<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
td{
width: 100px;
height:100px;
}
</style>
</head>
<body>
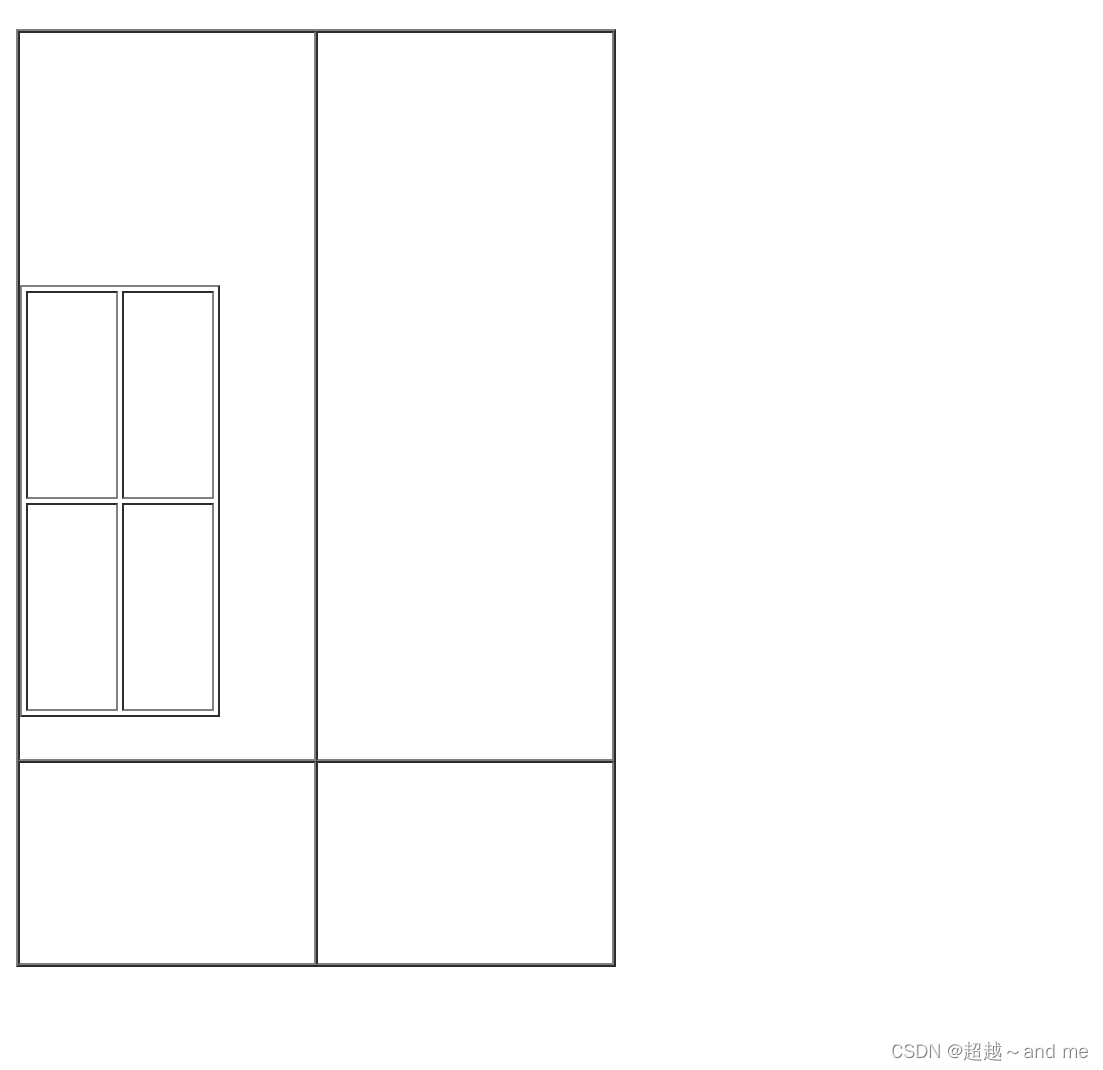
<table border="1"width="300"cellpadding="0"cellspacing="0">
<tr>
<td>
<!--在第一行第一列中再嵌套一个表格(两行、两列的表格)-->
<table border="1" width="100px">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
td{
width: 100px;
height:100px;
}
table{
margin:0px auto;
}
</style>
</head>
<body>
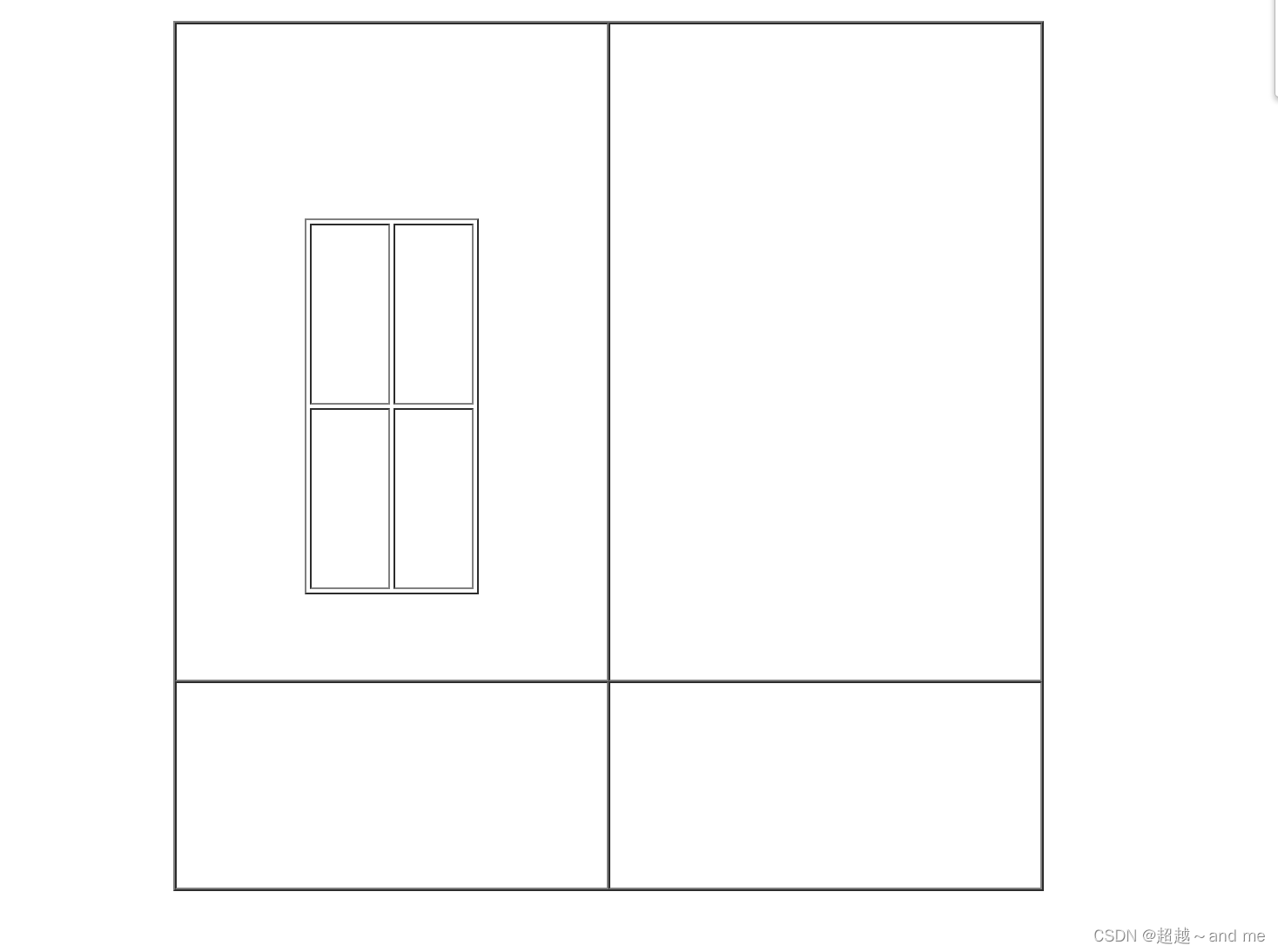
<table border="1"width="500px" height="500px" cellpadding="0"cellspacing="0">
<tr>
<td>
<!--在第一行第一列中再嵌套一个表格(两行、两列的表格)-->
<table border="1" width="100px" height="100px" align="center">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html> 






















 1083
1083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








