1 、CSS 布局的三种机制
网页布局的核心——就是用 CSS 来摆放盒子。CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
1. 普通流(标准流)
块级元素会独占一行,从上向下顺序排列;
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
常用元素:span、a、i、em等
2. 浮动
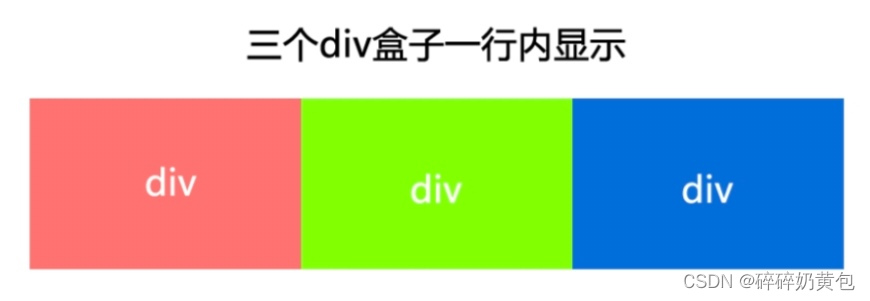
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
3. 定位
将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
总结:html当中有一个相当重要的概念,标准流或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列; 按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
2、为什么需要浮动?

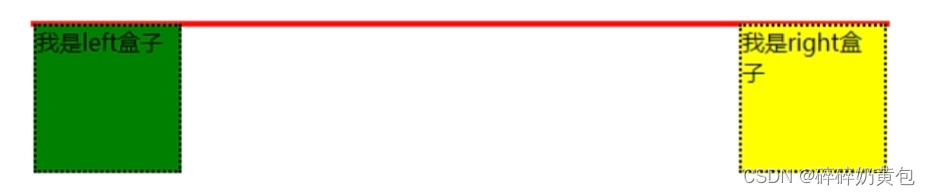
思考:那么如何实现盒子的左右对齐?

3、什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{float:属性值;}

4、浮动详细内幕特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
选择器{float:属性值;}
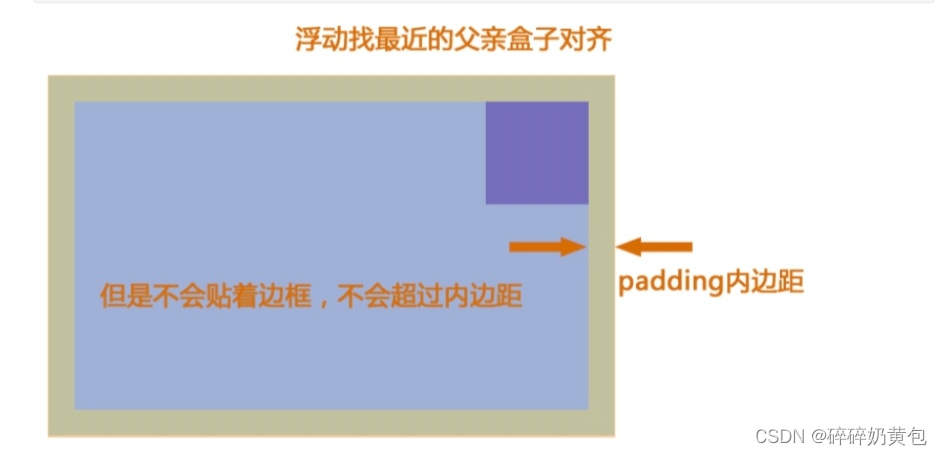
浮动首先创建包含块的概念(包裹)。就是说, 浮动的元素总是找理它最近的父级元素对齐。但是不会超出内边距的范围。

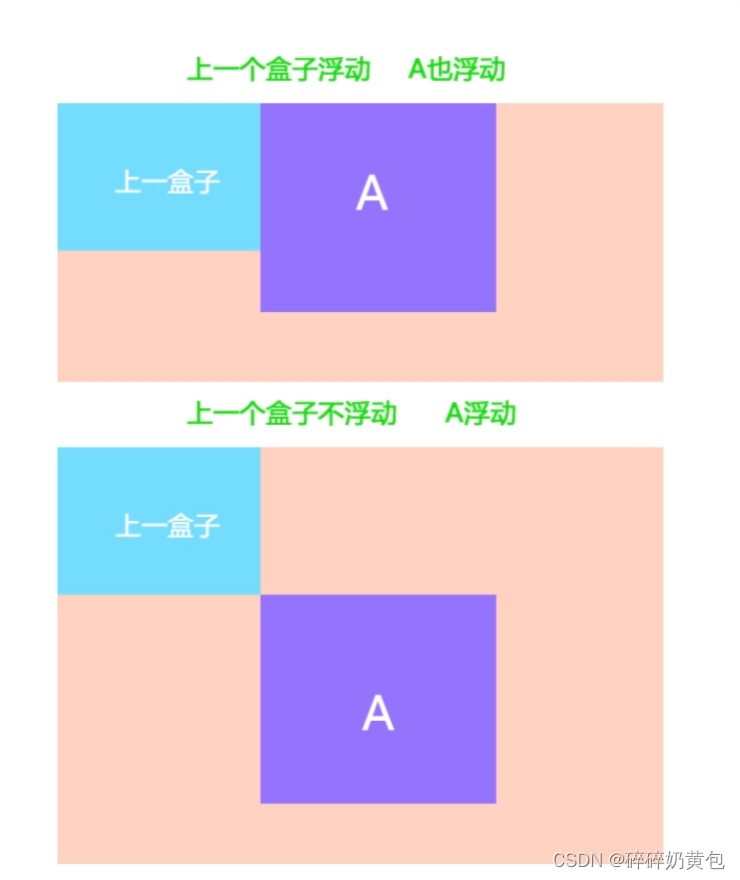
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。

1、由2可以推断出,一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
2、元素添加浮动后,元素会具有行内块元素的特性。(但是行内块元素不脱标,但是浮动的元素脱标, 并且display为block)元素的大小完全取决于定义的大小或者默认的内容多少,浮动根据元素书写的位置来显示相应的浮动。
总结:
浮动的目的就是为了让多个块级元素同一行上显示。
float:
1、加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。
2、加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。
3、特别注意,首先,浮动是脱标的,会影响下面的标准流元素,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响, 其次,特别注意浮动可以使元素显示模式体现为行内块特性。
*我可以
父盒子浮动,父盒子包含有多个子盒子,问子盒子是否浮动。
不浮动,所有关于盒子的、定位的、布局的属性都不能继承。





















 665
665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








