源码
公众号:程序员音徽
回复:博客练手项目
注意:前端源码不包括node_module库文件,需要你在命令行手动npm install
视频讲解:博客练手项目讲解


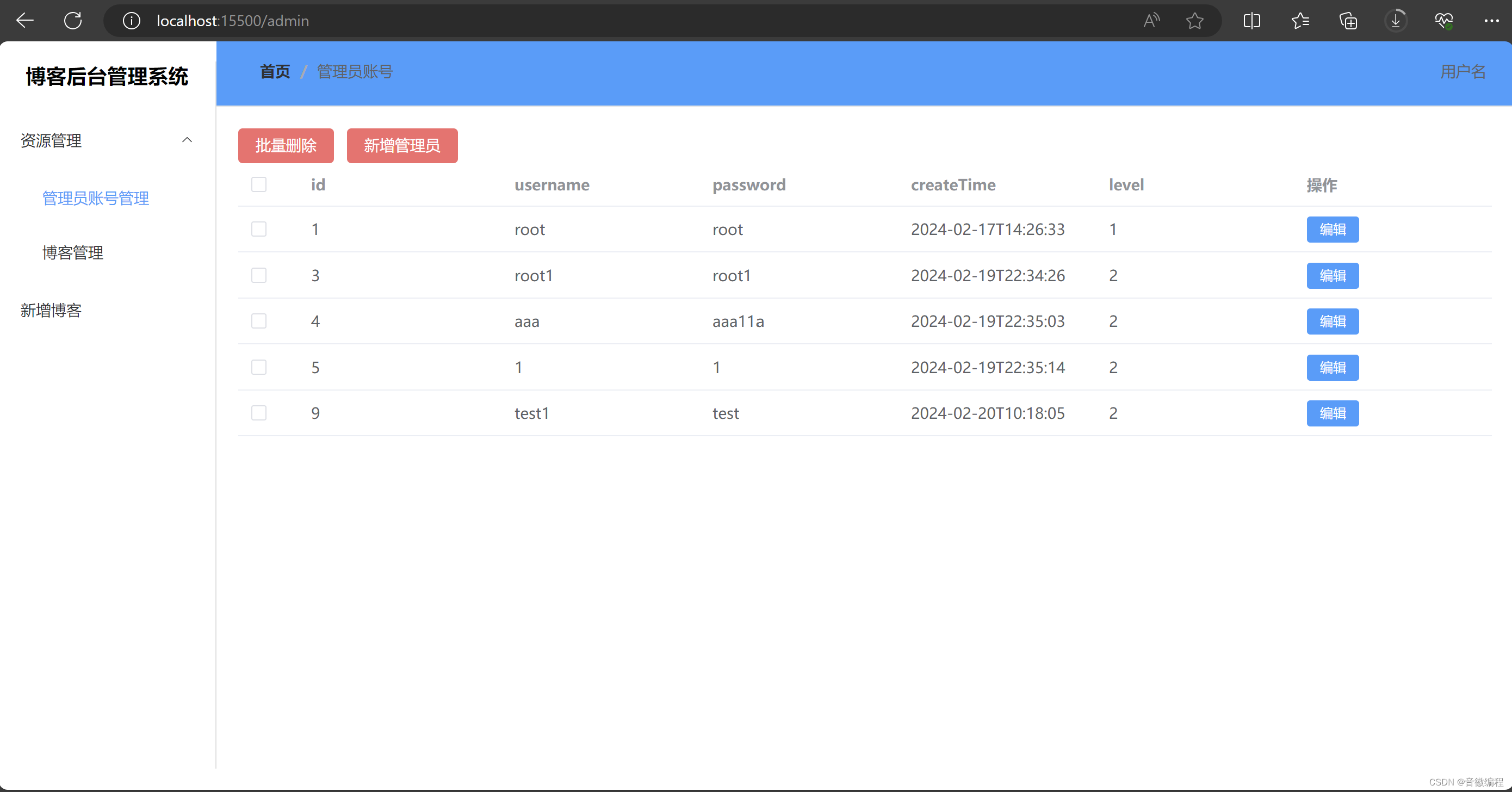
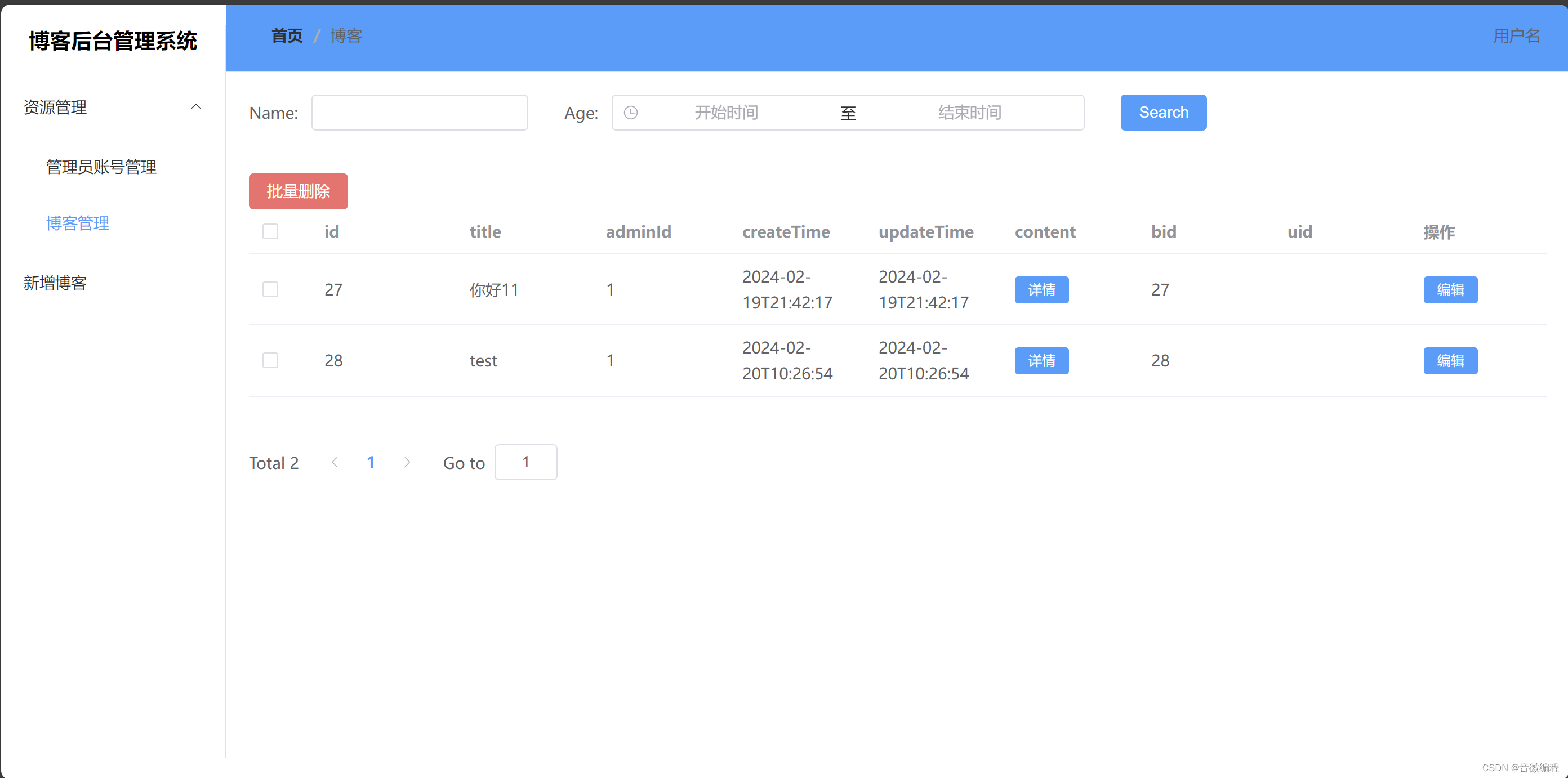
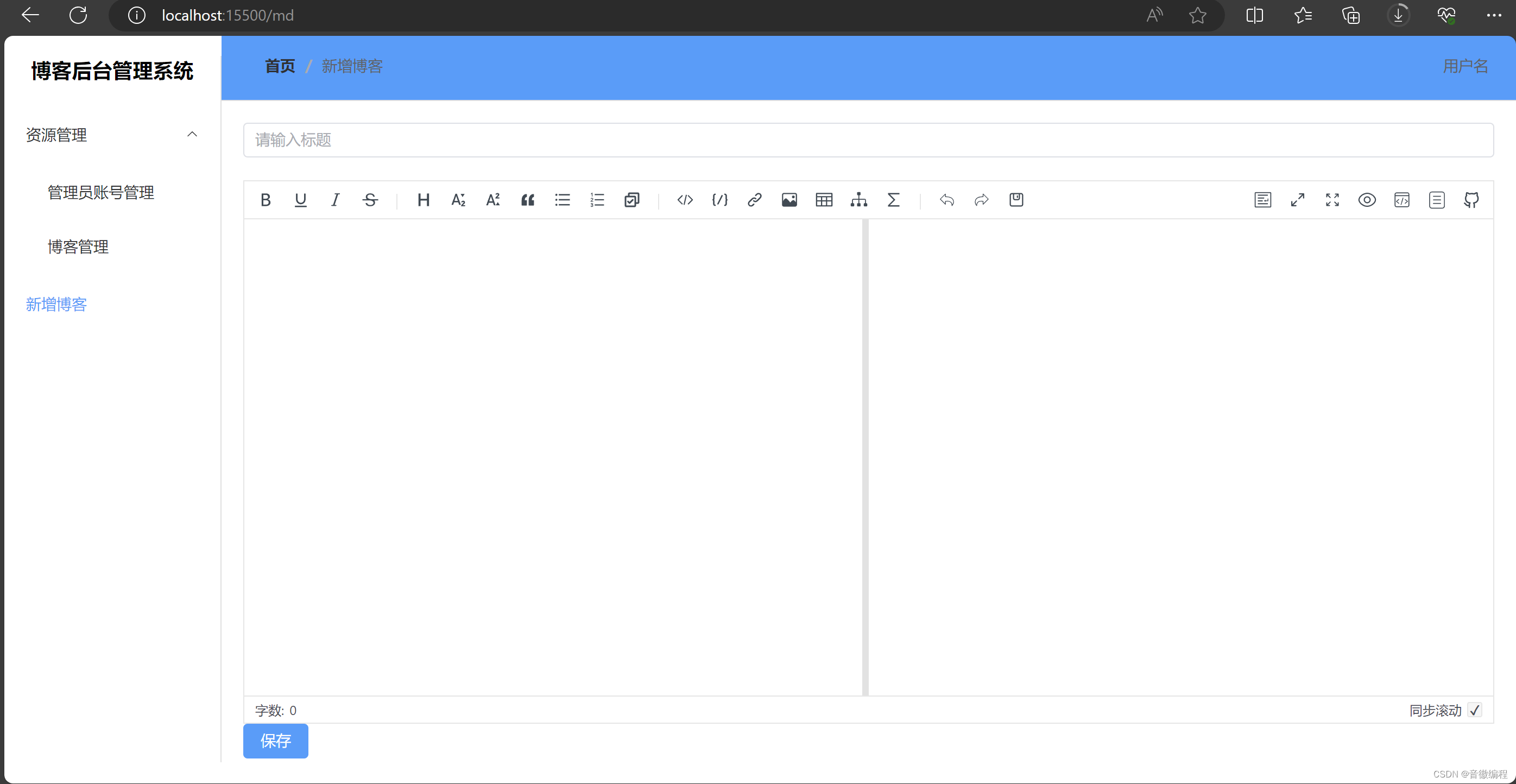
项目效果



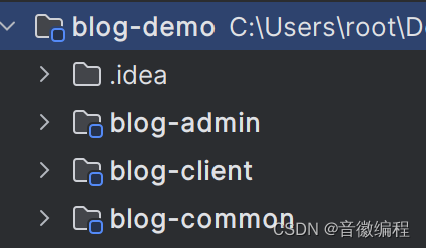
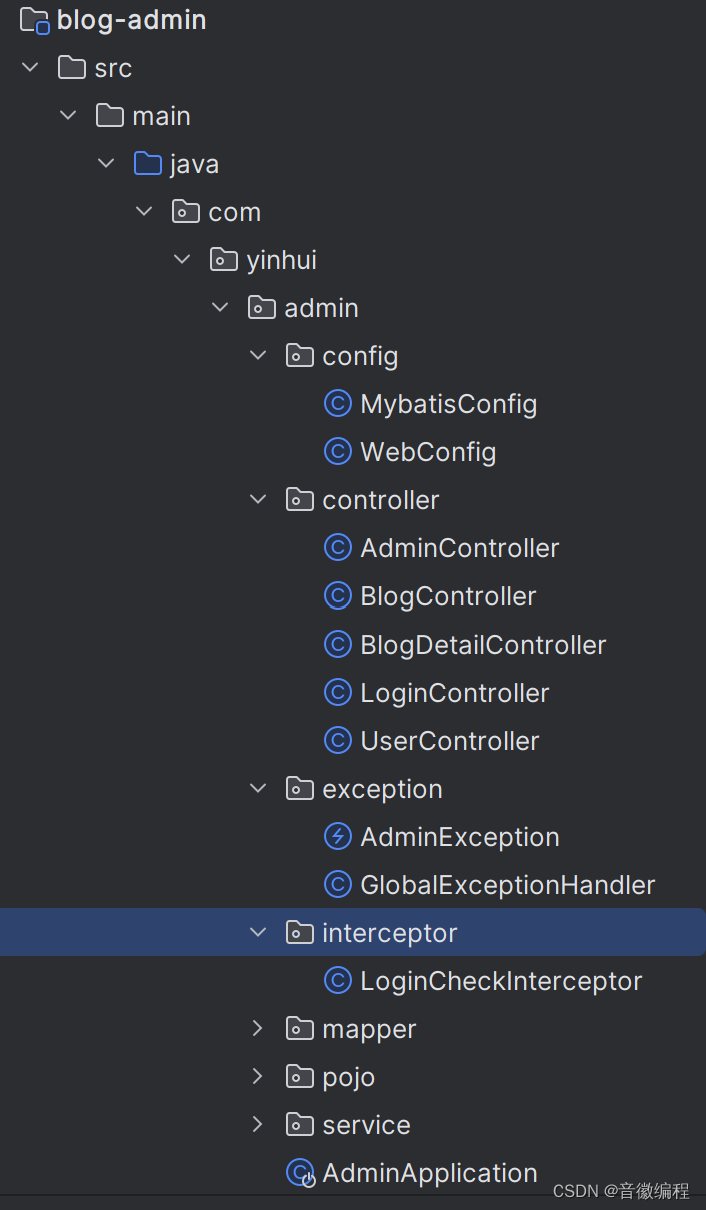
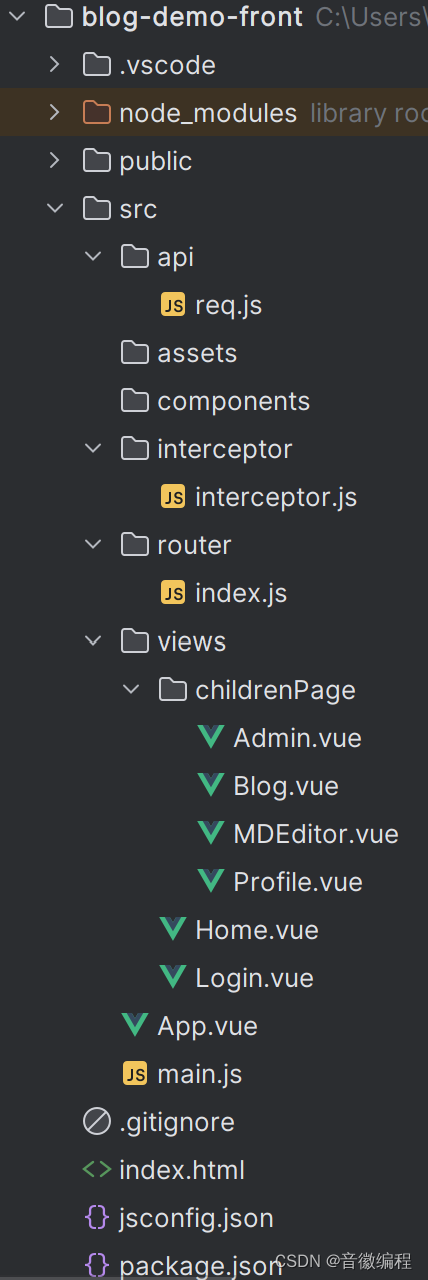
工程目录
后端:springboot3, mybatis plus框架, jjwt


前端:vue, axios, element ui, md-editor-v3
其中md-editor-v3是md编辑器的依赖库,包括用于编辑的md-editor和用于预览的md-preview组件

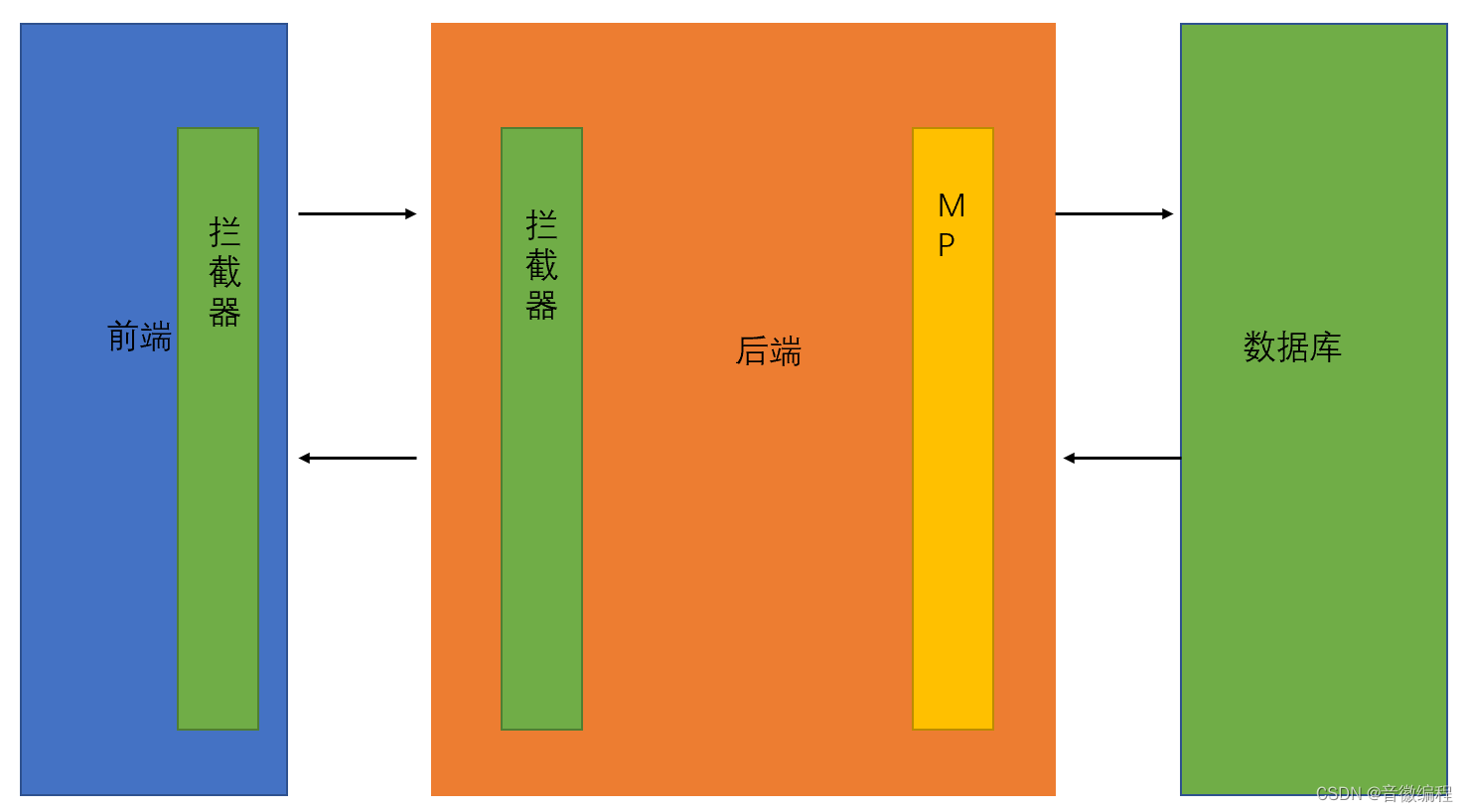
软件架构
软件架构可以理解为所有参与代码运行的组件,以及其中的数据流动
本系统由前端,后端以及数据库三大组件构成
又可细分出拦截器,控制器等组件
数据的流动体现在请求响应序列化成字节流在网络中传输
注意:前端的拦截器由axios实现,并且要在main,js中import相应的拦截器js文件,否则,拦截器是不会生效的





















 6670
6670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








