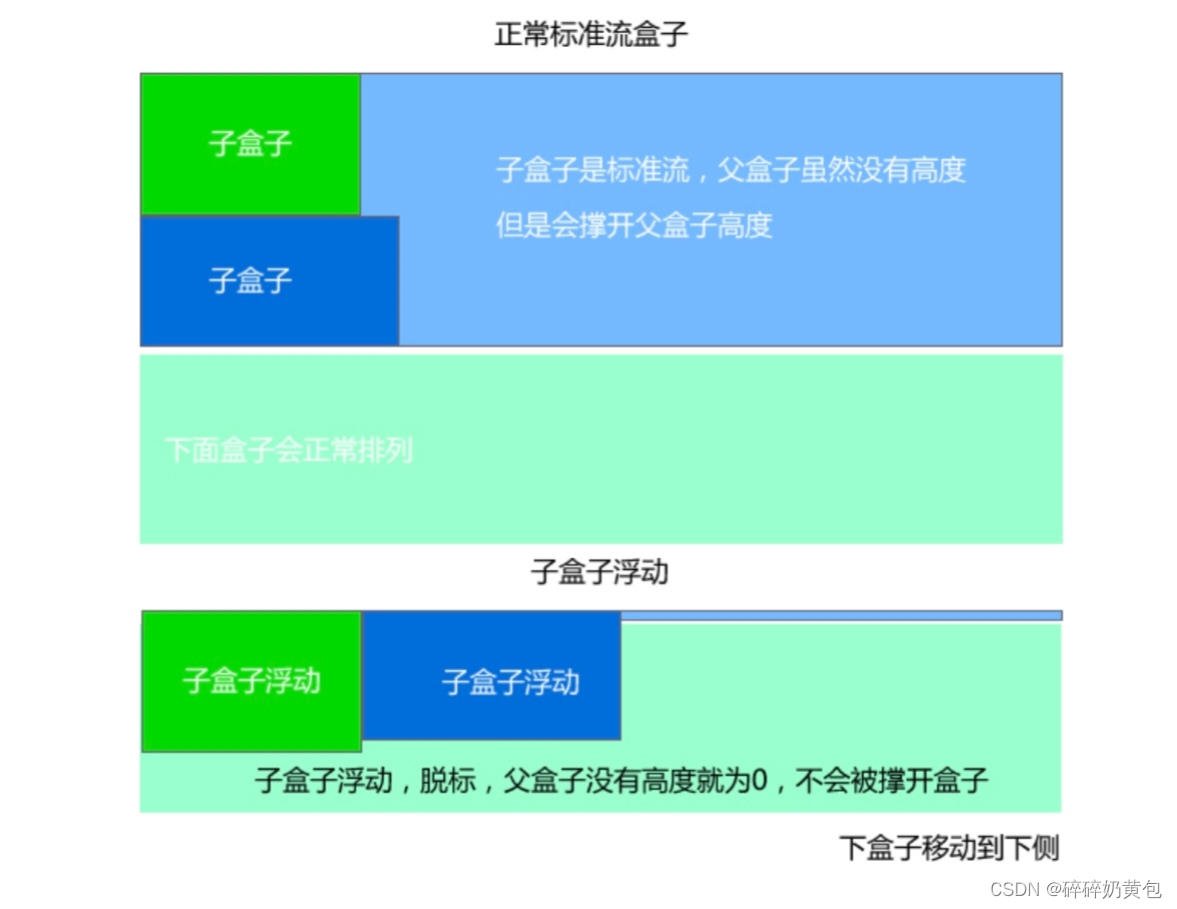
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。

3、清除浮动的方法
其实本质叫做闭合浮动更好一些, 记住,清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
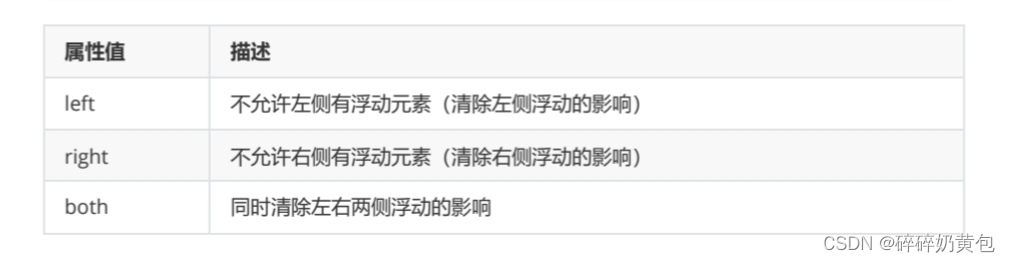
在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}

3.1 额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或者其他标签br等亦可。
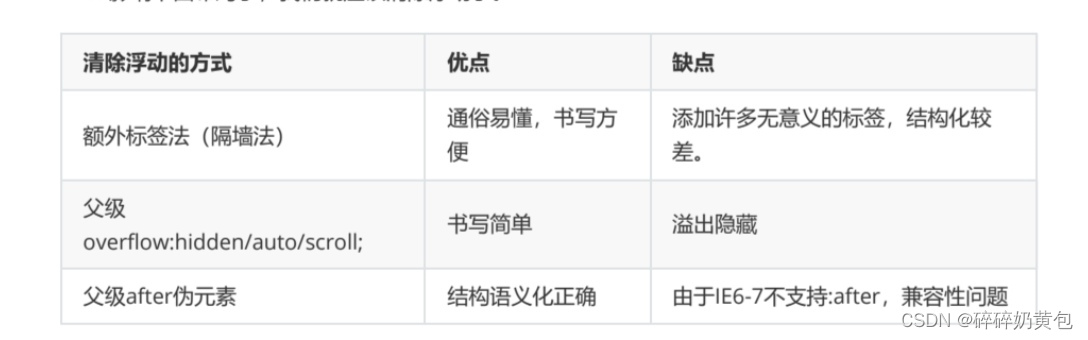
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差。
3.2 父级添加overflow属性方法
可以给父级添加: overflowhidden|auto|scroll 都可以实现,只要不是visible
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
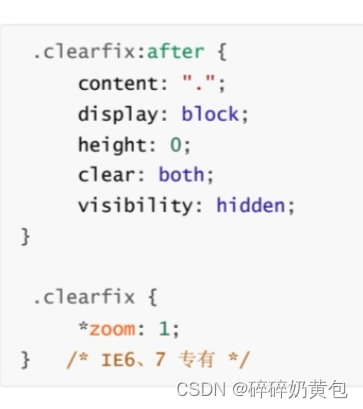
3.3 使用after伪元素清除浮动
:after 方式为空元素的升级版,好处是不用单独加标签了
使用方法:

记忆法:code hate cv
基本语法: zoom : normal | number
语法取值:
1、normal :默认值。使用对象的实际尺寸
2、number : 百分数 | 无符号浮点实数。浮点实数值为1.0或百分数为100%时相当于此属性的 normal值。
3、使用说明:
设置或检索对象的缩放比例。设置或更改一个已被呈递的对象的此属性值将导致环绕对象的内容重新流动。
优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于IE6-7不支持:after,使用 zoom:1。
代表网站: 百度、淘宝网、网易等
清除浮动总结
1. 父级没高度;
2. 子盒子浮动了;
3. 影响下面布局了,我们就应该清除浮动了。






















 795
795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








