前言
大家好,本篇文章分析一下 用HTML5+CSS3实现小米官网!
该网页结构相对简单,比较适合大家当个课程设计啥的!
大家如果有任何问题或者需要其他页面了均可联系我!
下面话不多说,直接展示该页面的效果!
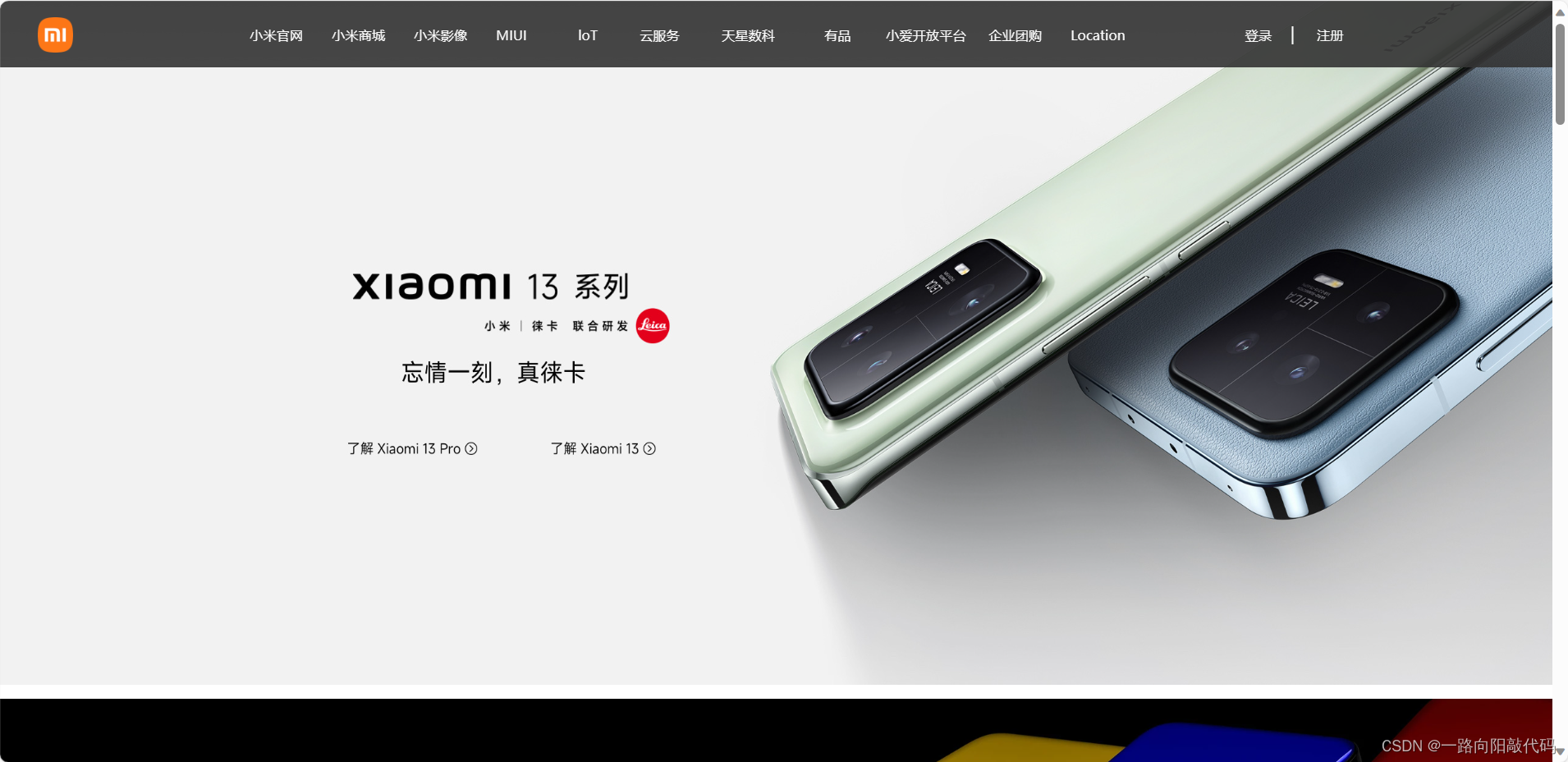
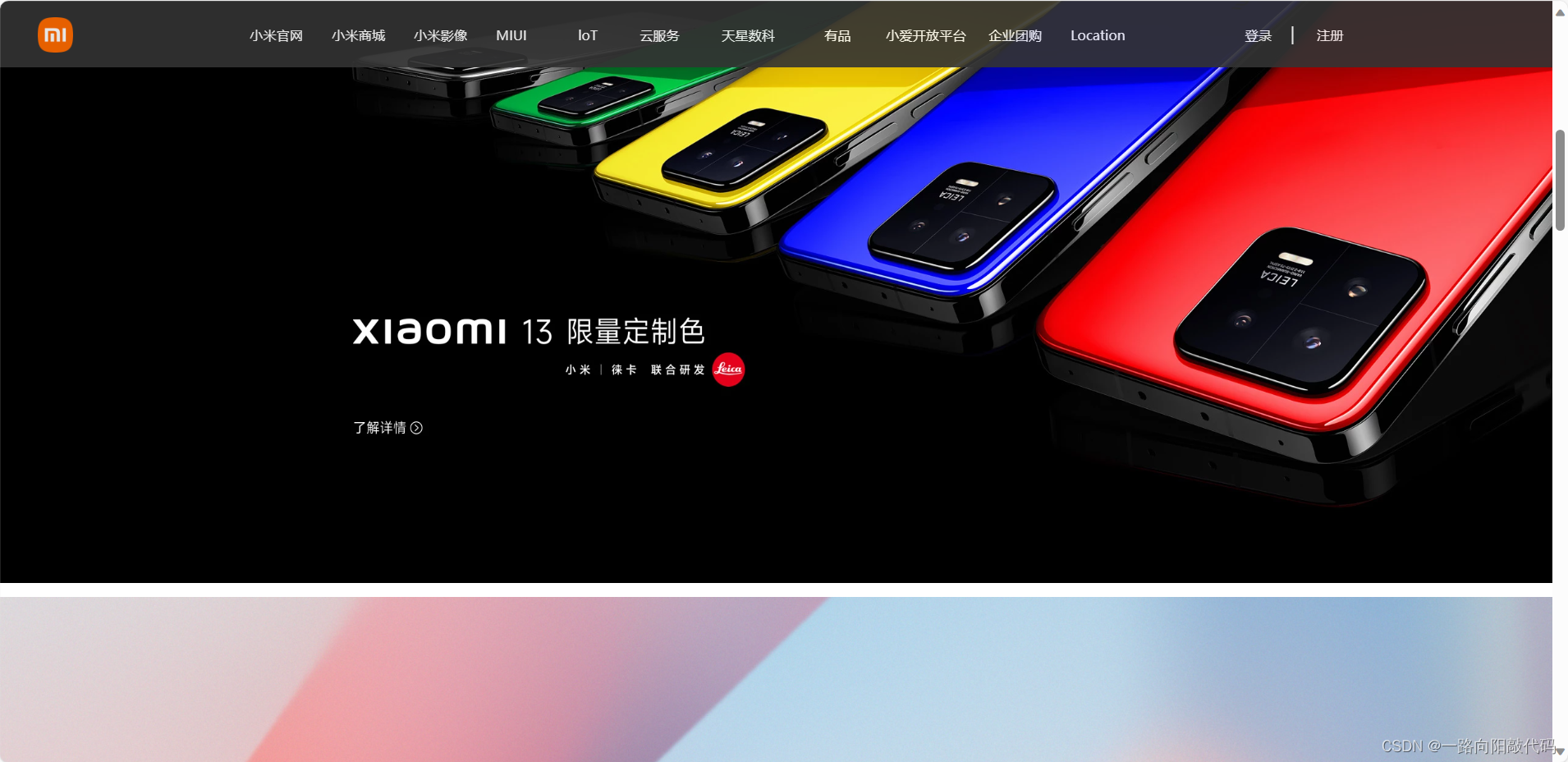
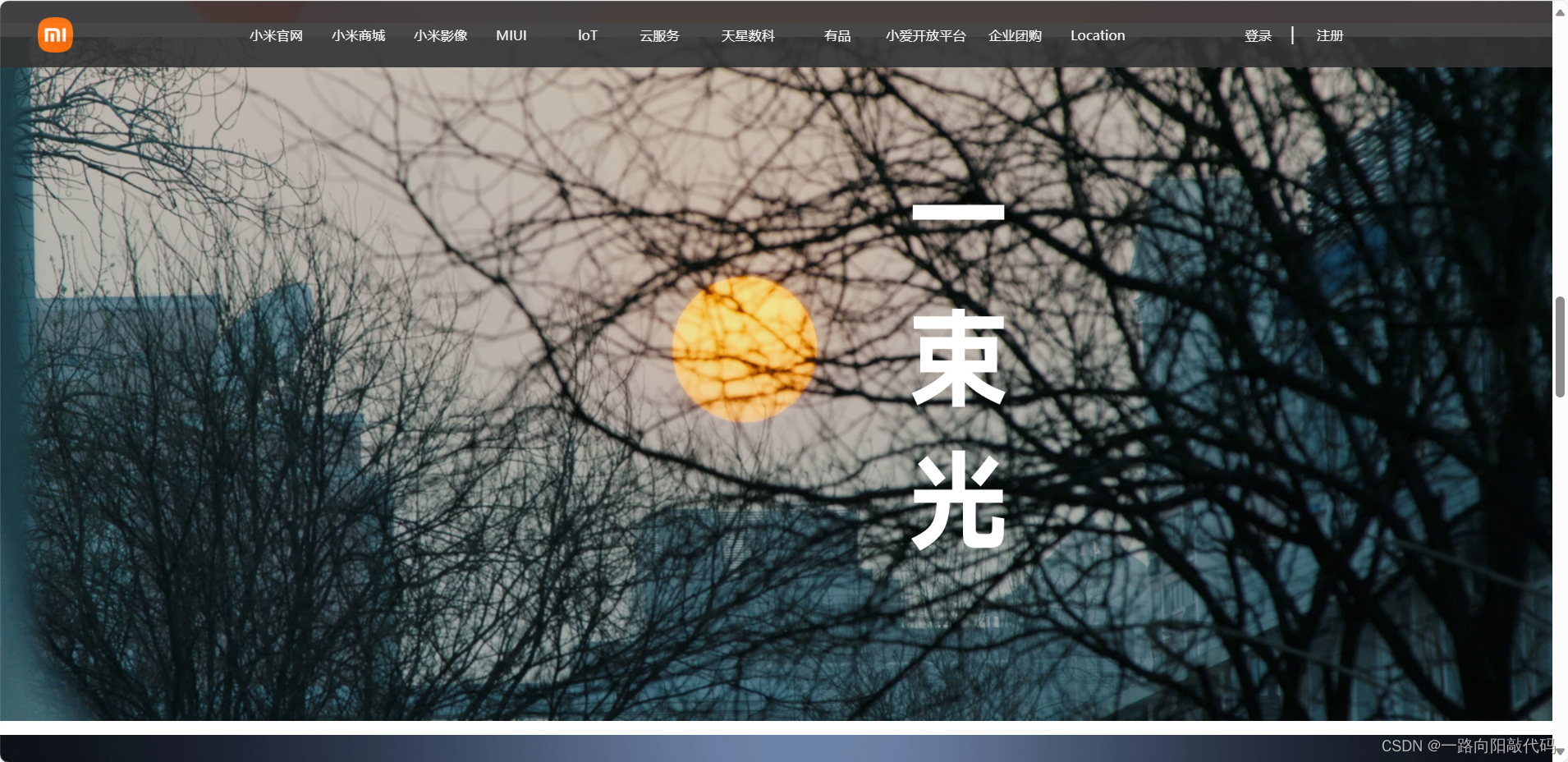
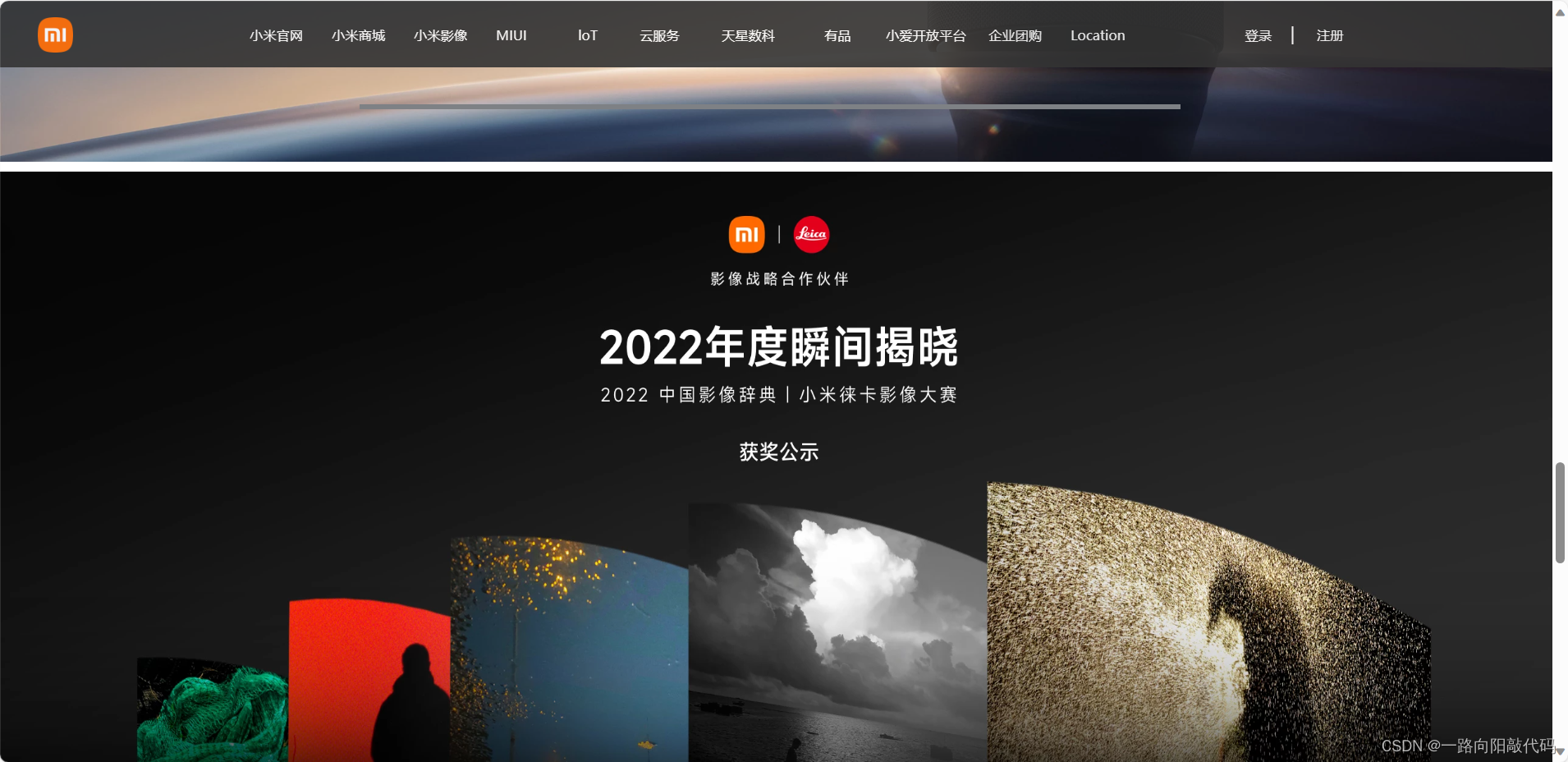
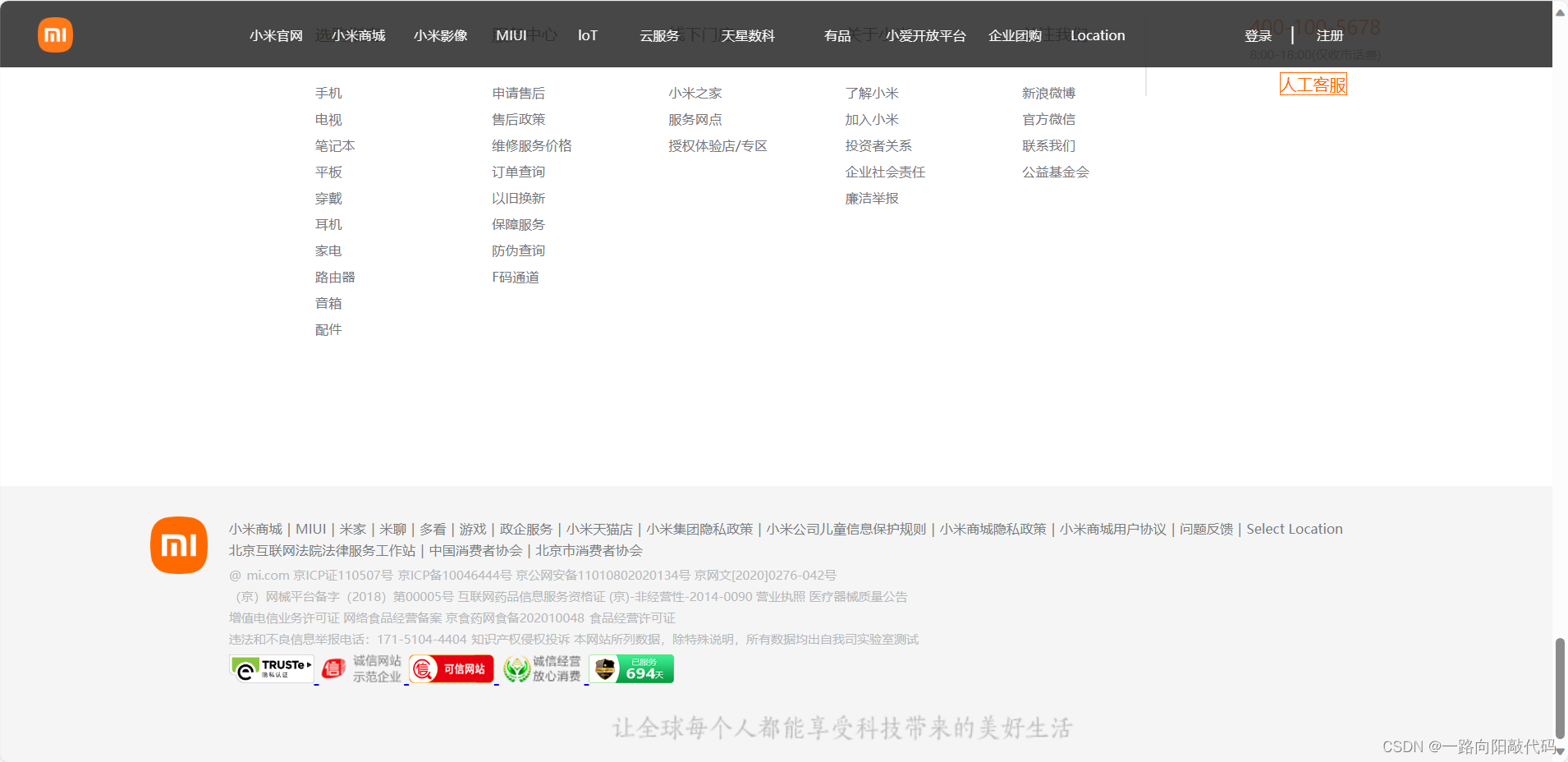
一、效果展示





二、部分代码展示
因为文章篇幅受限,这里仅展示部分代码,完整源代码在文章末尾
<div class="end">
<div class="last">
<div class="box1">
<span class="a1"><a href="#">首页</a></span>
<span class="a2">
<input type="search" placeholder="搜索huawei.com" style="font-size: 16px;">
</span>
</div>
<div class="box2">
<div class="y1">
<h4>
关于华为
</h4>
<ul>
<li>
<a href="#">公司简介</a>
</li>
<li>
<a href="#">可持续发展</a>
</li>
<li>
<a href="#">信任中心</a>
</li>
<li>
<a href="#">管理层信息</a>
</li>
<li>
<a href="#">招纳贤士</a>
</li>
<li>
<a href="#">供应商</a>
</li>
<li>
<a href="#">查看更多 ></a>
</li>
</ul>
</div>
<div class="y2">
<h4>
新闻与活动
</h4>
<ul>
<li>
<a href="#">新闻</a>
</li>
<li>
<a href="#">展会活动</a>
</li>
<li>
<a href="#">多媒体</a>
</li>
</ul>
</div>
<div class="y3">
<h4>
发现华为
</h4>
<ul>
<li>
<a href="#">华为技术专栏</a>
</li>
<li>
<a href="#">跃升数字生产力</a>
</li>
<li>
<a href="#">智能世界2030报告</a>
</li>
<li>
<a href="#">迈向智能世界白皮书</a>
</li>
<li>
<a href="#">出版物</a>
</li>
</ul>
</div>
<div class="y4">
<h4>
我们的产品
</h4>
<ul>
<li>
<a href="#">个人及家庭产品</a>
</li>
<li>
<a href="#">企业业务产品</a>
</li>
<li>
<a href="#">运营商网络产品</a>
</li>
<li>
<a href="#">华为云服务</a>
</li>
</ul>
</div>
<div class="y5">
<h4>
技术支持
</h4>
<ul>
<li>
<a href="#">消费者技术支持</a>
</li>
<li>
<a href="#">华为云技术支持</a>
</li>
<li>
<a href="#">企业技术支持</a>
</li>
<li>
<a href="#">运营商技术支持</a>
</li>
<li>
<a href="#">产品安全通告</a>
</li>
</ul>
</div>
</div>
<div class="box3">
<div class="y6">
<ul>
<li><a href="#">华为商城</a></li>
<li><a href="#">华为云</a></li>
<li>
<a href="#">华为智能光伏</a>
</li>
<li>
<a href="#">产品定义社区</a>
</li>
<li>
<a href="#">华为心声社区</a>
</li>
</ul>
</div>
<div class="y7">
<a href="#"><img src="imgs/新浪.png" alt=""></a>
<a href="#"><img src="imgs/in.png" alt=""></a>
<a href="#"><img src="imgs/微信.png" alt=""></a>
<a href="#"><img src="imgs/头条样式.png" alt=""></a>
<a href="#"><img src="imgs/知识.png" alt=""></a>
</div>
</div>
</div>
<div class="lastest">
<div class="y10">
<ul>
<li>@2023华为技术有限公司</li>
<li><a href="#">粤A2-20044005号</a></li>
<li><a href="#">粤公网安备4403072002388号</a></li>
<li><em>|</em></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">法律声明</a></li>
<li><a href="#">隐私政策</a></li>
<li><a href="#">除名查询</a></li>
</ul>
</div>
</div>
</div>
.end {
/* width: 1518px; */
position: relative;
width: 100%;
height: 650px;
background-color: pink;
}
a {
text-decoration: none;
}
em {
font-style: normal;
}
li {
list-style: none;
}
.last {
background-color: #F2F2F2;
height: 600px;
}
.last .box1 {
height: 84px;
width: 1200px;
margin: 0 auto;
border-bottom: 1px solid #E2E2E2;
}
.last .box1 .a1 {
float: left;
}
.last .box1 .a1 a {
color: #595757;
font-size: 14px;
line-height: 84px;
text-align: center;
}
.last .box1 .a2 {
float: right;
}
.last .box1 .a2 input {
height: 44px;
width: 450px;
margin: 20px auto;
}
.last .box2 {
height: 420px;
width: 1200px;
margin: 0 auto;
border-bottom: 1px solid #E2E2E2;
}
.lastest {
height: 50px;
background-color: #E6E6E6;
}
.last .box2 .y1 {
float: left;
height: 420px;
width: 240px;
/* background-color: pink; */
}
.last .box2 .y2 {
float: left;
height: 420px;
width: 240px;
/* background-color: pink; */
}
.last .box2 .y3 {
float: left;
height: 420px;
width: 240px;
/* background-color: pink; */
}
.last .box2 .y4 {
float: left;
height: 420px;
width: 240px;
/* background-color: pink; */
}
.last .box2 .y5 {
float: left;
height: 420px;
width: 240px;
/* background-color: pink; */
}
.last .box2 ul li a {
color: #595757;
font-size: 14px;
}
.last .box2 ul li {
margin-top: 20px;
}
.last .box2 h4 {
color: #333333;
font-size: 16px;
margin-top: 50px;
}
.last .box3 .y6 ul {
margin-left: 4px;
}
.last .box3 .y6 ul li {
float: left;
margin-right: 20px;
margin-top: 43px;
}
.last .box3 .y6 ul li a {
color: #595757;
font-size: 14px;
}
.last .box3 {
height: 100px;
width: 1200px;
margin: 0 auto;
/* border-bottom: 1px solid #E2E2E2; */
}
.last .box3 .y7 {
float: right;
margin-right: 10px;
/* background-color: pink; */
height: 20px;
width: 200px;
margin-top: 43px;
}
.last .box3 .y7 a {
float: left;
margin-right: 10px;
}
.last .box3 .y7 a img {
height: 20px;
width: 20px;
}
.lastest .y10 {
height: 50px;
width: 1200px;
margin: 0 auto;
}
.lastest .y10 ul {
margin-left: 160px;
/* margin-top: 20px; */
line-height: 50px;
}
.lastest .y10 ul li {
float: left;
font-size: 14px;
margin-right: 20px;
}
.lastest .y10 ul li a {
color: #595757;
text-align: center;
}
三、项目完整源代码
链接:https://pan.baidu.com/s/1k6llDi-DfxNsfmO5g_L6NQ?pwd=1215
提取码:1215






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








