<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>my experiment</title>
<style>
table{
border:1px solid red;
width: 500px;
height: 300px;
}
td{
border:1px solid blue;
}
a{
/*text-align: center;*/
/* margin:1px auto;*/
}
iframe{
/* border-width: 290px;
height:500px;*/
}
</style>
</head>
<body>
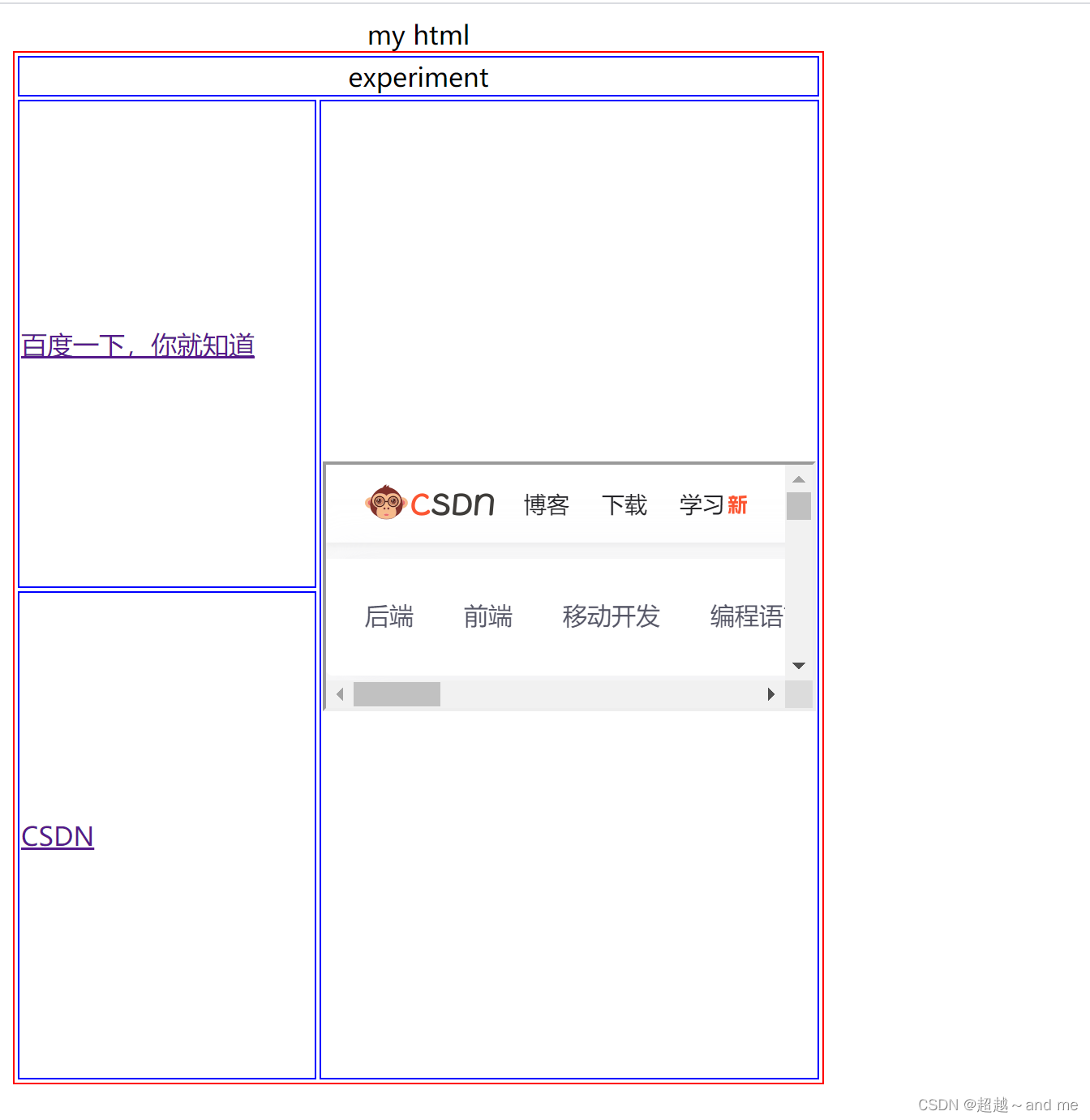
<table>
<caption>my html</caption>
<tr>
<td colspan="2" align="center" target="go">experiment</td>
</tr>
<tr>
<td><a href="https://www.baidu.com/index.htm" target="go">百度一下,你就知道</a></td>
<td rowspan="2" width="300px" height="600px"><iframe src="https://www.baidu.com/index.htm" frameborder="1" name="go"></iframe></td>
</tr>
<tr>
<td><a href="https://www.csdn.net/" target="go">CSDN</a></td>
</tr>
</table>
<!--表格嵌套-->
</body>
</html>
Iframe内联框架
iframe是HTML标签,它可以把一个网页的框架和内容,嵌入在现有的网页中,也就是说,我们可以在自己的网页中加载别人的网站,当然,iframe标签的一些属性也是我们在使用iframe时所需要了解的,帮助我们更好的使用它。
用法以及属性
用法:
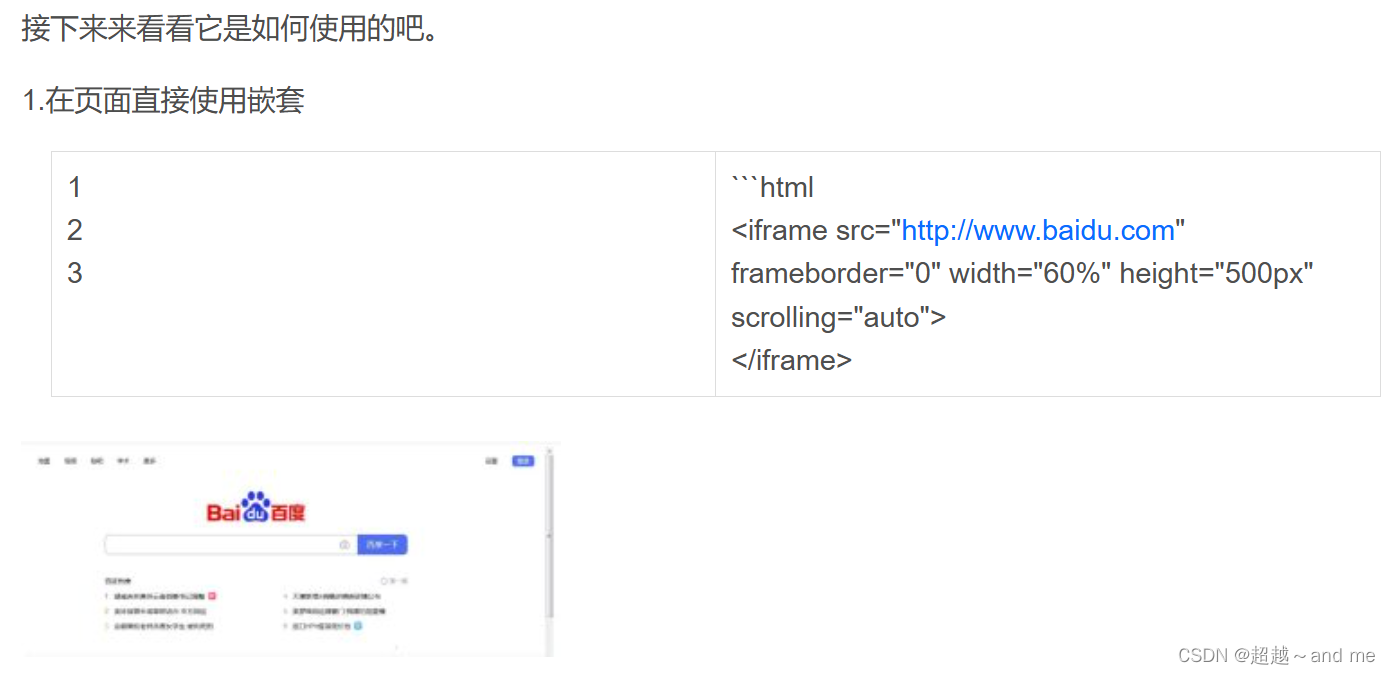
在页面中直接使用iframe标签
<iframe src="" frameborder="0"></iframe>
属性:
src:引入页面的地址
framedorder:是否显示边框,属性值有yes和no,yes表示显示边框,no表示不显示
name:框架标识名
scrolling:是否出现滚动条,属性值有yes,no,auto。yes是显示滚动条,而no表示不显示滚动条。auto是自动适应窗口的大小。
width:定义iframe宽度,可以用px来调整,也可以用百分比%
hight:定义iframe高度,,可以用px来调整,也可以用百分比%
noresize:是否允许调整框架窗口的大小
algin:根据周围元素对齐的方式



参考链接:https://blog.csdn.net/2301_76965813/article/details/129708597






















 1222
1222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








