t3盒模型边框绘制三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
</title>
<style>
div{
border:10px solid blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
</title>
<style>
div{
border:10px solid blue;
width:500px;
height:500px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
</title>
<style>
div{
border:10px solid blue;
width:500px;
height:500px;
margin:0px auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
</title>
<style>
div{
border:10px solid blue;
width:0px;
height:0px;
margin:0px auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

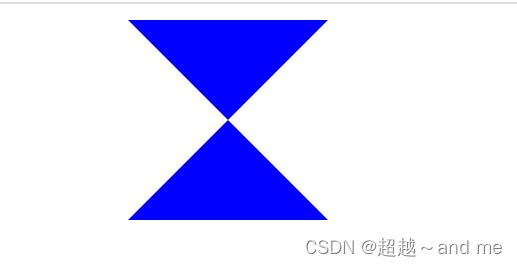
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
</title>
<style>
div{
border:50px solid blue;
width:0px;
height:0px;
margin:0px auto;
border-left-color:transparent;
border-right-color:transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
</title>
<style>
div{
border:50px solid blue;
width:0px;
height:0px;
margin:0px auto;
border-left-color:transparent;
border-right-color:transparent;
border-top:none;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








