<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0;padding: 0;}
.q1{
border:1px solid black;
background:pink;
height:40px;
}
.q2{
border:1px solid black;
height:500px;
width:250px;
background-color:orange;
float:left;
}
.q3{
border:1px solid black;
width:100%;
background-color:blue;
height:500px;
}
.q4{
border:5px dotted aqua;
}
.q5{
border:1px solid black;
background:pink;
height:40px;
clear:both;
}
</style>
</head>
<body>
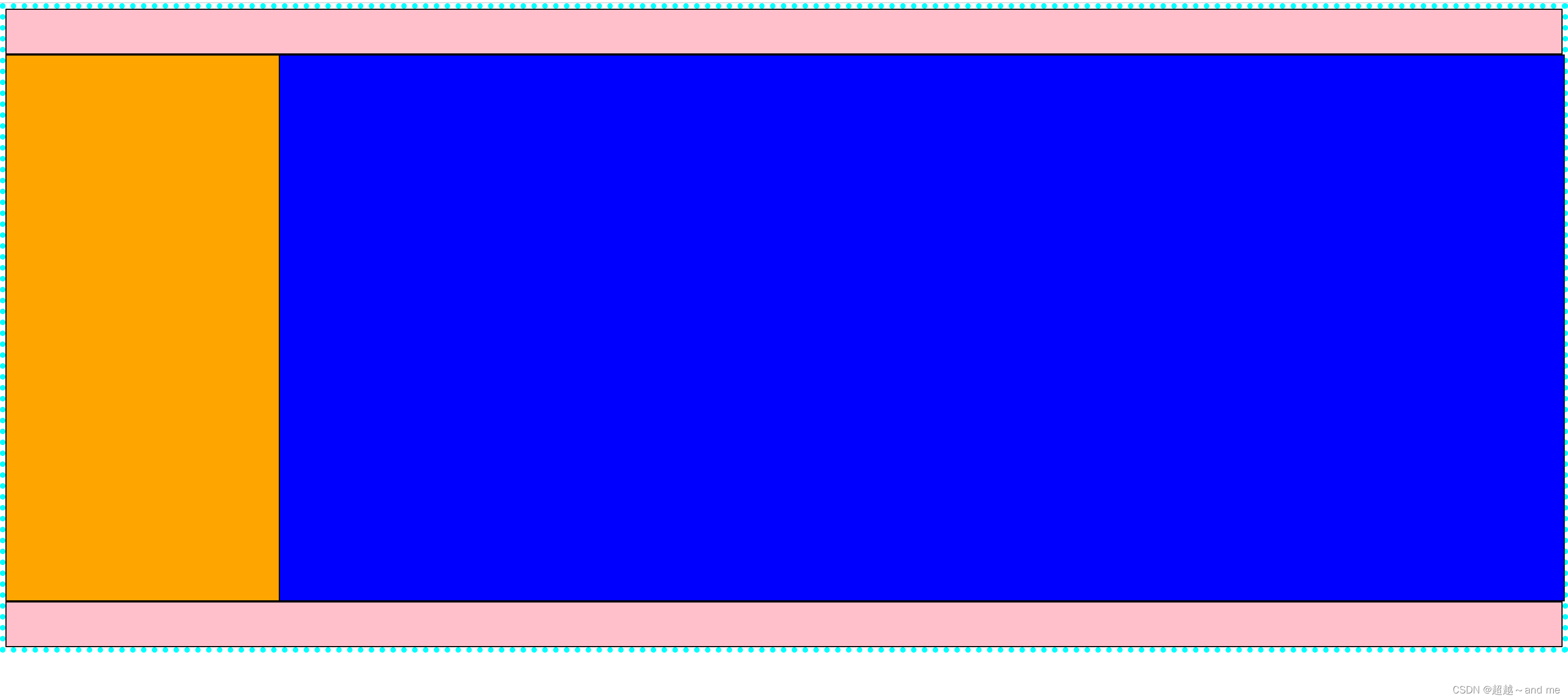
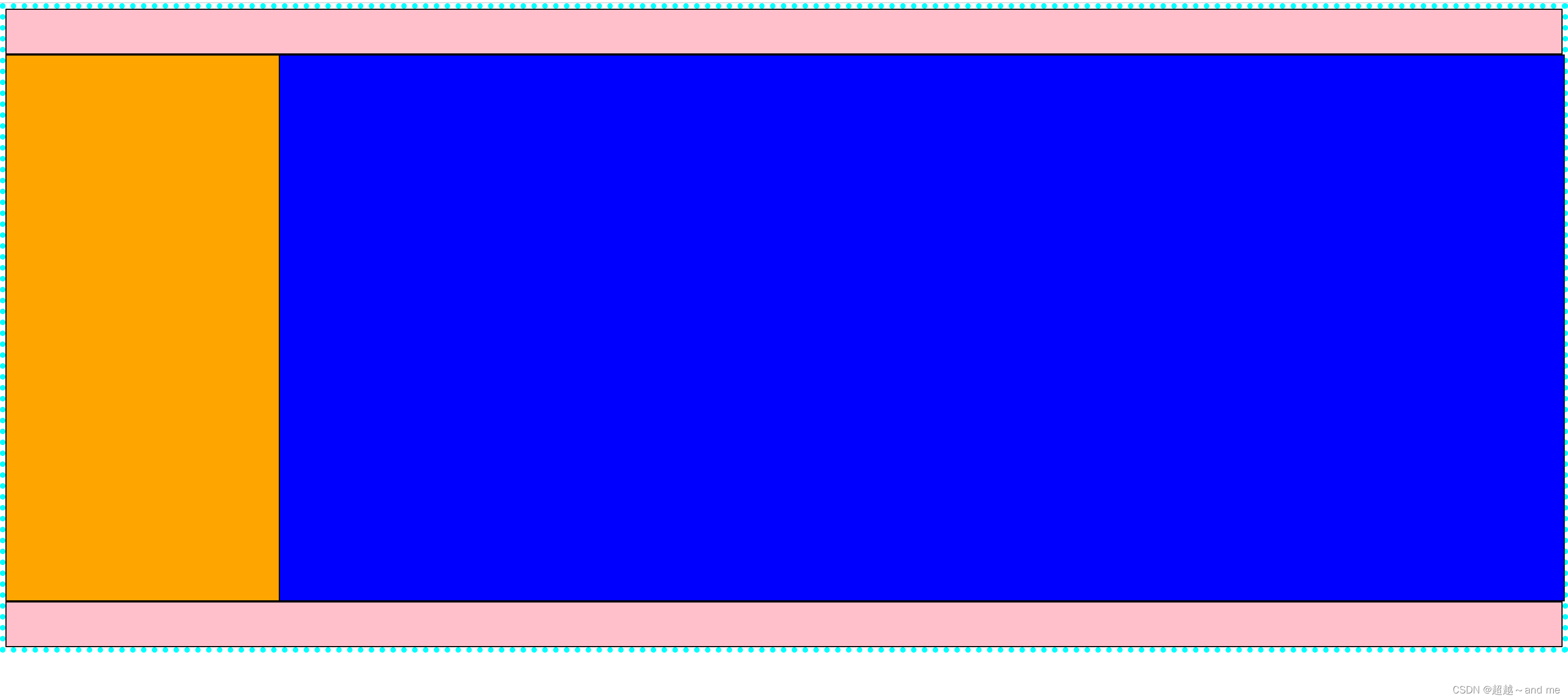
<div class="q4">
<div class="q1">
</div>
<div class="q2"></div>
<div class="q3"></div>
<div class="q5"></div>
</div>
</body>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








