t4列表样式案例实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
ul{
list-style-type:lower-roman;
}
div{
width:500px;height:300px;
margin:0px auto;
border:1px solid black;
}
li{
height:90px;
}
</style>
</head>
<body>
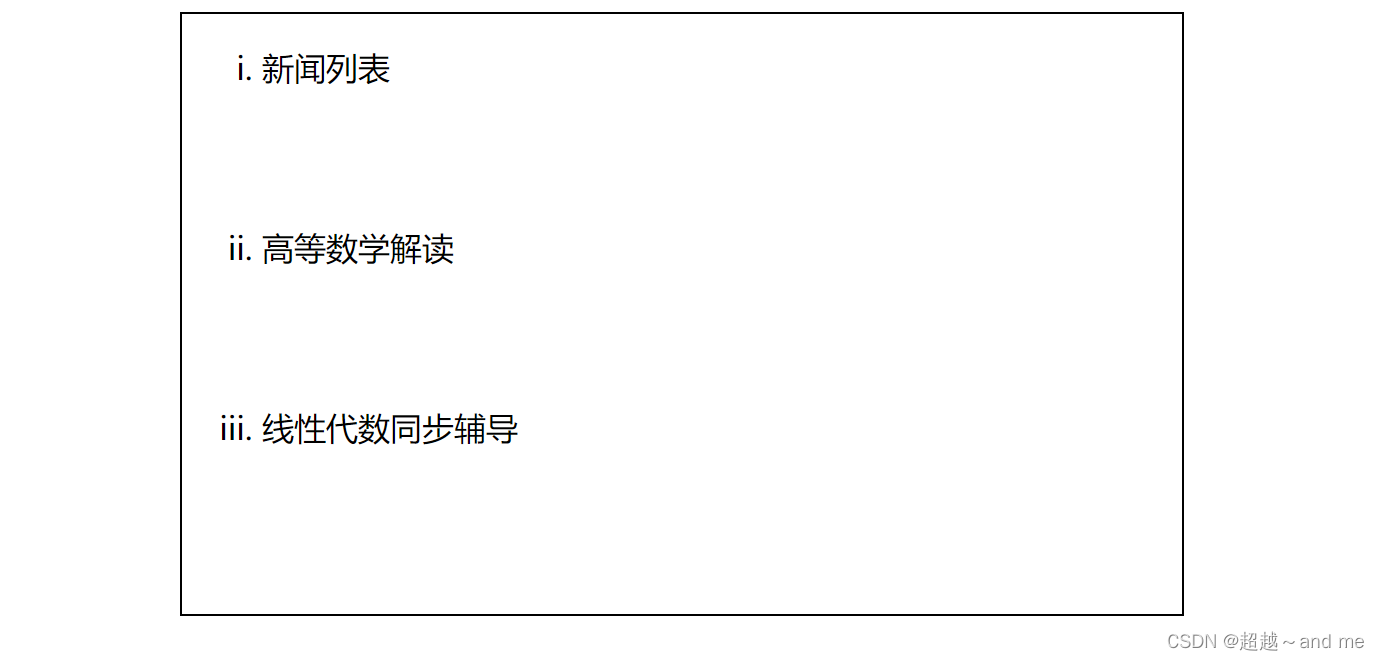
<div>
<ul>
<li>新闻列表</li>
<li>高等数学解读</li>
<li>线性代数同步辅导</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0;padding: 0;}
ul{
list-style-type:lower-roman;
}
div{
width:500px;height:300px;
margin:0px auto;
border:1px solid black;
}
li{
height:90px;
}
</style>
</head>
<body>
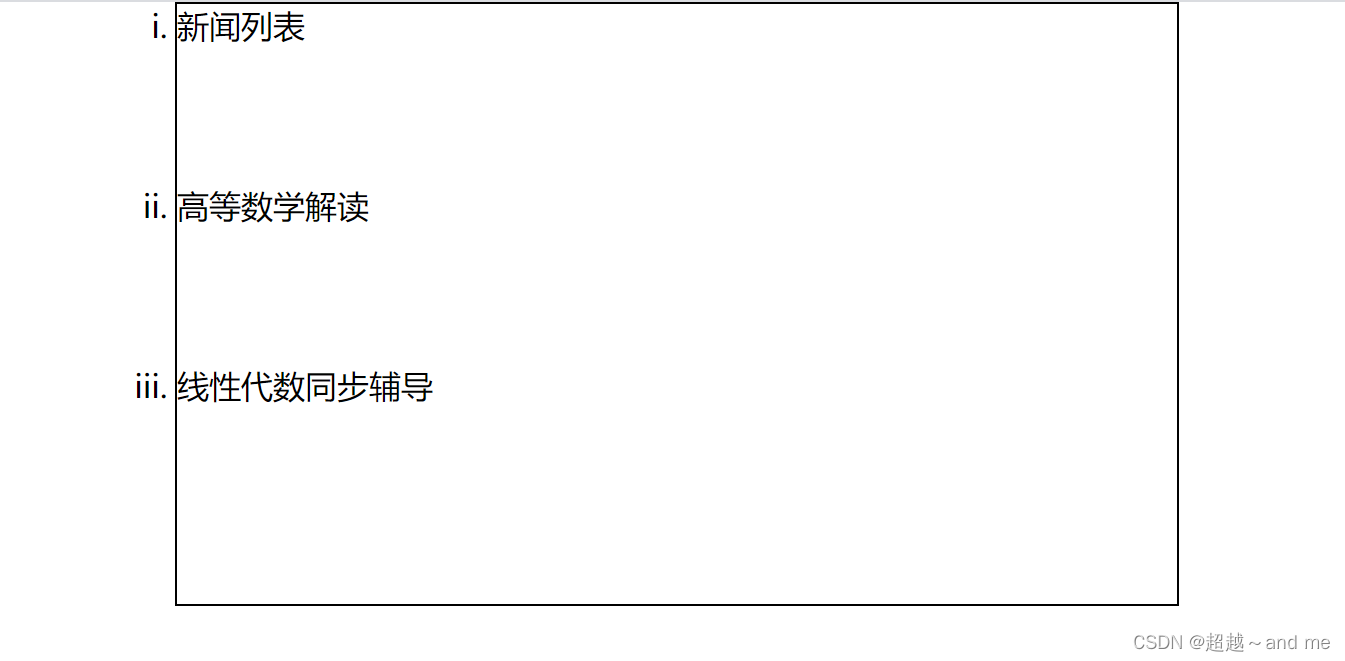
<div>
<ul>
<li>新闻列表</li>
<li>高等数学解读</li>
<li>线性代数同步辅导</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
background:#eee;
}
ul{
list-style-type:lower-roman;
border:1px solid pink;
}
div{
width:500px;height:300px;
margin:0px auto;
margin-top:75px;
border:1px solid black;
}
li{
height:90px;
}
</style>
</head>
<body>
<div>
<ul>
<li>新闻列表</li>
<li>高等数学解读</li>
<li>线性代数同步辅导</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
background:#eee;
}
ul{
list-style-type:lower-roman;
border:1px solid pink;
padding:20px;
}
div{
width:500px;height:300px;
margin:0px auto;
margin-top:75px;
border:1px solid black;
}
li{
height:90px;
border:1px solid violet;
}
</style>
</head>
<body>
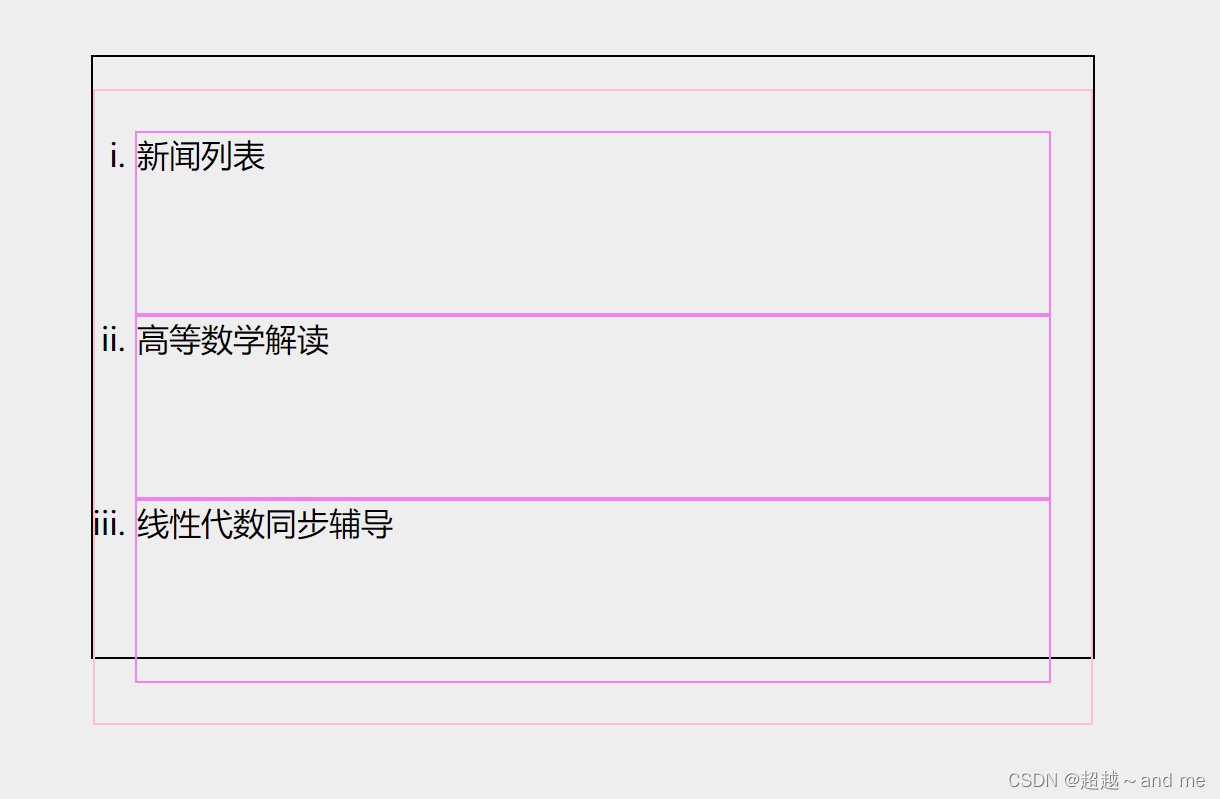
<div>
<ul>
<li>新闻列表</li>
<li>高等数学解读</li>
<li>线性代数同步辅导</li>
</ul>
</div>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
background:#eee;
}
ul{
height:150px;
list-style-type:lower-roman;
padding:20px;
border:1px solid #ccc;
}
div{
width:500px;height:300px;
margin:0px auto;
margin-top:75px;
padding:20px;
border:1px solid black;
background-color:#fff;
}
li{
height:30px;
/*list-style-image:url("酸奶.jpg");*/
font-size:14px;
color:#122e67;
line-height:30px;
border-bottom:1px dotted #ddd;
}
</style>
</head>
<body>
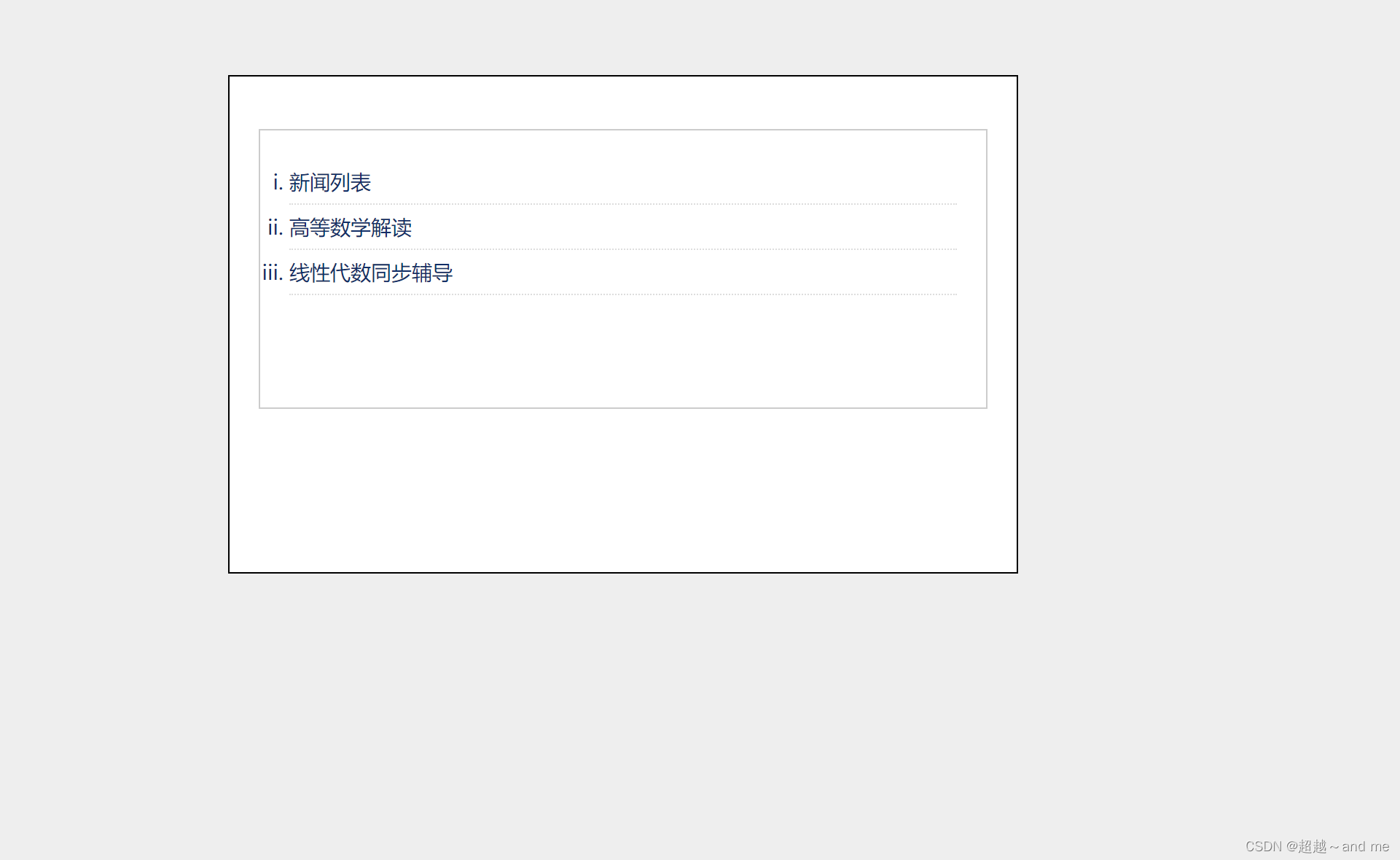
<div>
<ul>
<li>新闻列表</li>
<li>高等数学解读</li>
<li>线性代数同步辅导</li>
</ul>
</div>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








