white-space 是 CSS 中的一个属性,用于控制元素中文本内容的空白字符(如空格、制表符、换行符等)的处理方式。以下是对 white-space 用法的详细解释:
1. 属性值
white-space 属性可以接受以下几个值:
normal:- 合并连续的空白字符为一个空格。
- 忽略文本中的换行符。
- 允许根据容器的宽度自动换行。
nowrap:- 合并连续的空白字符为一个空格。
- 忽略文本中的换行符。
- 不允许自动换行,文本内容会在同一行内继续,直到遇到
<br>标签或容器边界。
pre:- 保留文本中的所有空白字符,包括空格和换行符。
- 不允许自动换行,文本内容会按照原样显示。
pre-wrap:- 保留文本中的所有空白字符,包括空格和换行符。
- 允许根据容器的宽度自动换行,但会保留换行符导致的换行。
pre-line:- 合并连续的空白字符为一个空格。
- 保留文本中的换行符,并允许根据容器的宽度自动换行。
2. 示例
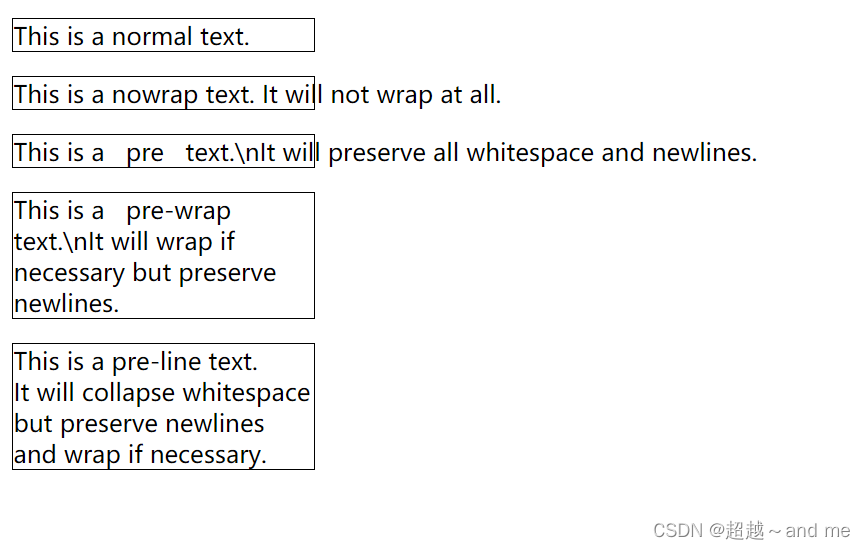
假设有以下 HTML 和 CSS 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>White-space Example</title>
<style>
.normal { white-space: normal; }
.nowrap { white-space: nowrap; }
.pre { white-space: pre; }
.pre-wrap { white-space: pre-wrap; }
.pre-line { white-space: pre-line; }
p { width: 200px; border: 1px solid black; }
</style>
</head>
<body>
<p class="normal">This is a normal text.</p>
<p class="nowrap">This is a nowrap text. It will not wrap at all.</p>
<p class="pre">This is a pre text.\nIt will preserve all whitespace and newlines.</p>
<p class="pre-wrap">This is a pre-wrap text.\nIt will wrap if necessary but preserve newlines.</p>
<p class="pre-line">This is a pre-line text.
It will collapse whitespace but preserve newlines and wrap if necessary.</p>
</body>
</html>
在这个示例中,你可以看到不同 white-space 值对文本内容中空白字符处理的影响。
3. 兼容性
white-space 属性在主流浏览器中都有良好的兼容性,包括 Chrome、Firefox、Safari、Opera 和 Internet Explorer(从 IE 5.5+ 开始)。但是,需要注意的是,在较旧的 IE 版本中(如 IE7 及更早版本),pre-wrap 和 pre-line 值可能不被支持,会回退到 normal 的行为。
4. 总结
white-space 属性是 CSS 中用于控制文本内容中空白字符处理的重要工具。通过选择合适的属性值,你可以控制文本内容中的空格、制表符和换行符的显示方式,从而实现不同的文本布局效果。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








